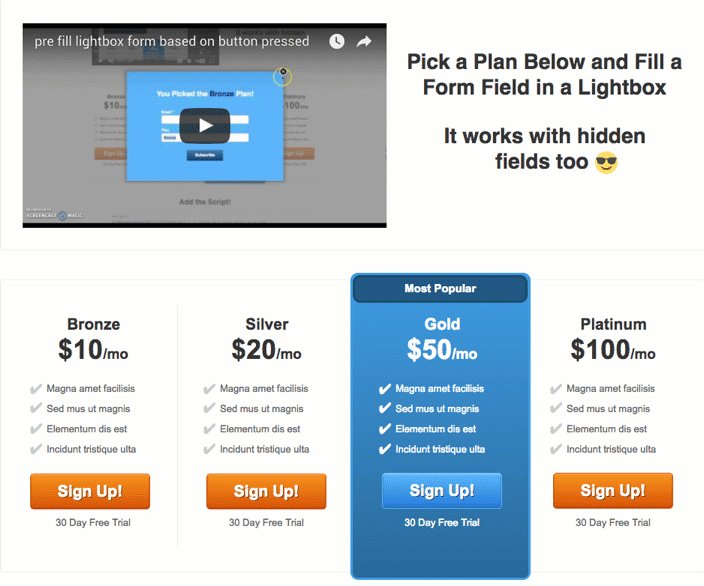
Do you have a form in a lightbox on your page with multiple buttons set up to open it?
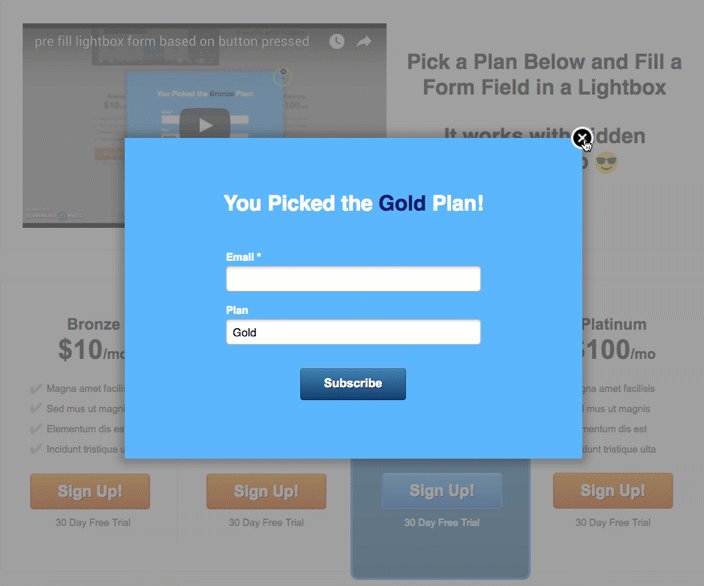
Maybe you want to track which button someone clicked to open the form and include that in your lead data? Or maybe you want to change the messaging in a lightbox based on the specific button clicked to open it? Now you can with a little bit of javascript! 🖥️
You can also see this in action (built in Unbounce) here:
http://unbouncepages.com/lightbox-button-pre-fill/
How to Install in Unbounce
Click Here for Instructions
🚨
This is not an official Unbounce feature. This functionality is based entirely on third party code, and has only been tested in limited applications. Since this isn’t a supported Unbounce feature, our support team will be unable to assist if things go awry. So if you are not comfortable with HTML, Javascript and CSS, please consider consulting an experienced developer.
Step 1: Add the Script
Add this Javascript to the page:
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>
<script>
/*
Unbounce Community :: Tips & Scripts :: Use DTR and Track Which Button Opens a Lightbox
TS:0002-04-057
***********************
Do not remove this section. It helps our team track useage of external workarounds.
*/
var params = window.location.search;
var character = "&";
if (params == ""){
character = "?";
}
$("#lp-pom-button-322").click(function() { // Add Id of button
var url = $(this).attr('href').split("?")"0];
$(this).attr("href", url + params + character + "plan=Bronze"); // add parameters to pass through to lightbox
});
$("#lp-pom-button-323").click(function() { // Add Id of button
var url = $(this).attr('href').split("?")"0]
$(this).attr("href", url + params + character + "plan=Silver"); // add parameters to pass through to lightbox
});
$("#lp-pom-button-324").click(function() { // Add Id of button
var url = $(this).attr('href').split("?")"0]
$(this).attr("href", url + params + character + "plan=Gold"); // add parameters to pass through to lightbox
});
$("#lp-pom-button-325").click(function() { // Add Id of button
var url = $(this).attr('href').split("?")"0]
$(this).attr("href", url + params + character + "plan=Platinum"); // add parameters to pass through to lightbox
});
</script>
Make note of the ID’s for you lightbox buttons as they will need to be added to the script.
Step 2: Edit the Script
The javascript works by adding URL parameters to the URL for the lightbox behind the scenes. By doing this we can take advantage of the existing functionality in Unbounce of passing the value of a parameter as the value of a field with the same name. By using URL parameters to pass this information you can also utilize Dynamic Text replacement to change the copy in the lightbox.
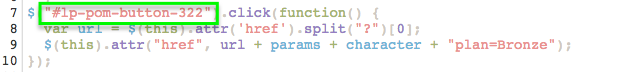
You’ll need an instance of the javascript for each button. Then edit the existing ID with the ID of a specific lightbox button on your page:

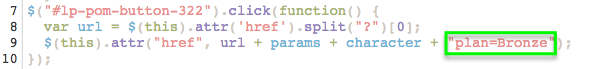
Next you’ll need to edit the parameters you wish to add to the button. These can be edited in the script where it says “plan=bronze”:

The parameters can be anything you like. Separate multiple parameters with an “&” symbol. For example:
"plan=bronze¶m=value¶m2=value2"
Step 3: Pass the data
Make sure you have a field in your form to capture the parameter you are adding with the lightbox button. In the example I am using the parameter “plan”, so I have a field in my form that has an ID of “plan”. The same goes for any dynamic text. Make sure the parameter assigned to the text matches the parameter you added in step 2.
Step 4: Celebrate
There is no step 4 really. You’re done! Go kick back and relax or run some tests 😎
Can’t see the instructions? Log-in or Join the Community to get access immediately. 🚀
Want to take your Unbounce landing pages + Convertables to the next level?
to the next level?
 Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Check out the Ultimate List of Unbounce Tips, Scripts & Hacks