Want to take the personalization of a page to the next level? Maybe you want to display a visitor’s location on the page or pre-fill a city/ region form field.
Now you can using a FREE IP lookup database called GEOLOCATION DB and all it takes is a simple AJAX call and some basic JS. Even better, it’s written for you!
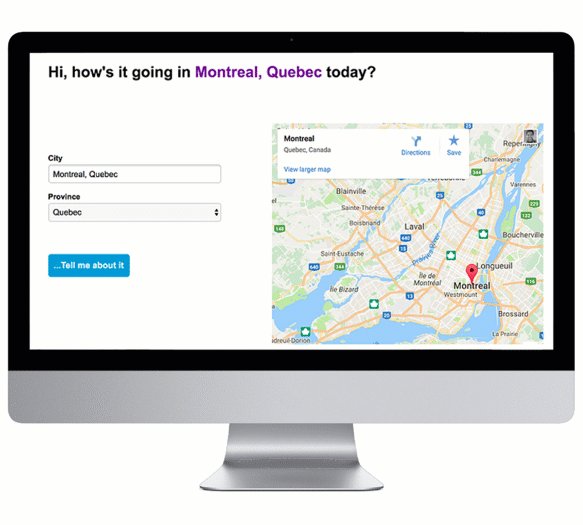
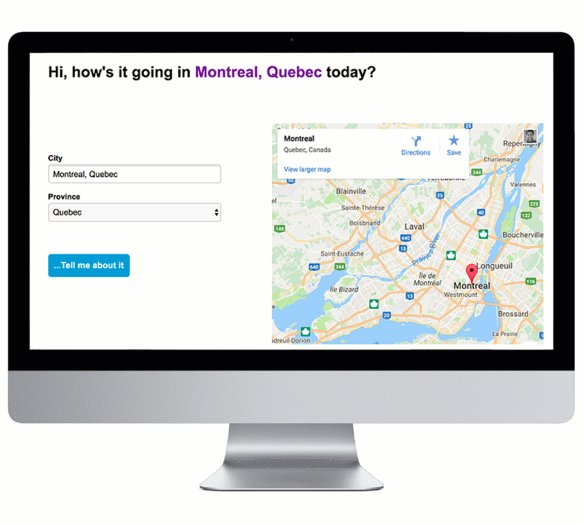
You can see this in action (built in Unbounce) here:
http://unbouncepages.com/geoip-db-location-example/
This also works in both a pop up and a lightbox: http://unbouncepages.com/test-location-convertable/
How to Install in Unbounce
Click Here for Instructions
🚨
This is not an official Unbounce feature. This functionality is based entirely on third party code, and has only been tested in limited applications. Since this isn’t a supported Unbounce feature, our support team will be unable to assist if things go awry. So if you are not comfortable with HTML, Javascript and CSS, please consider consulting an experienced developer.
UPDATE
Step 0
Geolocation DB now requires users to signup in order to use their service. It’s a free signup that will give you a unique API key that must be included in the URL in the code that makes the request to get the location of a visitor.
Once you’ve signed up for a free account you will wan to use the jsonp URL that is provide. It should look something like this:
“https://geolocation-db.com/jsonp/mYOUR API KEY]”
Step 1.
Copy this JavaScript and add it to the page “before body end tag”:
REMEMBER TO UPDATE THE URL
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>
<script>
jQuery.ajax({
url: "https://geolocation-db.com/jsonp/tYOUR API KEY]",
jsonpCallback: "callback",
dataType: "jsonp",
success: function( location ) {
var country = location.country_name;
var region = location.state;
var city = location.city;
var lat = location.latitude;
var long = location.longitude;
// add classes to display location info on page
//City
jQuery(".cityText").text(city);
//Region
jQuery(".regionText").text(region);
//Country
jQuery(".countryText").text(country);
}
});
</script>
Step 2.
Decide on the text you’d like to use to dynamically display the location information (the AJAX call will make available the country, region, city, latitude, and longitude information from a visitors IP).
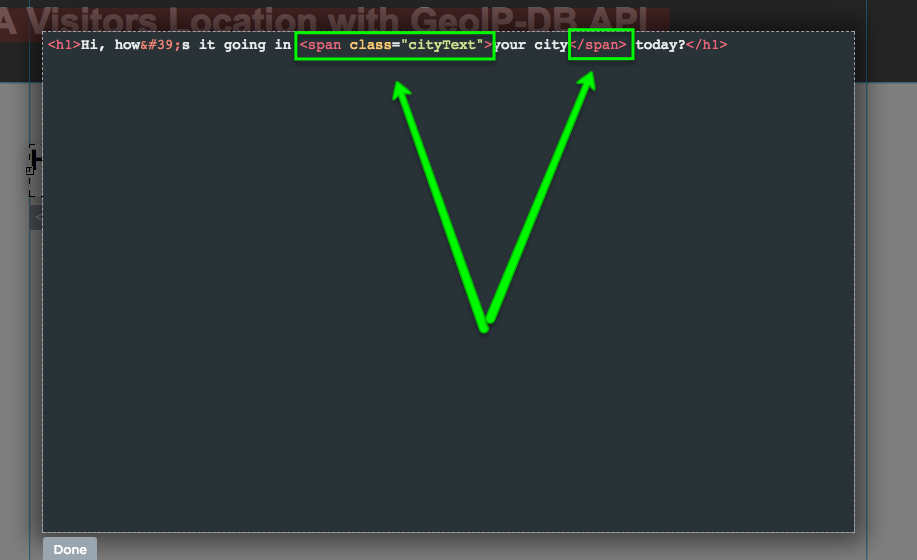
Double click the text box and click the “view source” button in the bottom right. Wrap the text you wish to be dynamic with a span and assign the relevant class to display the location information. Here’s a screenshot of what that would look like to display the city info:
####The Default classes for the script are as follows. You can change them if you wish, just be sure to update the javascript to match!
City = "cityText"
Region = "regionText"
Country = "countryText"
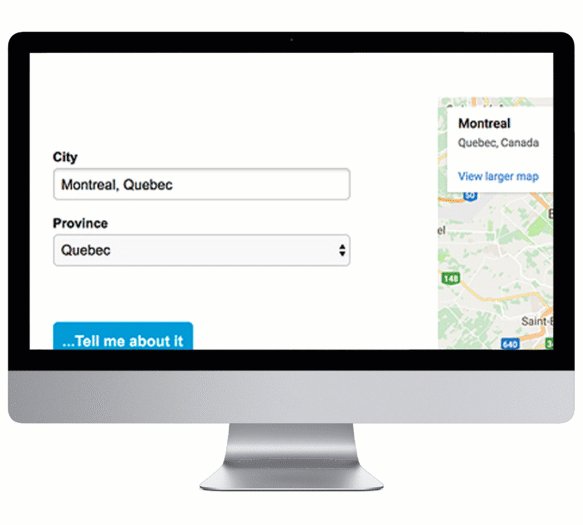
Step 3. OPTIONAL Prefill Form Fields with Location Information
You can pre-fill a form field or preselect a dropdown (as long as the option exists) by adding some code to the script. Make sure the ID of your field in the form matches the ID in the code below (you can edit either or both to match):
> $("#cityField").val(city);
> $("#provinceField").val(region);
> $("#countryField").val(country);
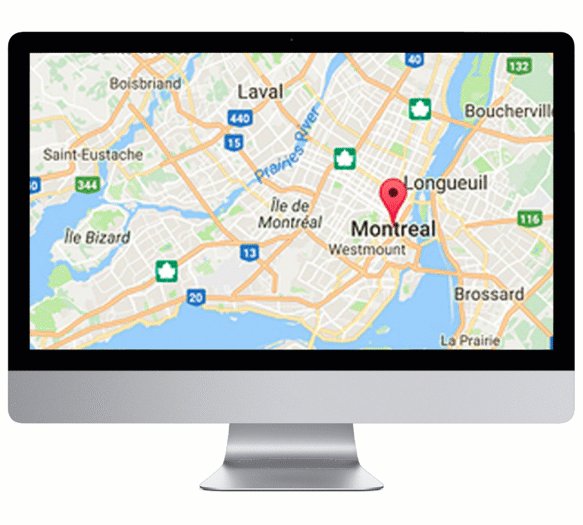
Step 4. OPTIONAL Add a Google Map Displaying the Visitors City
Add a custom HTML widget to the page and paste in the following div tag:
<div id="map-container"></div>
Then paste in the following code into the script. Note you can change the size of the map by adjusting the “height” attribute of the iframe:
var frame = '<div class="embed-container maps"><iframe width="100%" height="481px" frameborder="0" style="border:0" src="https://www.google.com/maps/embed/v1/place?key=AIzaSyBvWSn-wEccZ_YSMG-xW7CfyaecyV1j0uA&q='+city+'+'+region+'" allowfullscreen></iframe></div>'
$("#map-container").html(frame);
Want to take your Unbounce landing pages + Convertables to the next level?
to the next level?
 Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Check out the Ultimate List of Unbounce Tips, Scripts & Hacks