Popups and sticky bars expose a number of API hooks that you can use to run your own javascript code when certain events occur.
Note: These code snippets must be placed on the host page and thus you will need to have access
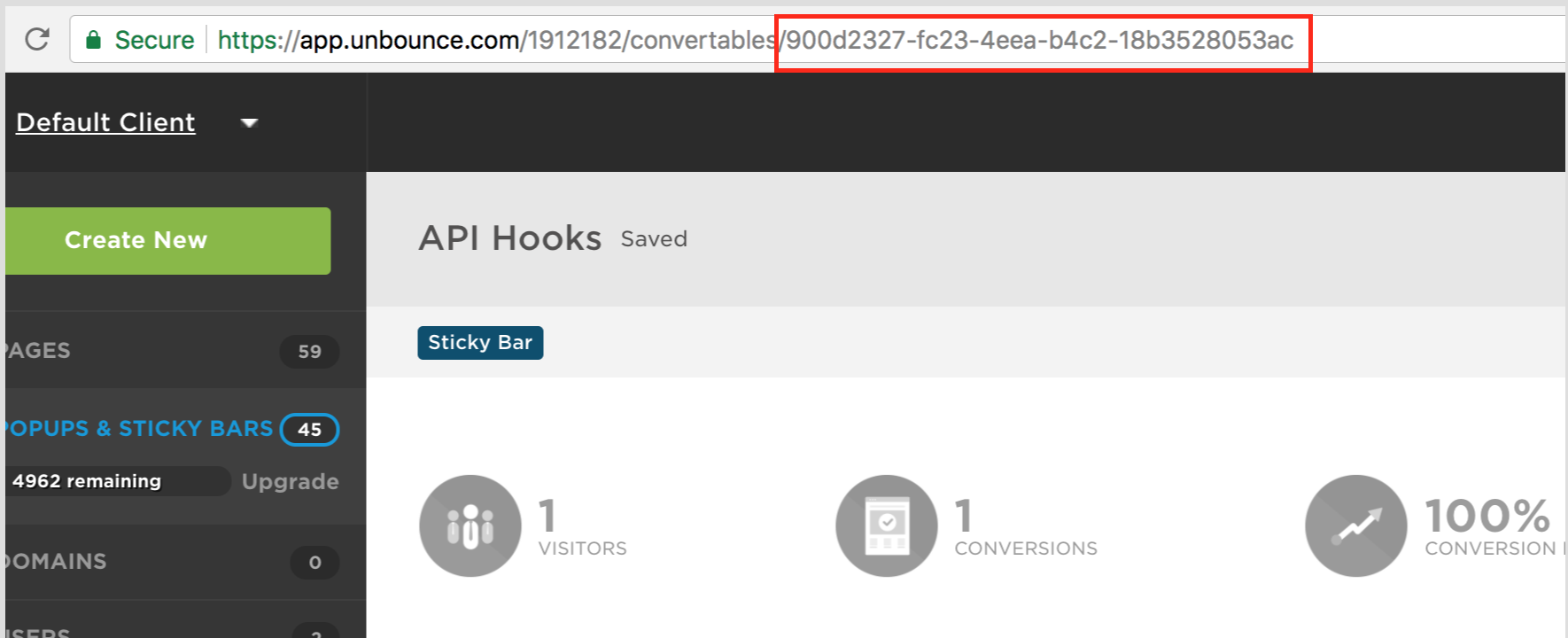
Step 1: Popup/Sticky Bar ID
This value is required to target the popup or sticky bar. It can be found in the url of the overview screen for your popup or sticky part.
Store this value as it will be required below.
Step 2: Choose a Hook to use
For each of the code snippets below replace the value of “900d2327-fc23-4eea-b4c2-18b3528053ac” with the ID value you found in step one above.
onShow
Code included in this hook will run when the popup or sticky bar appears on the page.
<script>
window._ubeConfig = window._ubeConfig || {};
window._ubeConfig.onShow = function(id) {
// Replace with the ID you found in step 1
if (id === '900d2327-fc23-4eea-b4c2-18b3528053ac') {
// Custom code to run
}
};
</script>
onDismiss
Code included in this hook will run when the popup or sticky bar is dismissed from the page.
<script>
window._ubeConfig = window._ubeConfig || {};
window._ubeConfig.onDismiss = function(id) {
// Replace with the ID you found in step 1
if (id === '900d2327-fc23-4eea-b4c2-18b3528053ac') {
// Custom code to run
}
};
</script>
onConvert
Code included in this hook will run when there is a conversion on the popup or sticky bar.
<script>
window._ubeConfig = window._ubeConfig || {};
window._ubeConfig.onConvert = function(id) {
// Replace with the ID you found in step 1
if (id === '900d2327-fc23-4eea-b4c2-18b3528053ac') {
// Custom code to run
}
};
</script>
shouldShow
This hook gives you greater control over whether your popup or sticky bar should show or not. Perhaps you have a parameter that you want to use to determine whether or not to show it.
Returning false will prevent the popup/sticky bar from showing.
<script>
window._ubeConfig = window._ubeConfig || {};
window._ubeConfig.shouldShow = function(id) {
// Replace with the ID you found in step 1
if (id === '900d2327-fc23-4eea-b4c2-18b3528053ac') {
// In here you can make the decision of whether to show or not
return false;
} else {
return true;
}
};
</script>
Debugging
If the hook isn’t behaving as you expect open the developer console and see if there are any errors showing for the popup or sticky bar. There may be an error in the custom code added that’s causing an issue.