Hello,
this is very helpful but I am looking for a script, that keeps the sizes of my ID-element and is not a header.
How can I not change the sizes and the position of my Box element?
Also:
My box element scrolling should only move if User scrolls further down than a specified position, for example after 3000px scrolling down the script should start moving the box element when user scrolls down. In the opposite the box element should not go further up than a specified position. Is this possible somehow?
Thanks in advance!
Hi,
I have successfully created the sticky footer with the script [ Thanks to @Johnny_Opao ] but what I want now is the fixed footer to appear after a certain scrolling of the page.
Say, if the visitor scrolls down 1000px, the sticky footer appears and it also disappears when the page reaches the bottom of the page!
Like the sticky footer on this page: https://zeusliving.com/landlord
Here is my Unbounce page: http://get.sonder.com/zeus-property-management/
The script I have used:
Where do I need to put the scrolling px?
@Hristian any idea?
Thanks is advance!
Hi!
Is it possible to turn a box in the middle of the page into a fixed header as soon as the user scrolls down?
When applying your code the box goes at the top of the page from the beginning.
Thanks
Silvia
I have the same problem,
did you find the way to do it?
No! Unfortunately I haven’t!
Hey I found it out!
you have to add:
var scrollPositionToShowHeader = 691;
(instead of 691 you have to write the number of pixels after wich you wish the header to appear)
It works for me!
Great! I will try to implement it and let you know.
This is great, I have it working however the text I placed on my button is off center, I tried everything to center it but no luck.
see on mobile - www.ericasplumbing.com/plumbing
Any ideas?
Dean
Hey Can you tell me what I am doing wrong!
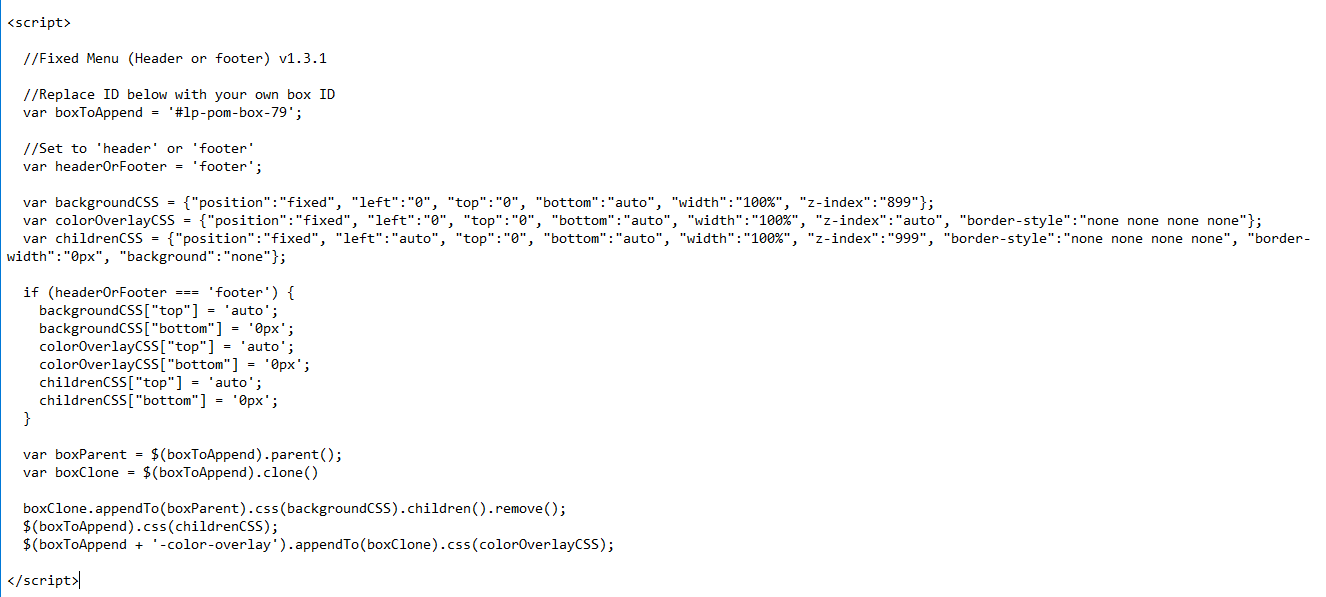
<script>
//Fixed Menu (Header or footer) v1.3.1
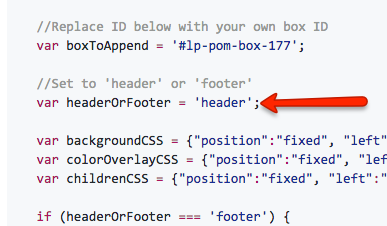
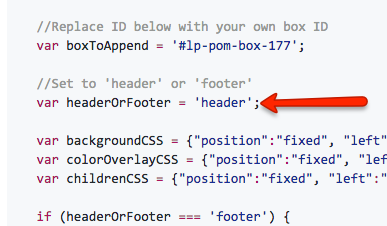
//Replace ID below with your own box ID
var boxToAppend = ‘#lp-pom-box-17’;
//Set to ‘header’ or 'footer’
var headerOrFooter = ‘header’;
var scrollPositionToShowHeader = 705;
var backgroundCSS = {“position”:“fixed”, “left”:“0”, “top”:“0px”, “bottom”:“auto”, “width”:“100%”, “z-index”:“899”};
var colorOverlayCSS = {“position”:“fixed”, “left”:“0”, “top”:“0px”, “bottom”:“auto”, “width”:“100%”, “z-index”:“auto”, “border-style”:“none none none none”};
var childrenCSS = {“position”:“fixed”, “left”:“auto”, “top”:“0px”, “bottom”:“auto”, “width”:“100%”, “z-index”:“999”, “border-style”:“none none none none”, “border-width”:“0px”, “background”:“none”};
if (headerOrFooter === ‘footer’) {
backgroundCSS�“top”] = ‘auto’;
backgroundCSSo“bottom”] = ‘0px’;
colorOverlayCSS�“top”] = ‘auto’;
colorOverlayCSS<“bottom”] = ‘0px’;
childrenCSS<“top”] = ‘auto’;
childrenCSS�“bottom”] = ‘0px’;
}
var boxParent = (boxToAppend).parent();
var boxClone = (boxToAppend).clone()
boxClone.appendTo(boxParent).css(backgroundCSS).children().remove();
(boxToAppend).css(childrenCSS);
(boxToAppend + ‘-color-overlay’).appendTo(boxClone).css(colorOverlayCSS);
Hey @Nayon , I am using this code:
//Replace ID below with your own box ID
var boxToFix = '#lp-pom-box-789';
//Replace 691 below with your own
var scrollPositionToShowHeader = 691;
var boxParent = $(boxToFix).parent();
var boxClone = $(boxToFix).clone();
$(boxClone).appendTo(boxParent).css({"position":"fixed", "left":"0", "top":"0", "width":"100%", "z-index":"899"}).children().remove();
$(boxToFix).css({"position":"fixed", "left":"auto", "top":"0px", "width":"100%", "z-index":"999", "border-style":"none none none none", "border-width":"0px", "background":"none"});
showOrHideHeader();
function showOrHideHeader() {
var currentPositionFromTop = $(window).scrollTop();
if (currentPositionFromTop > scrollPositionToShowHeader) {
$(boxToFix).show();
$(boxClone).show();
} else {
$(boxToFix).hide();
$(boxClone).hide();
}
}
$(window).scroll(function() {
showOrHideHeader();
});
Hey, It worked! Thank you very much.
Though it gets fixed as header on the top of the page after scrolling, I was wondering how it could get fixed on the bottom of the page after scrolling.
Hmmm, @Noah or @Rob do either of you have any insight into fixing a sticky nav into the footer?
Hey @Nayon, if you’re looking for a footer you should be able to change the value of variable headerOrFooter to footer:

I just didn’t want it to stick to the footer @Noah ! I also wanted it to appear after a particular scrolling is made on the page.
But it’s all figured out now! Thanks to @silvia for the code and help.
Hello everyone,
Just an update on this script for a sticky header after scrolling down.
If you want to make it look more natural using a smooth transition instead of suddenly showing or hiding it, you can replace .show( ) and .hide( ) with .fadeIn( ) and .fadeOut( )
Here is what I used to make my sticky header show smoothly when the user scrolls down to the 2nd section of my landing page:
//Replace ID below with your own box ID
var boxToFix = ‘#lp-pom-box-609’;
//Replace 575 below with your own
var scrollPositionToShowHeader = 575;
var boxParent = (boxToFix).parent();
var boxClone = (boxToFix).clone();
$(boxClone).appendTo(boxParent).css({“position”:“fixed”, “left”:“0”, “top”:“0”, “width”:“100%”, “z-index”:“899”}).children().remove();
$(boxToFix).css({“position”:“fixed”, “left”:“auto”, “top”:“0px”, “width”:“100%”, “z-index”:“999”, “border-style”:“none none none none”, “border-width”:“0px”, “background”:“none”});
showOrHideHeader();
function showOrHideHeader() {
var currentPositionFromTop = $(window).scrollTop();
if (currentPositionFromTop > scrollPositionToShowHeader) {
(boxToFix).fadeIn();
(boxClone).fadeIn();
} else {
(boxToFix).fadeOut();
(boxClone).fadeOut();
}
}
$(window).scroll(function() {
showOrHideHeader();
});
I hope this helps someone.
Thanks,
Victor.
Nice addition to the script, @Victor_Adascalitei! Curious to see what else you’ve been able to whip up in Unbounce. 🙂
Why are the children of the header box not appearing  ? I pasted the .js code and updated the element id.
? I pasted the .js code and updated the element id.  Am I missing something? We are also using GA to track data.
Am I missing something? We are also using GA to track data.
Hi @Johnny_Opao & @Justin,
This was quick & easy and looks nice. I’ve connected the CTA to a form on the page but what I notice is that clicking the CTA in the sticky header scrolls the page to the form but part of the form opens below the sticky bar. Is there a way to avoid that?
Regards,
Gaurav
Hey @gaurav,
I had the same issue. What I do is place a small transparent box that is the same height as whatever my sticky header is, right above the section that I want the header button to scroll to.
Then just set the link of the sticky header CTA button to match the box ID. Just make sure the box is fully transparent and has no border.
There’s probably a better way to do this, but it works for me as a quick fix.
Regards,
Thanks @Nicholas ,
This was very helpful for the desktop view!
But for the mobile view, in the template that I’m using, the box is moving to a position where an image is being displayed before the form & hence only part of the form is visible above the fold in the mobile. Have you experienced that as well? Is there a fix for it.
Regards
Hmm, I have not experienced that. It usually works well on mobile too. But one thing you could do is…
Go into the mobile view, and bascially duplicate both the button and the box.
Reposition the new box where you need it to be for it to work perfectly just on mobile.
Update the link in the new button to match with the new box.
Next, hide the old button and box on the mobile view.
And lastly, go back to desktop view and hide the new button and box you created.
It’s a bit of a process, but this way you’d bascially have a separate button/box combo to position however you want for just mobile.
Thanks @Nicholas for the tip 🙂
Hi,
I am facing a problem with this code in my Page! I have used this code on my page but it doesn’t work properly. How can I have a solution?
Thanks in advance.
http://unbouncepages.com/hiit-max-landing-page/
Hi, I’ve treid your code and it works very well. BUT I need to know how to apply that smooth scrolling.
I’m kinda very desperate to know how to smoothly scroll to sections
Hey @Vipin_Maurya drop this into the page Scripts (before body end tag) and you’ll be scrolling smooth 😉
<script>
lp.jQuery(function($) {
// The speed of the scroll in milliseconds
var speed = 1000;
// Find links that are #anchors and scroll to them
$('a'href^=#]')
.not('.lp-pom-form .lp-pom-button')
.unbind('click.smoothScroll')
.bind('click.smoothScroll', function(event) {
event.preventDefault();
$('html, body').animate({ scrollTop: $( $(this).attr('href') ).offset().top }, speed);
});
});
</script>
Update:

 to the next level?
to the next level? Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Check out the Ultimate List of Unbounce Tips, Scripts & Hacks








 ? I pasted the .js code and updated the element id.
? I pasted the .js code and updated the element id. 