Popups and sticky bars are awesome! As you probably already know, they can really help with improving the conversion rate of your landing pages. If you already have a popup or sticky bar created in Unbounce, and you’re wondering what it’ll look like on your website, you can utilize this workaround to preview your creation without having to install your embed code.

Step 1.
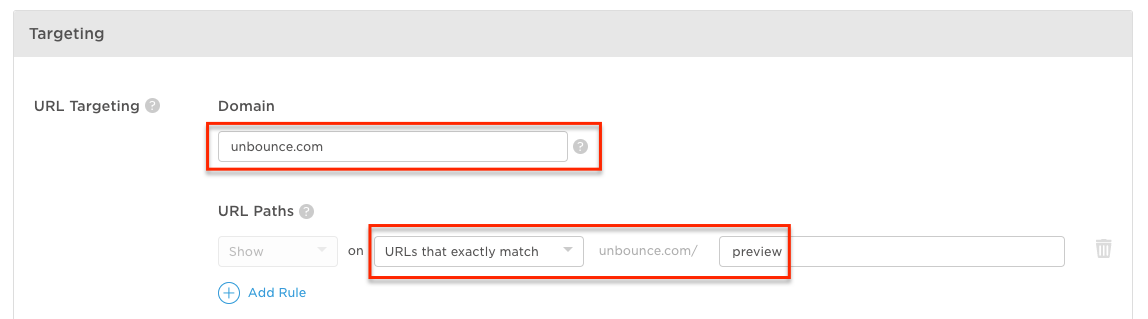
Go to the ‘Overview’ page of the popup/sticky bar you want to preview, and set the domain target to “unbounce.com/preview”.
Step 2.
Set your trigger and frequency settings, then publish the popup/sticky bar
Step 3.
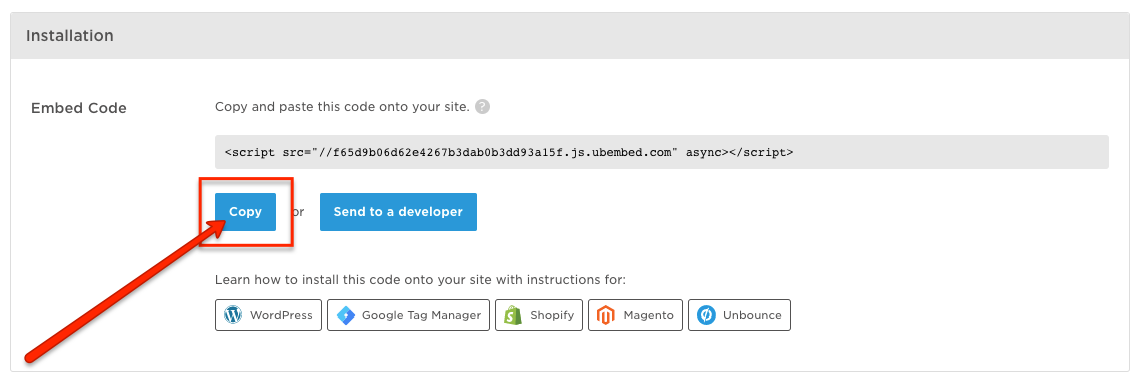
Copy the your embed code
Step 4.
Pick a site to you want to preview the popup/sticky bar on, and copy the URL
Ex. https://unbounce.com
Step 5.
Create your preview URL - head to http://unbouncepages.com/preview-popup-stickybar-url-generator/ and fill out the form fields with the information collected in steps 3 and 4
Step 6.
Copy the URL created in step 5 and plug it into your browser
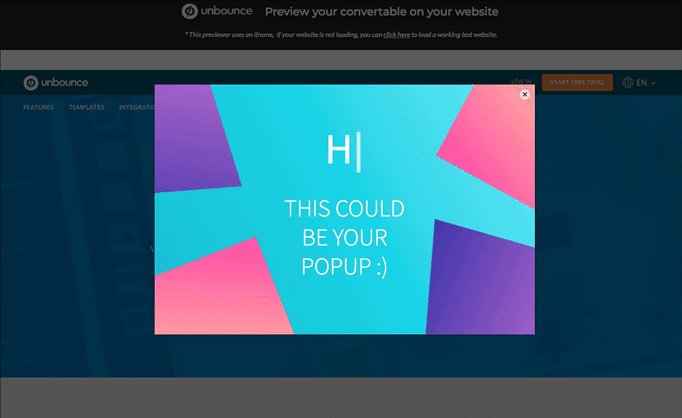
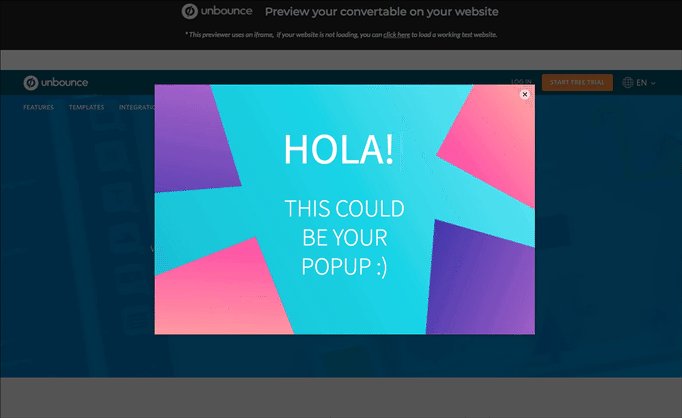
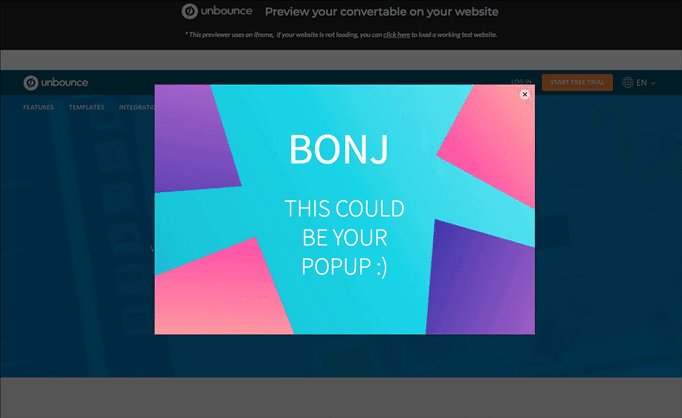
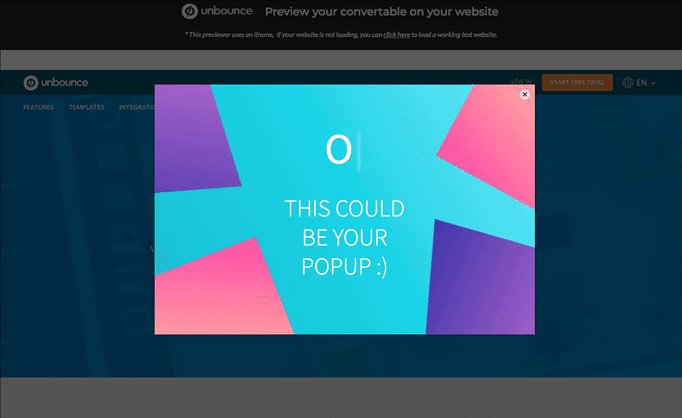
Voila! You should be able to preview your popup/sticky bar on the site of your choice 🙂
Here is a working example:
https://unbounce.com/preview/?url=https://www.unbounce.com/&id=//f65d9b06d62e4267b3dab0b3dd93a15f.js.ubembed.com
*BONUS: Do you have location targeting set up for your popup/sticky bar? You can utilize this Google Chrome extension to test your popup/sticky bar from any location 🙂