You know when you’re scrolling through your favorite restaurant’s website and they have a sweet Google Map on the page, and then suddenly you’ve zoomed in close enough to see the graffiti on the exterior of the building?
That’s really annoying, isn’t it?
What if told you that you can keep this from happening and still allow users to interact with your map if they want to?
You can! Jumping off a previous script posted here in the community (shoutout to Johnny Opao), and with the help of some simple Jquery, I’ve built a script that will fulfill all your map display desires.

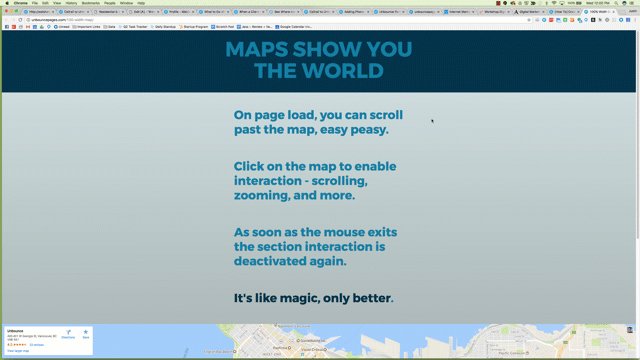
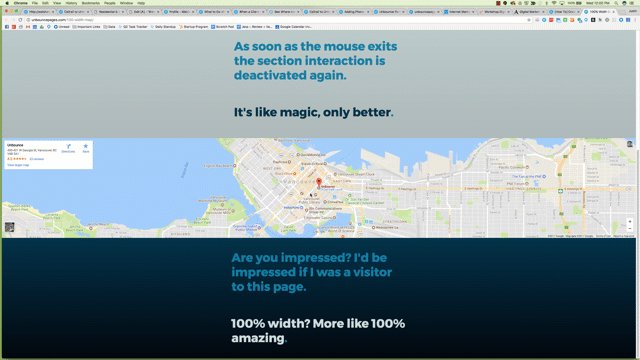
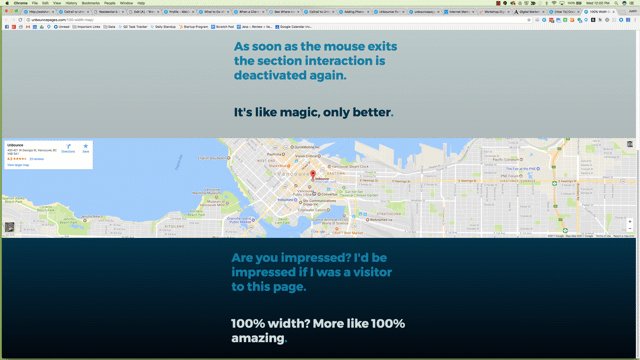
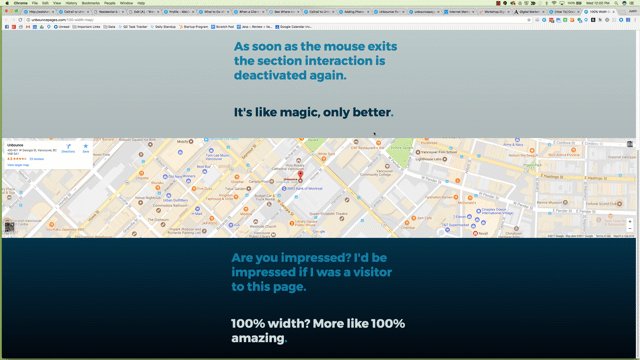
You can see this in action (built in Unbounce) here:
http://unbouncepages.com/100-width-map/
How to Install in Unbounce
Click Here for Instructions
🚨
This is not an official Unbounce feature. This functionality is based entirely on third party code, and has only been tested in limited applications. Since this isn’t a supported Unbounce feature, our support team will be unable to assist if things go awry. So if you are not comfortable with HTML, Javascript and CSS, please consider consulting an experienced developer.
Step 1.
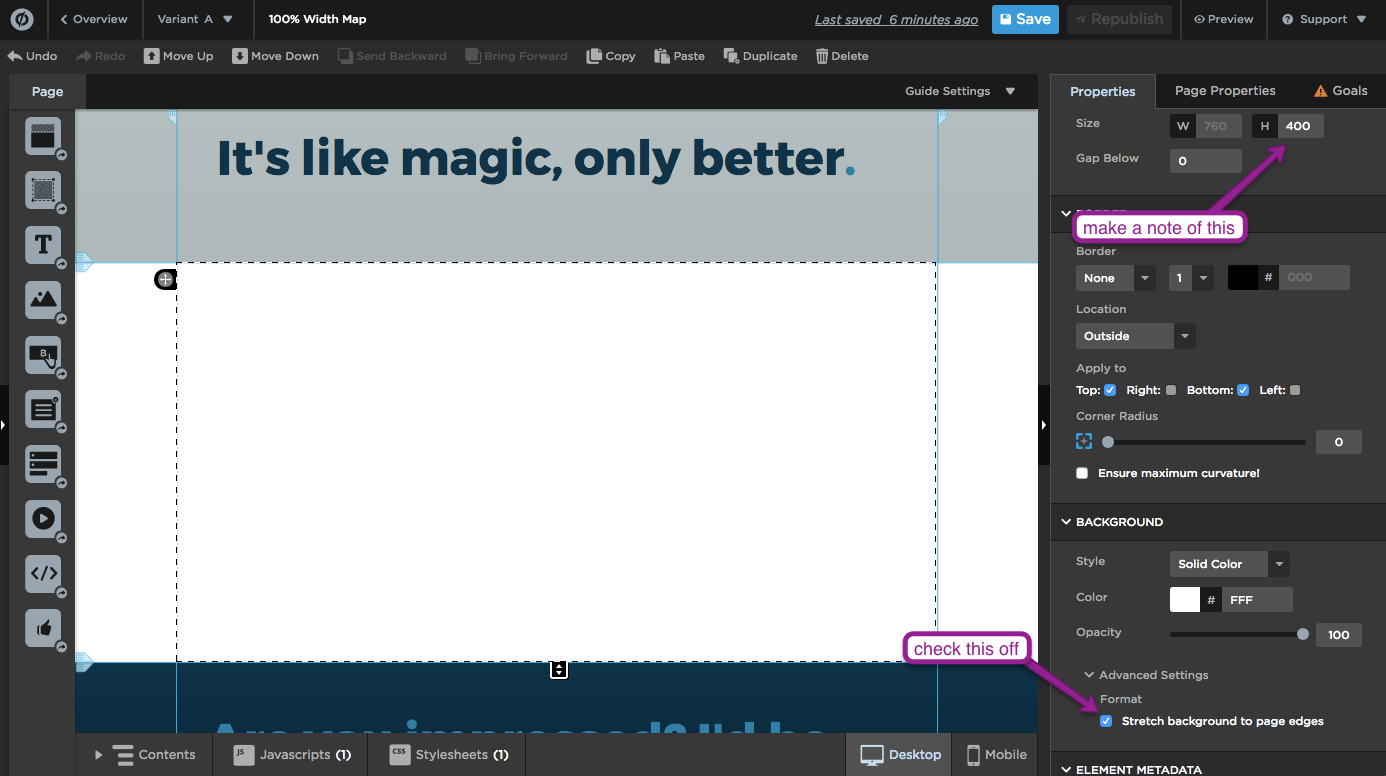
Create a page section that’s the height you want your map to be, and set it to stretch to the page edges.
Step 2.
Grab the codes from here: https://gist.github.com/paulbounce/09afd1bb2d66b350578a13f3f5f4f220
Paste the 100_width_map_ub.css code into the Stylesheets section of your Unbounce page.
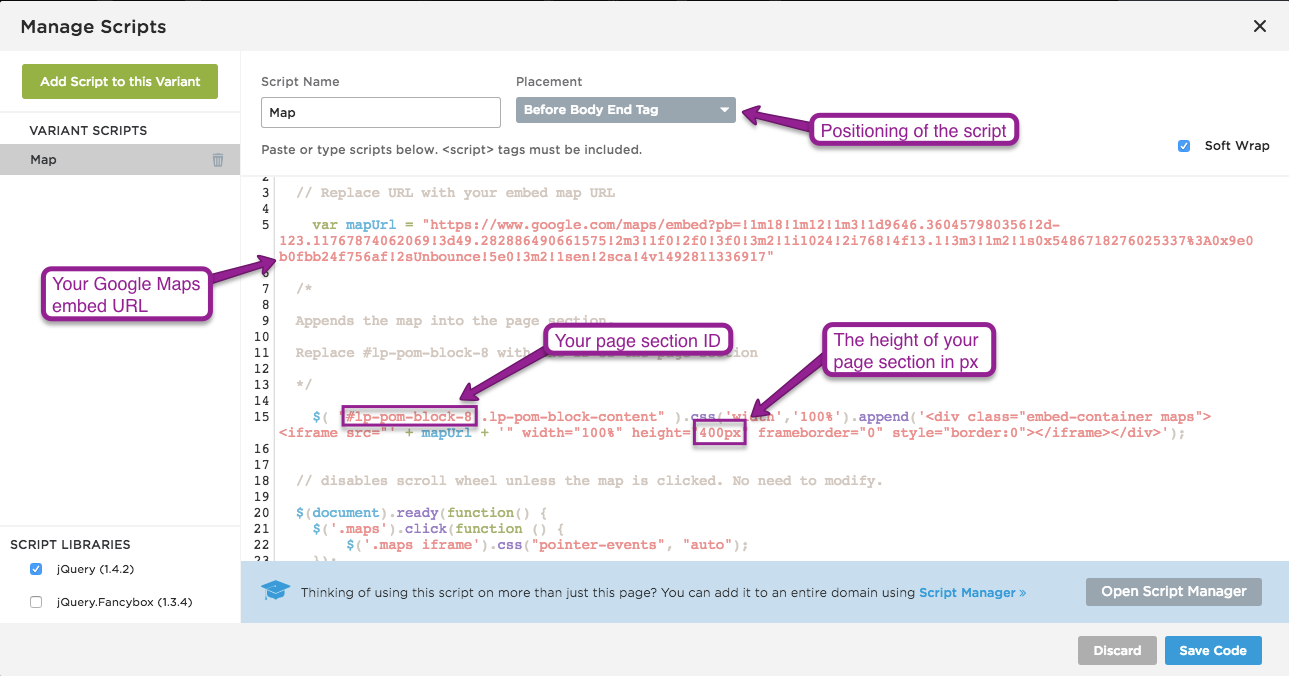
Paste the 100_width_map_ub.js code into the Javascripts section of your Unbounce page, and set the position to “before body end”.
Step 3.
Get a map. Search for any location on https://maps.google.com, click the share button, and copy the embed code - NOT the share link.
The embed link spits out something that looks like this - you’ll need to copy the URL part (it’s the linked part below):
<iframe src="**https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d9646.360457980356!2d-123.11767874062069!3d49.282886490661575!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x5486718276025337%3A0x9e0b0fbb24f756af!2sUnbounce!5e0!3m2!1sen!2sca!4v1492811336917**" width="600" height="450" frameborder="0" style="border:0" allowfullscreen></iframe>
Step 4.
Back in the Javascripts section of your page, paste the URL from step 3 where it’s indicated in the script.
Finally, change #lp-pom-block-8 to the ID of the section you created back in step one, and change the ‘height’ field to match the height of your page section.
That’s it!
Can’t see the instructions? Log-in or Join the Community to get access immediately. 🚀
Want to take your Unbounce landing pages + Convertables to the next level?
to the next level?
 Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Check out the Ultimate List of Unbounce Tips, Scripts & Hacks