I have downloaded the .unbounce template several times. It downloads to my (Mac) as a .zip file, and I when I unarchive it, do not see an .unbounce file inside. Unbounce is not allowing me to download the entire .zip file. What am I doing wrong?
Hey @Wahoo,
Give this link a try and let me know if it works for you.
What would be the best way to apply these effects to sticky bars? Has anyone tested it? Any known performance issues there?
Ahhhh, great question @Nicholas! This actually makes me think of all of the many Tips & Scripts we currently have… I wonder how many of them would work well on Convertables?
Curious to see if you’ve tried any @Nicholas!
How can I add a new effect, for instance pulse? I know it says to add on line 41, but I’m not sure how.
Hey @Justin_Veenema running into the same issue as @Wahoo. The dropbox link leads to a page not found error, can I get a fresh link? Thanks!
The dropbox link leads to a page not found error, can I get a fresh link? Thanks!
Totally loving the script!
Unfortunately, on Mobile, some of our headers get re-scaled back up to 100 (instead of staying at 60). This has the unintended effect of causing the title to go off the page. Below, show what the header should look like, versus what happens on Live.
Builder View
Live
Does anyone have a solution to this? The only way I can think of is to create a Desktop & Mobile only header, and have to write the animation line twice.
Thanks!
Tried to implement this at http://www.readyforbi.com/animated-test/ but I can’t get it to work. Any help would be greatly appreciated.
Hey love the code, I’ve been using it for awhile now on many pages! I only have one issue. The animated text titles on my mobile view don’t seem to allow scaling and so in my mobile view all of my titles are misaligned unless i remove the animation stylesheet code.
Hi all, it dosen’t work on mobile, do someone know why?
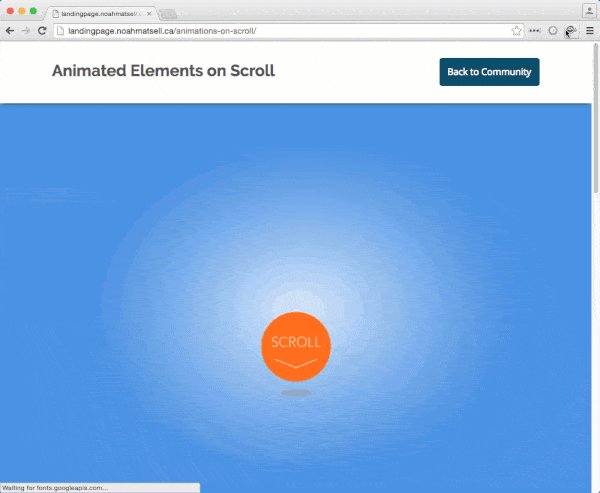
also example page doesn’t work when you scroll down : https://landingpage.noahmatsell.ca/animations-on-scroll/
Hey Noah, how you going? Having trouble implementing the single load on to my landing page. Removing one or both of the code in the red boxes interrupts the whole code & causes none of the objects to work.
Any help would be greatly appreciated.
Hey there Noah, we love your landing page resources but everyone desperately wants them to work for mobile. Any chance you’ll get to these codes on mobile as well as the collapsable page section code for mobile?
I did the tests, but they are not working
Hello. I was going to have this on scroll animation bounceIn for a button. I also had the typed text effect from another thread on this forum. It appears that both together won’t work. Does multiple code effects cause issues with one another? I put them both in their own section (like I added a new body end tag section for both the java and style sheet). Thanks for any help.
Edit: I’m not applying both effects to the same object. The bounceIn is on a button. The typed text effect is on a completely different text box.
Hi, I ran into a little problem - the original code works well with “bounceIn” but other animations such as “flipInX” make the elements disappear as soon as the animation is finished. Do you know why that is?
Thank you for help!
I’m having the same issue here. Is there anyone who can reply with the solution. This reply is in relation with applying other effects within the script.
Thanks in advance
Love these animations! This script is really helpful!
I’ve been running into the same issues on mobile and I think I have a solution…
For me, on mobile, I am only having the scaling issues with text that is already on the screen when the page loads. As it turns out, I think it’s just related to animate.css. Unbounce is using -webkit-transform: scale() to adjust text sizes on small screens. I think the animations are interfering with unbounce’s scaling via css transform.
To deal with this, I just wrapped each of my text objects in a box in the unbounce editor and applied the animation to the box instead. Then, I commented out the line that was applying animate first on touchscreen devices. Now it’s all working!
I also made some additional adjustments to the script so elements are animated when the are 1/3 of the screen height from the bottom of the screen…just personal preference.
Hi @justin can you send me the link to me too please. because I have the same problem with the dropbox link.
Thanks
hey @Wahoo maybe you have this Scroll-animation Dropbox link, can you send me please. I tried to download but is not work for me.
Thanks!
Hi guys, doesn’t seem to work for me?
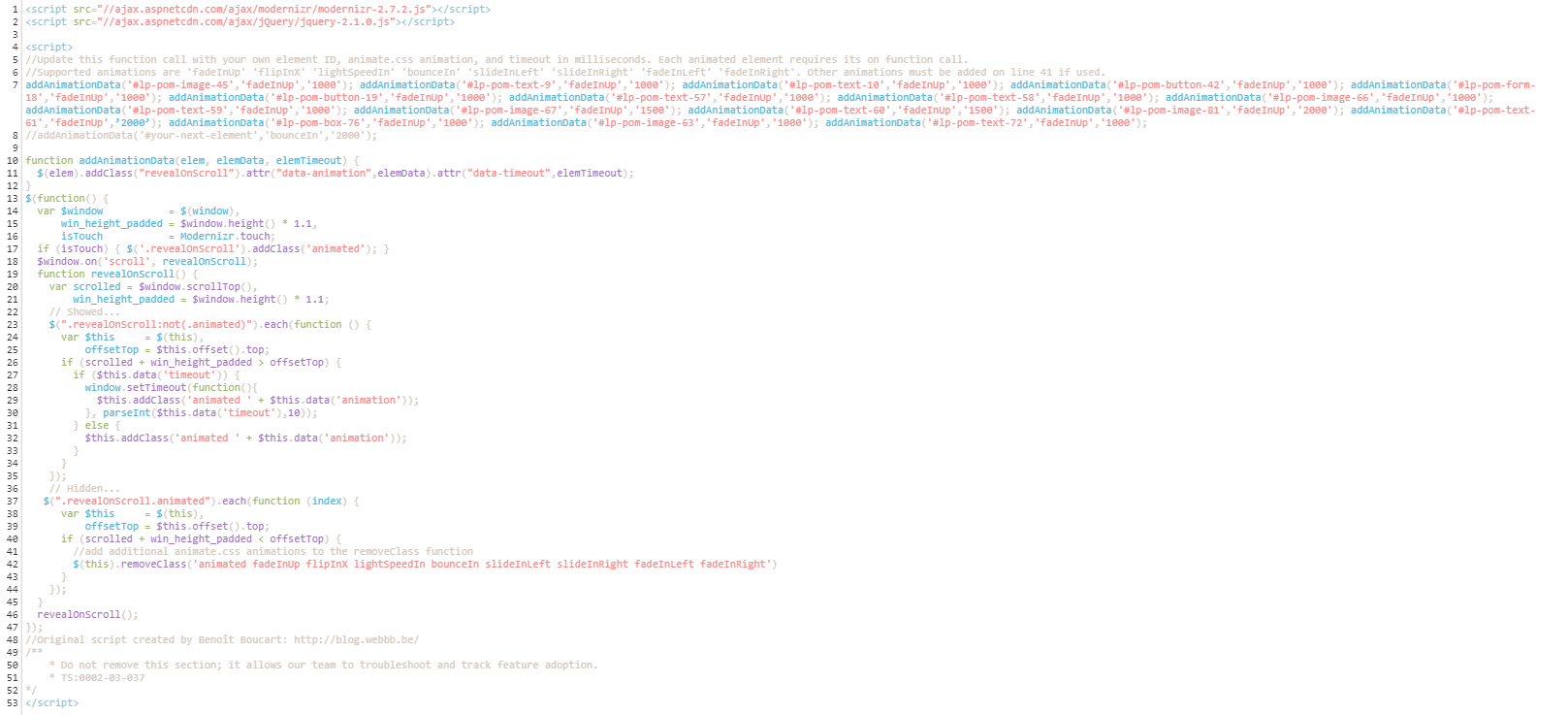
I’ve put in the javascript and stylesheet code, but no animation works on the live page.
Please see the attached images for the code, stylesheet code & stylesheet error (yet it doesn’t say what the error is!).
*all Javascript’s have the ‘before body end’ tag.
Any help would be greatly appreciated.
Thanks.


Hi Daniel, could you solve it?
I’ve got a bit of trouble making this script work for me. Am new to unbounce and have no coding experience either. I added 3 Javascripts to my landing page in the following order:
- Infinite bounce (applied to an image in the header) - this works fine
- On scroll animation (on the 2nd fold of my page) - this DOESN’T work
- Cursor & Typing effect (this is in the last fold of my page) - this works fine
Now, if I delete the JS for the cursor & typing effect, my on scroll animation suddenly starts to work. Also, if I place my On Scroll Animation as the last script, and place the Cursor effect script above it, only the On Scroll works again. Seems like the 2nd Script, regardless of which one it is, does not work.
Has anybody else faced a similar problem?
P.S. I am unable to paste my script here. Just shows up as blank space
Any idea why it doesn’t work on mobile?
On mobile it’ll just disappear the object

 to the next level?
to the next level? Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Check out the Ultimate List of Unbounce Tips, Scripts & Hacks