Hey Guys,
I have a solution with Multi-Step!!! 
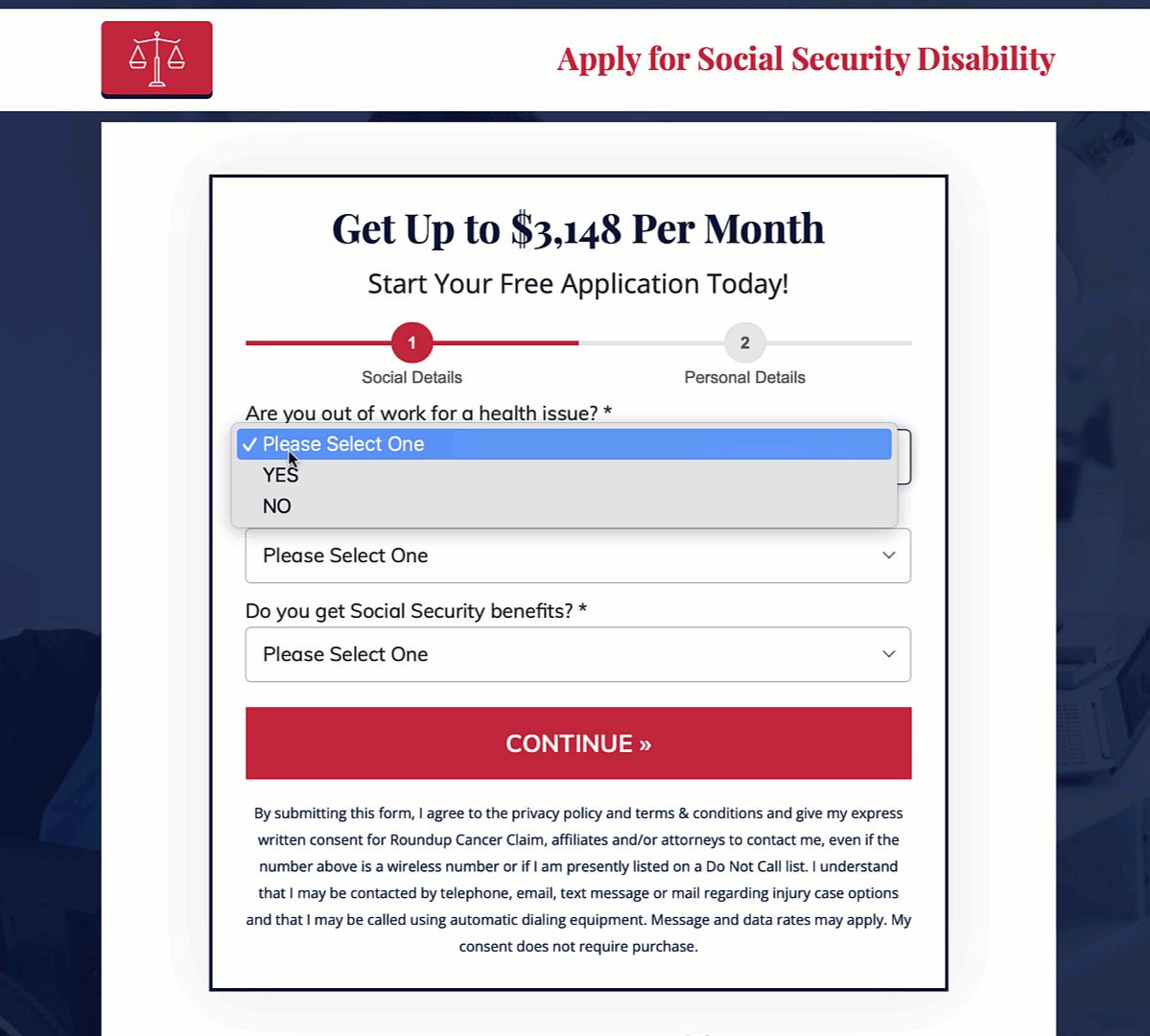
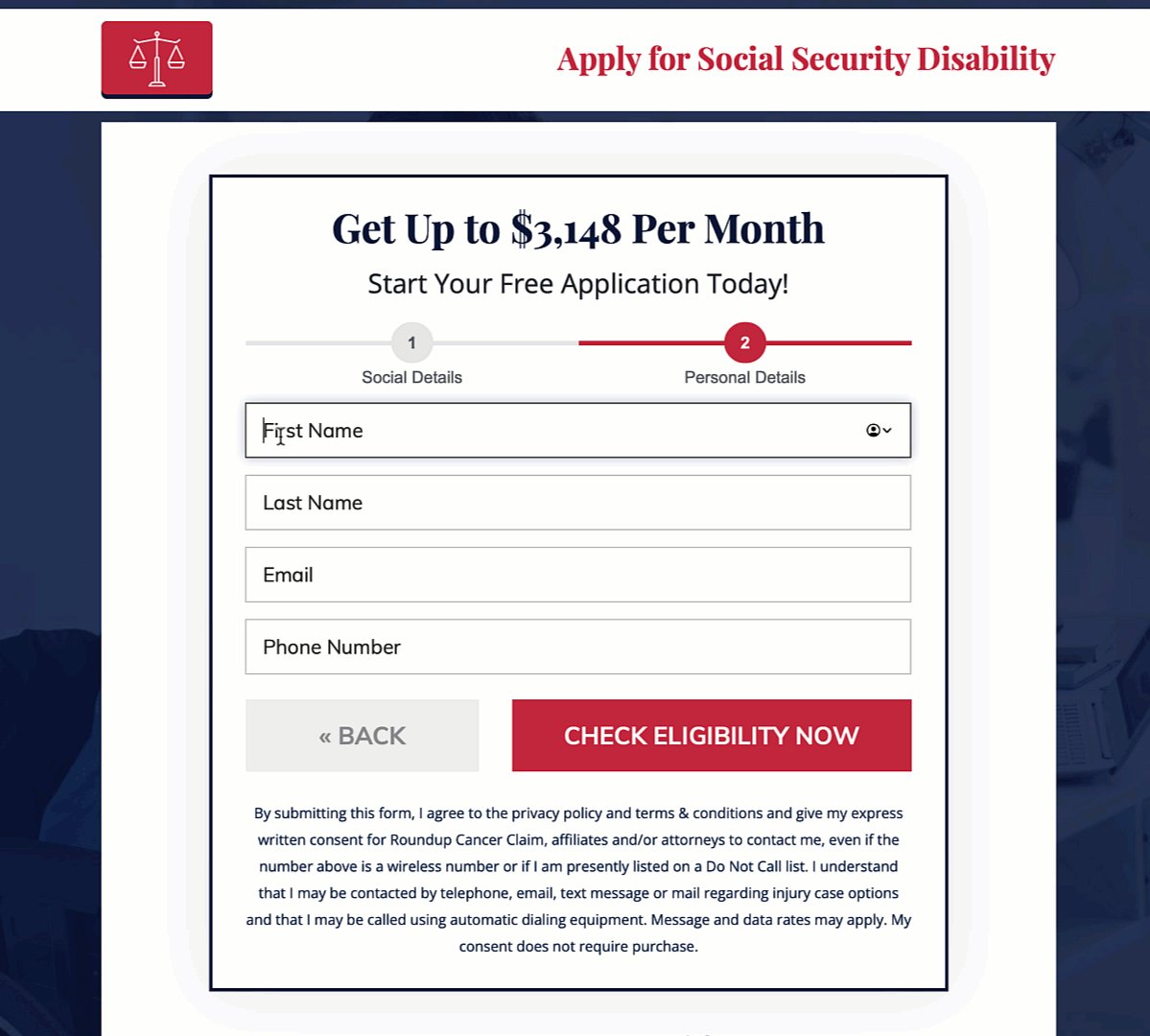
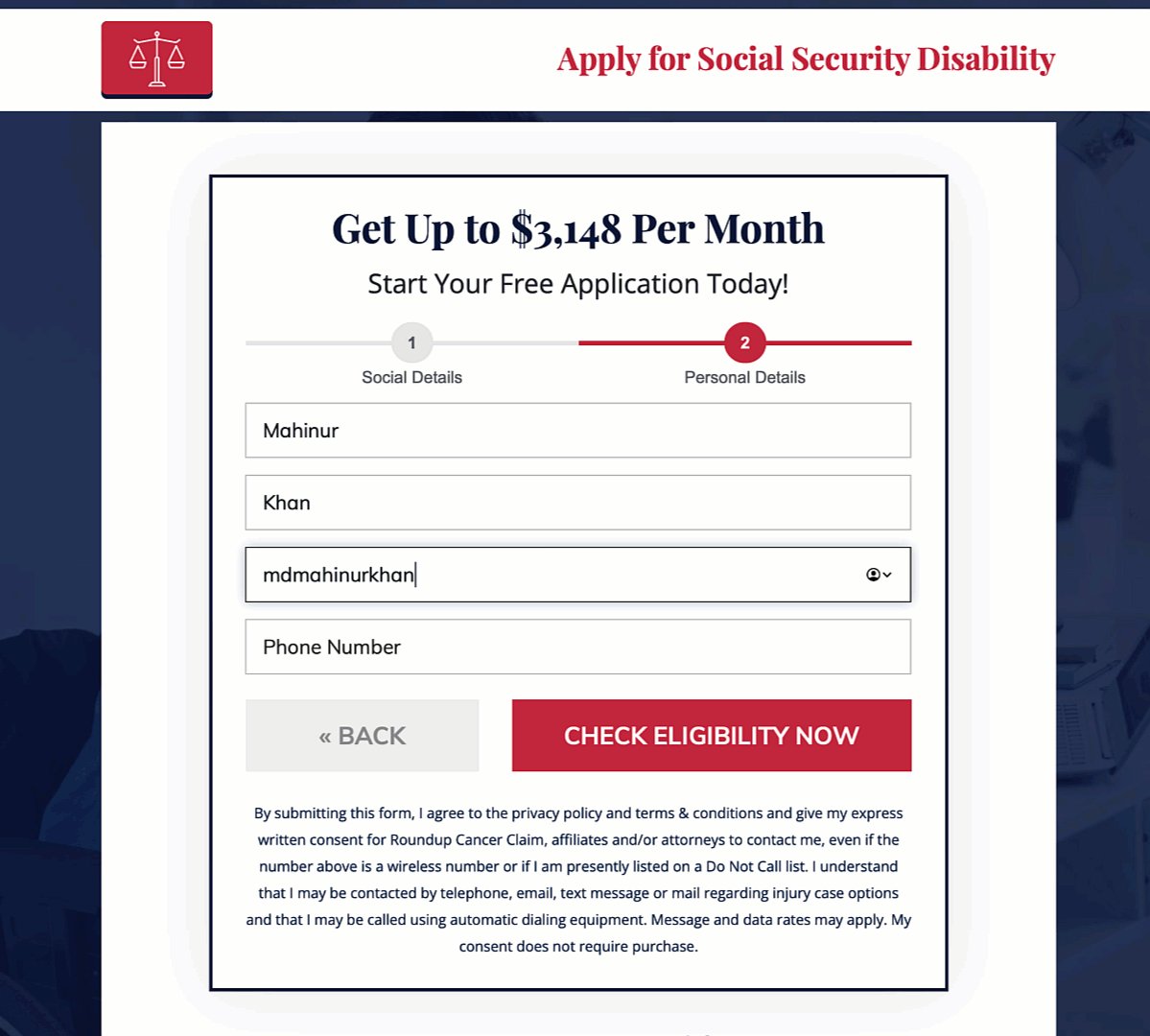
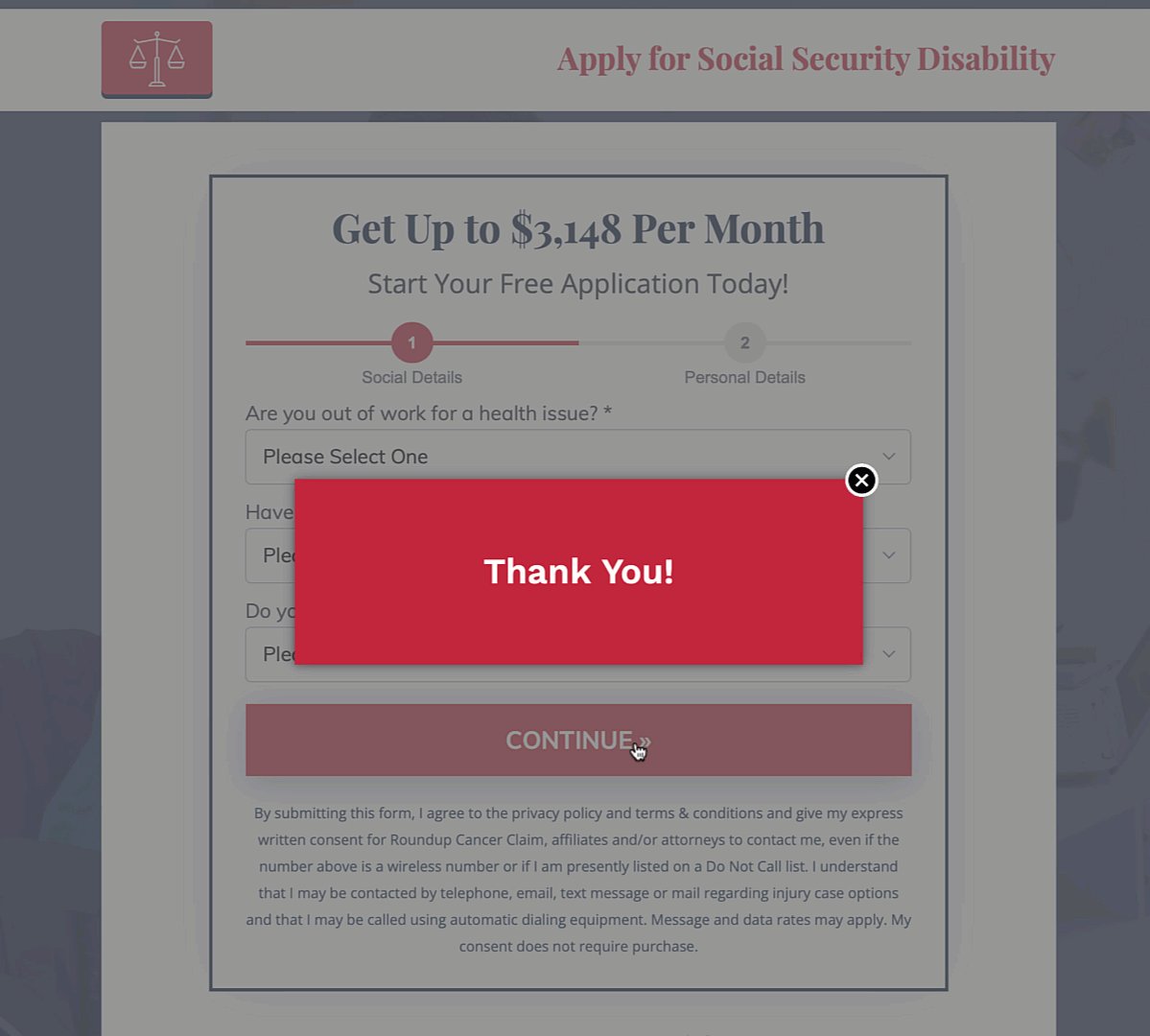
Multi-Step With Powerful Progress Bar Example Screenshot:

Here is the live link: http://unbouncepages.com/multi-step-modify-mahinur/
Now Let’s make it successful for your project.
Step 1: Create a form, make sure it’s one column, by default it would be one column.
Step 2: Copy this JS code and put in your Unbounce Page JS, make sure you put to the Before Body End Tag & name it “Multi Step Script 1”
Step 2: Copy this JS code and put in your Unbounce Page JS, make sure you put to the Before Body End Tag & name it “Multi Step Script 2”
Step 3: Now copy this CSS code and put in your Unbounce CSS
To Modify With Your Brand
Here Is Video Explanation:
Also here is a Unbounce file that i’ve done for my client.
If you still have any questions or if you can’t setup with the code, you can contact me at mdmahinurkhan9@gmail.com I’ll help you!
Disclaimer - I am not the original creator of the core script. I modified and created more powerful  Here is the source where i found the core script.
Here is the source where i found the core script.

