If you’ve been reading up on Oli Gardner’s recent ebook 23 Actionable Landing Page Design Principles That’ll Boost Conversions, you’ll notice that the second principle on the list is none other than motion.
Unfortunately, it’s ridiculously easy to go overboard with motion on the web… so the trick is finding a happy medium that catches the eye of your potential lead without giving them nausea inducing motion sickness.
We personally love this example from Optimizely which illustrates just how many optimized experiences their platform has powered.
This solution shows you how to add a simple ‘Count Up/Down’ animation to your page. This is a quick and delightful way of calling attention to some of the more impressive stats on your landing page.
See this effect in action on a live Unbounce page here:
https://landingpage.noahmatsell.ca/count-up-animation
How to Install in Unbounce
Click Here for Instructions
🚨
This is not an official Unbounce feature. This functionality is based entirely on third party code, and has only been tested in limited applications. Since this isn’t a supported Unbounce feature, our support team will be unable to assist if things go awry. So if you are not comfortable with HTML, Javascript and CSS, please consider consulting an experienced developer.
Optional
Download the .unbounce template for this script here:
Count Up Animation unbounce template
Scripts Needed
Grab the latest Javascript here:
https://gist.github.com/noahub/822c6fe369a4bce6cb03667a04a46812
Instructions
Step 1.
Paste the Javascript code in the Javascript section with placement ‘Before Body End Tag’. On line 14, you have the option to set the duration of the animation (in ms).
Step 2.
Create a textbox element and enter a number. This will be your starting number.
Step 3.
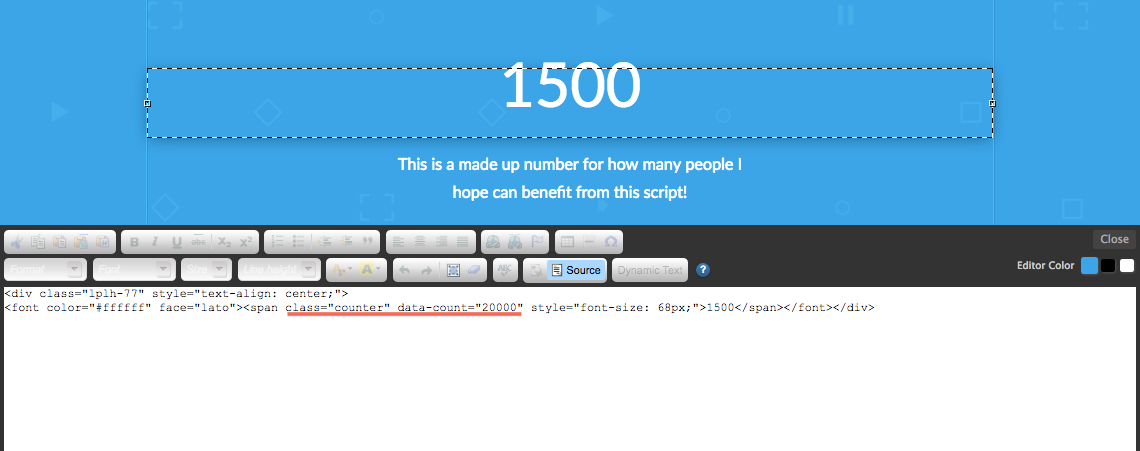
With the text editor still open, click the ‘Source’ button.
Step 4.
Add the ‘counter’ class and the data-count attribute to the innermost span surrounding your number. Here’s an example of what this should look like:
The value of the data-count attribute is the target number for your counter. In the example above it is set to 20000.
Step 5.
If your number isn’t surrounded by a span, add a new one!
Step 6.
Save and publish.
Testing
Like anything else you implement on your page, you’re going to want to test this out thoroughly to see what effect (if any) it has on your conversion rates. We recommend running an A/B test and segmenting a small portion of traffic towards the page - just to be safe.
Conclusion
We’ve given you the ground work, but we would love to see how you implement this on your own pages. This is your chance to get creative and show the Unbounce community how you’re using this.
Did you find this tip useful? Did you test this on your landing page? Let us know in the comments below!
Can’t see the instructions? Log in or Join the Community to get access immediately. 🚀
Want to take your Unbounce landing pages + Convertables to the next level?
to the next level?
 Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Check out the Ultimate List of Unbounce Tips, Scripts & Hacks