Why not build on a test domain, publish it, and once it works as you like, change the URL and Republish?
I could but its just a extra step.
I hear ya. Yes, I wish there was a “developer mode” or some sort of private testing environment. Would be nice.
Hello, my images are not showing once I’ve added the ID in the javascript. Any idea why this is happening? Thank you.
Couple things to check…
Are you looking at it on a published page? That’s the only way to see the animations I believe.
Did you add the CSS script as advised above? It’s called “onscroll_animations.css”
If these things still don’t help, I recommend downloading and uploading the the .unbounce template . That way you can see exactly how they built their working demo, and you can replicate it for one of your pages.here
Hope this helps!
Yes, I can view them once published, thank you.
Hey all, this is a good catch.
The builder’s ‘Preview’ functionality is our version of a ‘testing environment’. But, because Preview loads over https, and http content will not load (as it throws a mixed content error). The jquery and modernizr references in my script were both referencing http versions, which caused the animations to break in Preview.
I’ve updated my script by removing the http references (see here), so now the animations should work as expected in Preview!
Give it a try and let me know how it goes!
Hey Elvis, I mentioned this in a comment below:
Because Preview loads over https, any http content will not load (as it throws a mixed content error). The jquery and modernizr references in my script were both referencing http versions, which caused the animations to break in Preview.
I’ve updated my script by removing the http references (see here), so now the animations should work as expected in Preview!
Give it a try and let me know how it goes!
This is awesome, Noah! Thanks for the update.
I’ve got this implemented nicely on a test page. You can check the page at www.thehoustonweddingband.com
One thing I need help with though: How do you get the animations to only load once. I don’t want them to animate again if someone scrolls to top of screen and back down. That’s probably a simple thing I’m missing. Anybody have any idea?
@Noah this animation is pretty awesome! Thanks
I’m with @Joe_Hargrave1 , I’ve got the animation to work nicely but without refreshing the page when I scroll up the elements disappear and reanimation when I scroll down. I’m sure it’s a simple fix but any advice on how to sort it out?
Thanks a million!
Hey @Joe_Hargrave1 and @reueleasy!
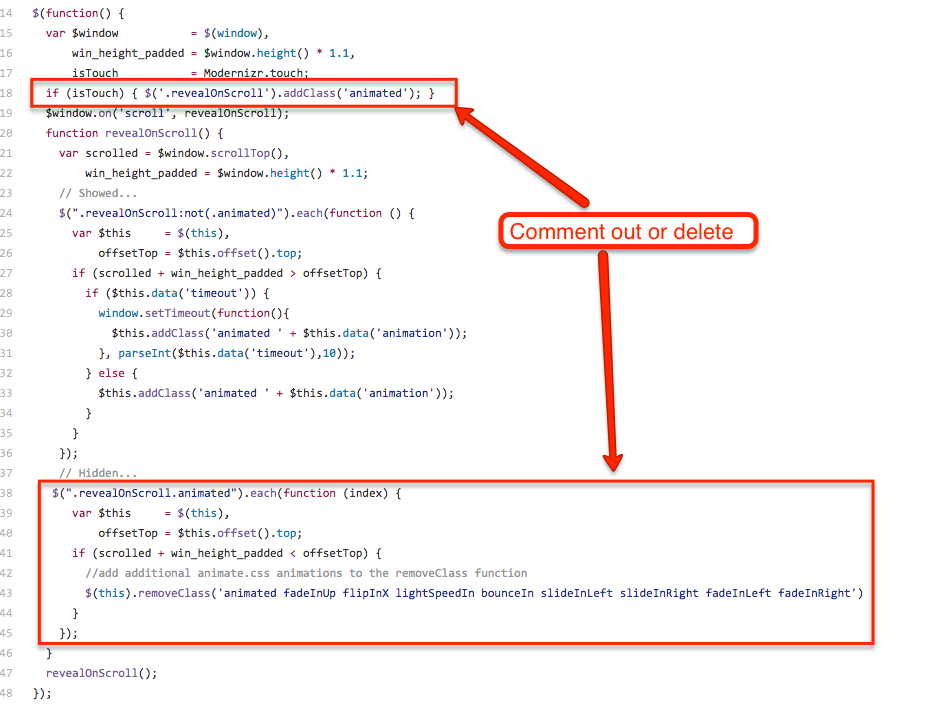
Sorry it’s taken awhile to address this request. If you’re looking to have the animations run only once, you can remove or comment out:
Give that a try and let me know if it does the trick!
That’s pretty awesome @Noah thanks a lot its worked perfectly for me.
@Joe_Hargrave1 I had to make sure my cache was cleared when I republished to test in browser.
Hi @Noah just noticed that for the mobile version the elements that are animated in the Desktop aren’t showing in the mobile version, just blank. Any reason why?
Hey @reueleasy, I can confirm that the demo page is working fine on mobile. It sounds like something else might be going on here. Could you DM me with a link to your page?
Hey @Noah, love the script. It definitely adds that something extra to landing pages. I was able to get the original script to run without any trouble, but for whatever reason, the single run animation revision didn’t work for me. Aside from replacing the script shown in the screenshot, is there anything else that needs to be done?
Hey @aelisker! I’ve actually just made an update to the above workaround that I think should do the trick. Would you mind giving it a try and letting me know?
Hey @Noah, I commented the listed portions of code out and was able to immediately get the result I was looking for. Your fix worked perfectly, thanks so much for the code and even more for such a quick response!
My pleasure, glad that did the trick 🙂
Hi Noah - Thanks for the great script.
On mobile though, I noticed the text for the text animation (bounceIn effect) for the title does not scale to 60% of the desktop version, causing the text to render off screen. Is it the expected behavior or is their a workaround?
Thanks!
Hey @lamp, it looks like Unbounce’s text scaling is being applied to the text after the animation runs. I’ll see if I can come up with a way around this, in the meantime you should be able to:
Hi @Noah - The advice is good. And looking forward to a way around text scaling on animation. For now I have to put a smaller font on mobile (can’t use  one and not display on desktop and vice versa.
one and not display on desktop and vice versa.
There’s just one issue, I put the responsive script you suggest from Mark Wainwright but it’s at the end of the script editor. The other on scroll animation scripts was higher up on the JS variant lists. So other animation seemed to animate first, before the header text animation, probably due to the script execution order. Is there a way to order the Variant Scripts? (Now I have to erase the scripts to put them higher on the order)
Appreciate your advices!
Hi All,
I want my unbounce page with different menu display for you reference pls check http://bairohealth.com/
Usually i will try buttons for link so this time I want something different … pleease help me
I was having the fits getting this script to work. The animate.js library has been updated. it is on version [3.5.2]()
Changing the 1 to a 2 made all the difference in the world.
Just a heads up if you are having issues.
I can’t seem to get the CSS “approved”, which I think is causing my page not to work properly. ANy ideas?
Also, does it matter where we put the .js? I have placed it in the

 to the next level?
to the next level? Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Check out the Ultimate List of Unbounce Tips, Scripts & Hacks


 one and not display on desktop and vice versa.
one and not display on desktop and vice versa.