Want to avoid scaring someone off with too many form fields? Or maybe you want to collect an additional bit of information based on the context of a separate field (state/province based on the country selection, for example). Now you can with our latest addition to Tips and Scripts!
Introducing: Conditional Dropdown Fields 
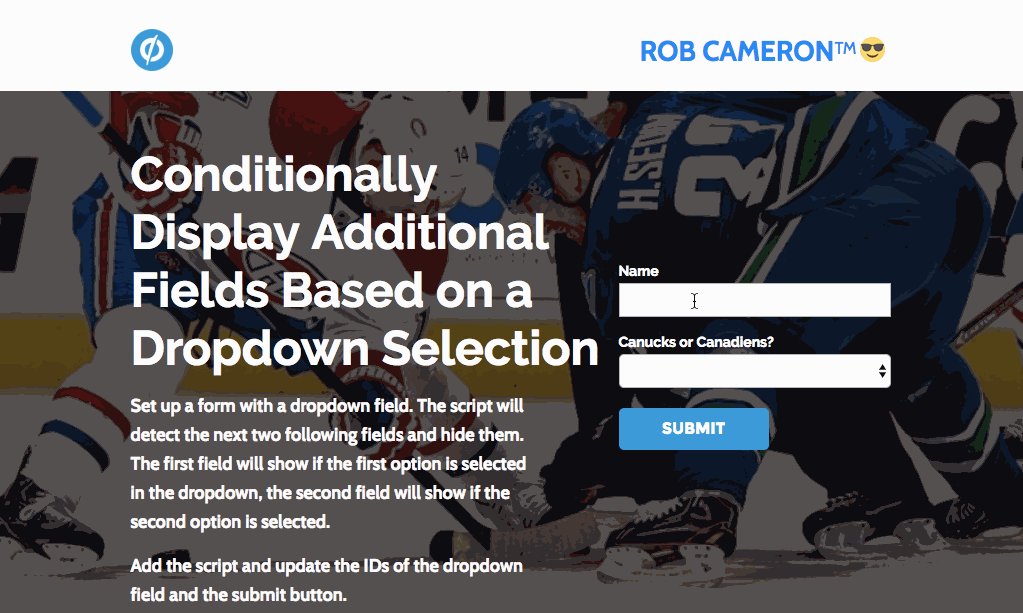
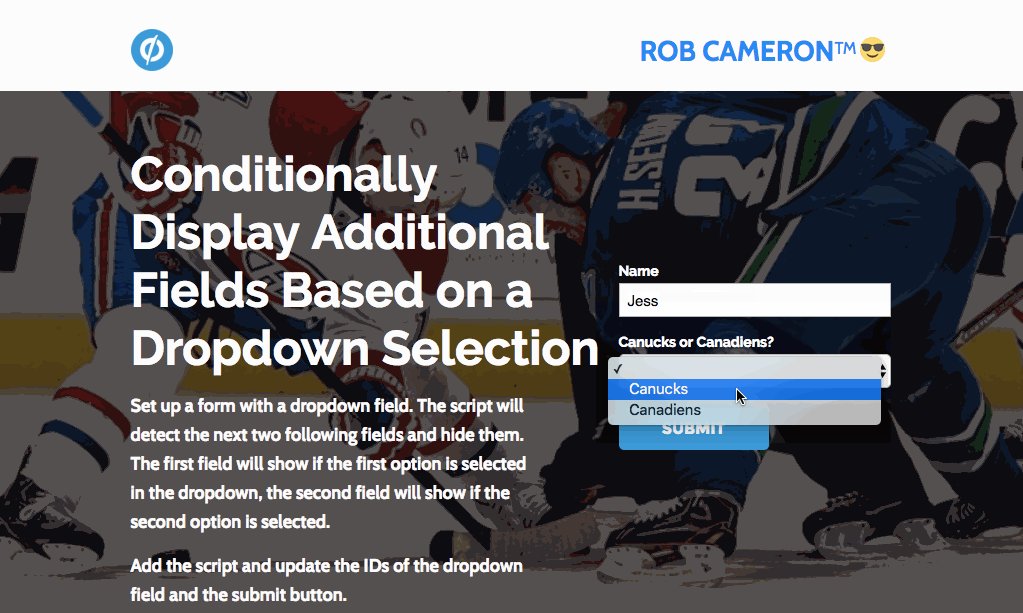
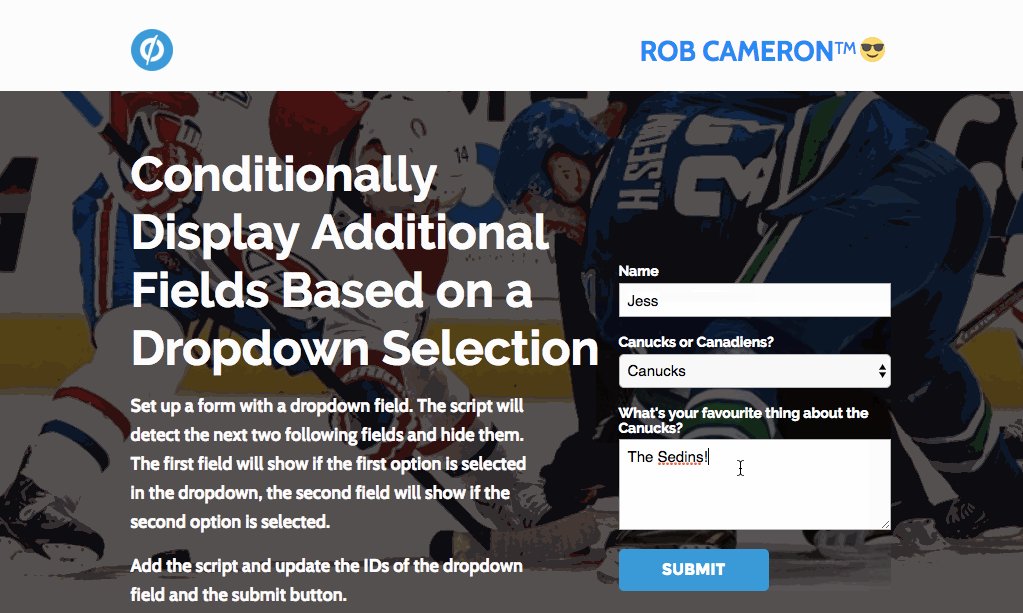
This script will allow you to add a drop down field that will conditionally show which field appears next based on what the user chooses.
You can see this in action (built in Unbounce) here:
http://unbouncepages.com/conditional-reveal/
And the State/Province example here:
http://unbouncepages.com/stateprovince-conditional-form-field/
Instructions
Click here to view the instructions
🚨
This is not an official Unbounce feature. This functionality is based entirely on third party code, and has only been tested in limited applications. Since this isn’t a supported Unbounce feature, our support team will be unable to assist if things go awry. So if you are not comfortable with HTML, Javascript and CSS, please consider consulting an experienced developer.
Step 1. Add the Javascript
You can find the javascript here: https://gist.github.com/RobertCam/0be9efb09a091e1880ffeb5edadf2d1a
Since this gets asked for fairly often in Support land, there is also a version of this script designed specifically to conditionally show a state or province field based on the selection of a country: https://gist.github.com/RobertCam/d7ac63b249eba28941872443cb9f2643
Step 2. Create the Form
If you haven’t already, add a dropdown field to the form on your page. The script will target the specified number of fields that follow the dropdown, hiding them and displaying the first field if the first dropdown option is selected, the second field if the second dropdown option is selected, ect…
If you are using the state/province version make sure that the state field comes before the province field in your form.
Step 3. Update the ID of the Dropdown Field, the box containing the form (if there is one), the Submit button, and the “count” Variable
Replace the ID in the script for the for the ID of dropdown field you wish to trigger the conditional logic on your page. Do the same with the submit button and any element the form is nested in. Then adjust the number for the the “count” variable to determine how many fields to conditionally show/hide.
Step 4. Adjust the Spacing of the Following Fields
If the conditional dropdown field is not the last field in your form you may need to slightly adjust the spacing for the fields that follow.
Change the number coming after the “space” variable in the code to adjust the vertical spacing of the following fields. Increasing the number will bring the fields up towards the top of the screen, decreasing it will push them down. It’s going to take a bit of trial and error (sorry).
The default in the script is for 5 fields. To get it working with 2 fields, for example, set the count to ‘2’ and the space to ‘15’.
**V.1 of this script is set to work only with two fields. You can find that here - https://gist.github.com/RobertCam/2e1fee450668037b237a450562fdcae3
You’re Done! 
Can’t see the instructions? Log-in or Join the Community to get access immediately. 🚀
Want to take your Unbounce landing pages + convertables to the next level?
 Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Check out the Ultimate List of Unbounce Tips, Scripts & Hacks



 .
.