Uau, that’s what we call customer service.
Just a question: I got a form field but I’m not finding the ID of the form field. What is this? It’s the missing piece for this puzzle.
@viniap This is in the form designer - each field in there will have a Field Name and ID - you are able to edit this!
Hi Jess,
my_form_field does not appear in the snippet of code you shared, so I’m not sure where to replace my form ID?
Best,
Marius
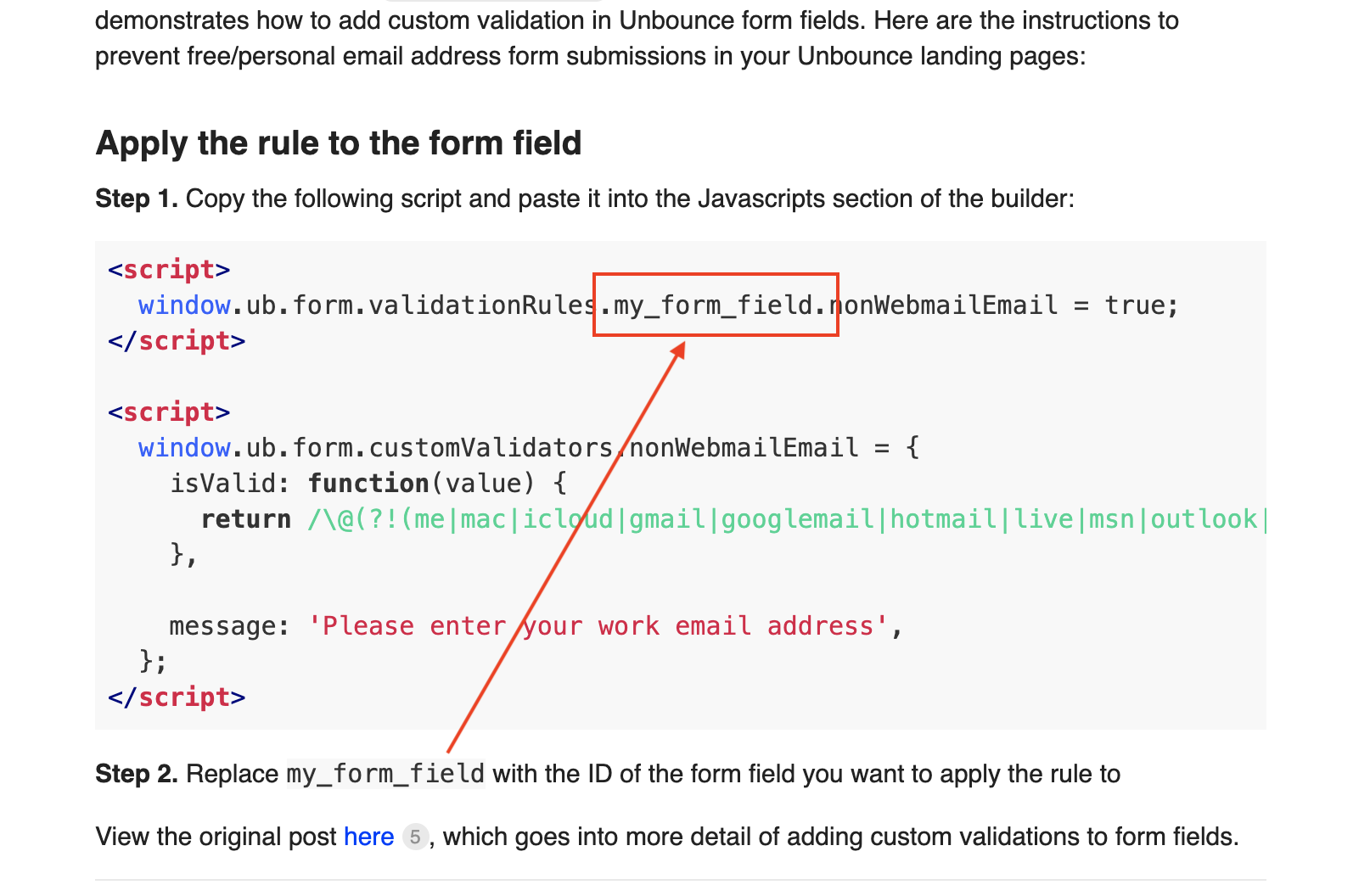
Hi Marius, I’ve annotated where you can find it in the code. Hope this helps 🙂
Hi Jess,
Thank you for getting back to me.
I don’t think I have implemented the code correctly. Apologies, I’m not a developer so things take an extra iteration with me.
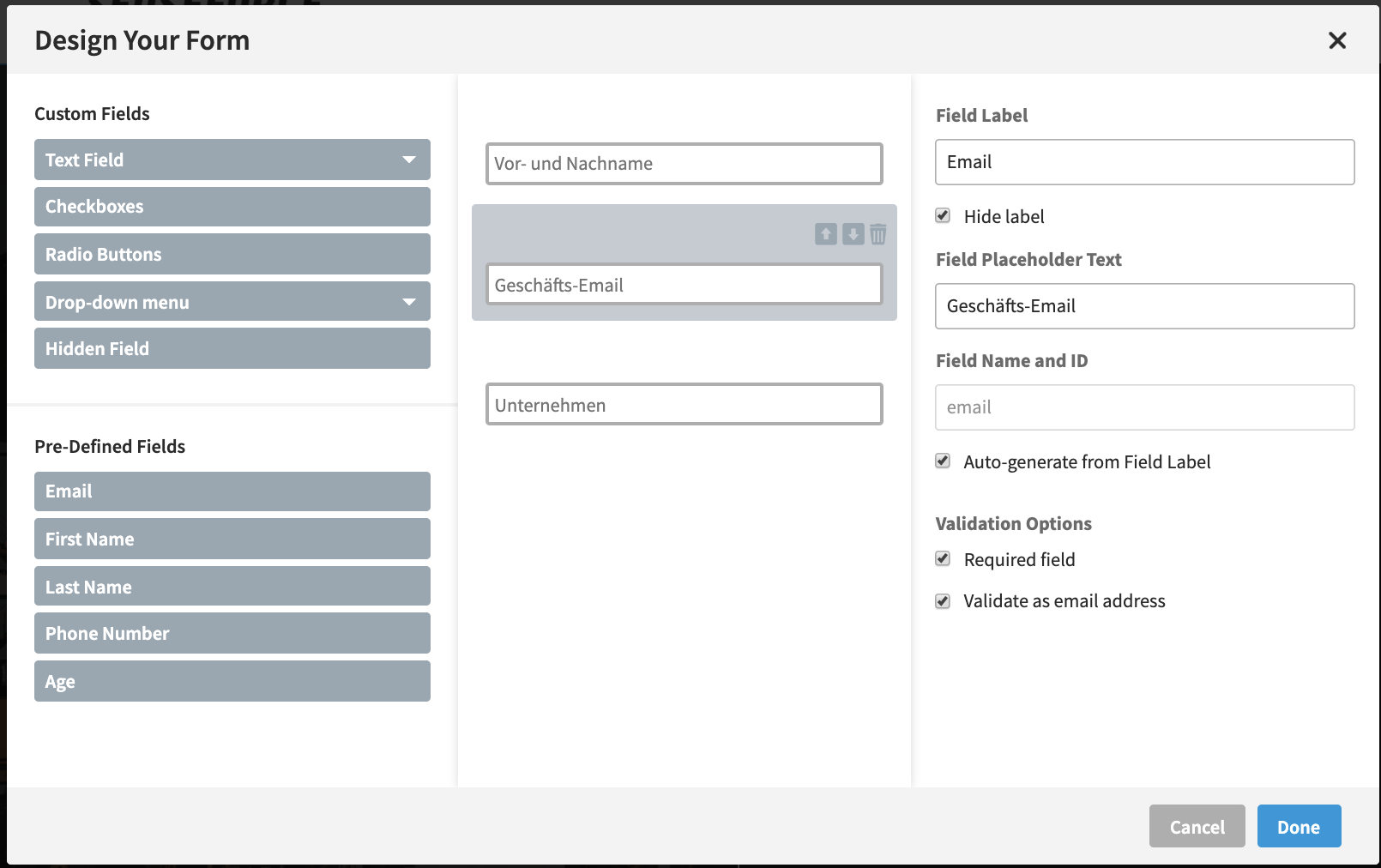
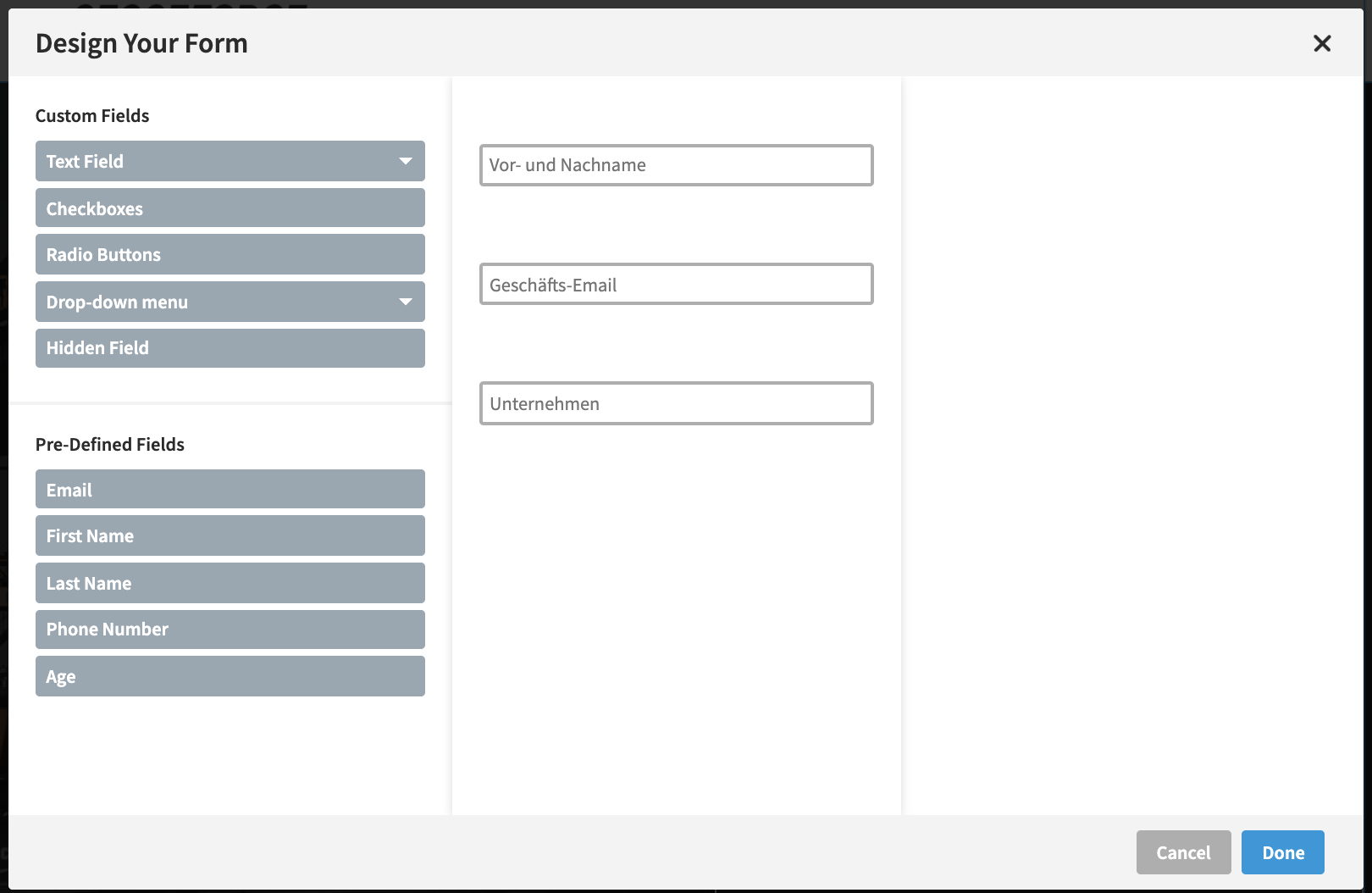
I am not sure whether to add the form ID (found under Element Metadata) or the Form Field (found under “Edit Form Fields” - see screenshot). If the latter, what exactly do I add to the code?
I ran tests using a regular Gmail, and it accepted - which it shouldn’t. For your reference, I added the full code below:
Best,
Marius
Marius got my questions! I’m also stuck on this point.
Hi Marius,
Could you share the code you implemented for us to check? Thanks 🙂
-Jess
Hi Jess,
Yes of course, thanks for asking.
<script>
window.ub.form.customValidators.nonWebmailEmail = {
isValid: function(value) {
return /\@(?!(me|mac|icloud|gmail|googlemail|hotmail|live|msn|outlook|yahoo|ymail|aol)\.)/.test(value.toLowerCase());
},
message: 'Please enter your work email address',
};
</script>
<script>
window.ub.form.validationRules.lp-pom-form-19.nonWebmailEmail = true;
</script>
In red you see where I added the form ID.
I forgot to attach a screenshot of the Form Field found under “Edit Form Fields”, so here it is.
Thank you for taking the time.
Best wishes,
Marius
Thanks @Jess, super useful! Presumably this works with popup forms also?
If so the timing of this is perfect. We just launched a data studio dashboard with a lead capture element requesting Business Email, but are getting a lot of personal / generic emails.
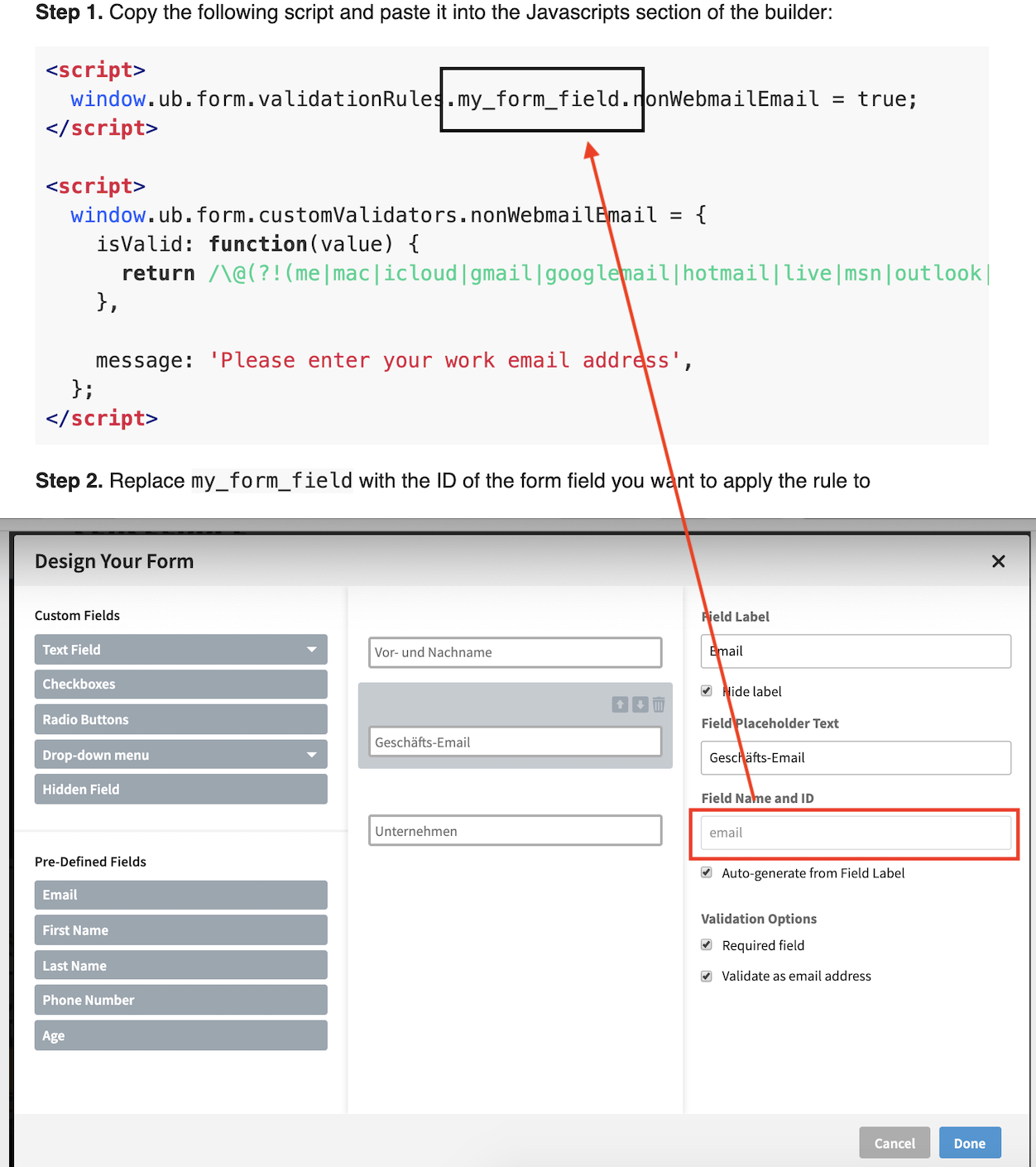
Hey Marius! I think I have all the info you’re looking for.
As per your screenshot above, in this instance you’ll want to replace my_form_field with email, which is the form field ID.
Here’s a screenshot to explain it a bit better:
Let me know if it works!
-Jess
That’s awesome, @Elliot_Sheen! I’d love to hear how that performs! 💪
To answer your question, YES! Sorry I didn’t respond sooner!
-Jess
I tried this one. But not working.
Hey friends,
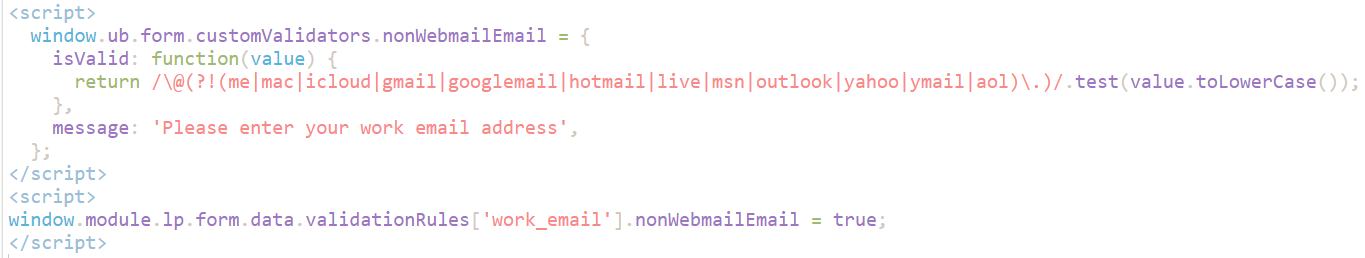
Bruna from Unbounce here! In case you are wondering, I just want to confirm that the following script is currently working
<script>
window.ub.form.customValidators.nonWebmailEmail = {
isValid: function(value) {
return /\@(?!(me|mac|icloud|gmail|googlemail|hotmail|live|msn|outlook|yahoo|ymail|aol)\.)/.test(value.toLowerCase());
},
message: 'Please enter your work email address',
};
</script>
<script>
window.module.lp.form.data.validationRules['my_email_form_field_id_goes_here'].nonWebmailEmail = true;
</script>
Placement: Before Body End Tag
Hey Bruna!
I gave this a try today, but it didn’t perform as expected. I’ve followed the instructions in this thread without much luck. Can you help me out?
Hey Drew 👋
Happy to help out here, can you elaborate a bit on what you’re seeing? And if you could share the code you’re using that would help as well!
Thanks!
-Jess
Hey Jess! Sure thing. Right now, I’m performing it on a test page before I go and utilize it on a client’s landing page. This is the code I have inserted in the body tag:
work_email is the name of the form fill id where the participant inputs their email. When I practice this, I still get the window that verifies the form fill submission rather than the “Please enter your work email address” showing.
Hey Jess! Looks like I must have pasted an old code or perhaps the wrong way. It is working now. Thanks for your response.
Can someone advise? This script is not working for me:
Can you share which code you used? The script I’ve seen above isn’t working!
Thanks,
Tina
Hi Tina,
Can you share the landing page URL? I’d be happy to take a look. 🙂
Can someone take a look at my page? I have checked and it looks like I added the script correctly but it is not triggering when I test the form.
Is it possible to adjust the script to somehow capture emails that are formatted a certain way? Reason being, we have A LOT of spam leads coming in that are all formatted like “FirstMLast@randomdomain.com.” Obviously, the values change (ErikJSmith, GeorgeWBush, etc…) but the formatting does not. We can use this script above, but also don’t want to lose conversions for those with legitimate gmail, hotmail, etc… email addresses. I know it’s a long shot, but worth asking. Thanks.
I believe this may be something better asked to a developer on your side… I would think this would be possible but don’t know enough to say for certain.
Thanks,
Allison Woizeschke
Digital Caffeine | DigitalCaffeineGroup.com | 515.441.6198
Give your marketing and search a buzz.
Hi All - thanks for the script! This is working to block free domain emails in Unbounce, apart from the leads that attempt to use free emails seem to still be sent through to Hubspot using the Unbounce integration. i.e. they’re not showing in the “leads” section on Unbounce (so not being captured), but the lead data is still being passed through to Hubspot.
I’m assuming this is because the integration with Hubspot happens before the check in the form happens? Has anyone experienced this before and knows a fix?
Hi @TomAdbetter,
I have the same problem with Hubspot. Did you find a solution to resolve the problem ?