@Rob Is it possible to conditionally display a form field ONLY if a certain option is selected and otherwise not show anything? In this instance, I have a dropdown with several job titles. If a user chooses “Other,” I would like to conditionally show a text box for them to specify a job title. If they choose any job title in the dropdown besides “Other,” I don’t want to show a field.
Hi @Gerardo_Morales happy to have a look for you. Could you share the URL for the page and I’ll take a look. If you just need the same functionality with the state or province fields being required you can also use the script I pasted above 🙂
Hi @ClixMarketing this is possible in a couple of ways. The state/province version of the script is looking for a specific string in order to reveal the field. You could adapt that to your purposes, although that would require a little bit of javascript know-how. You can change the line in the conditional statement to look for “other”:
if ($(this).val() == "other") {
// do stuff
}
There would be some other modifications required though, so I wouldn’t recommend this approach if you’re not comfortable with javascript.
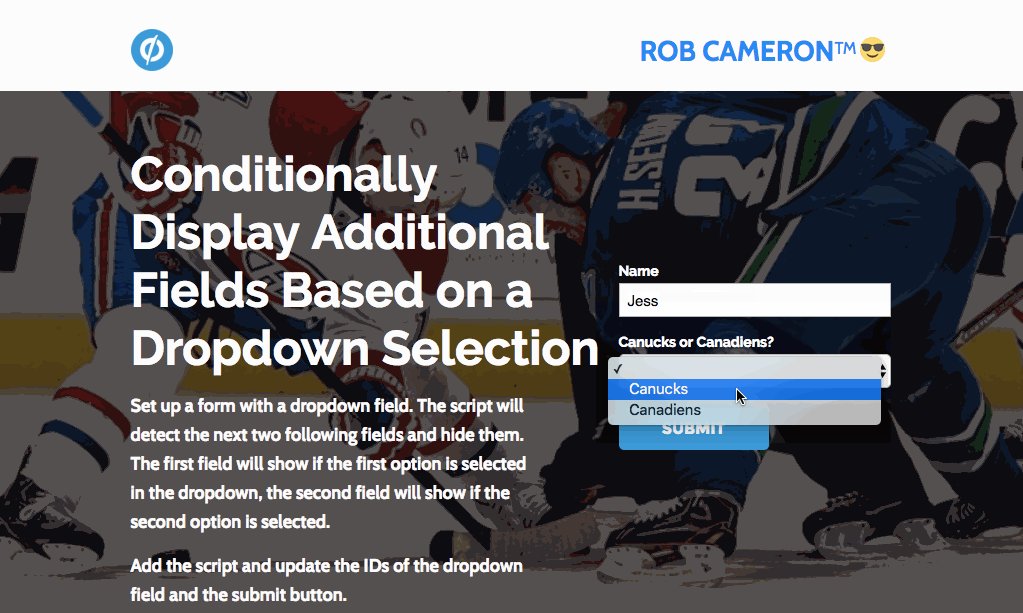
Alternatively you can use the default version of the script. Set the “count” variable to 1 and then make the “other” option the first option in the dropdown. Then make the text box the field that immediately follows the dropdown in the form.
Hope this helps!
Hi @Etienne Unfortunately I don’t think these scripts are compatible out of the box. Neither Noah or myself created these workarounds with the intention of them working together and neither of us have tested it. Sorry about that!
Hi,
Is there anyway to nest these? For example, the first form people select is Yes, No, or Maybe. This then leads to a second drop down form which will have a yes or no option. If they select yes I want it to reveal an email/phone number form. I want this to apply to all of the yes, no or maybe options.
I’ve been trying to do this with a second version of the above code, but when the email form is revealed it just ends up overlapping the original text box, regardless of the distance I put in.
Hi @ESSDigital Unfortunately I don’t think this specific functionality will be possible. I didn’t design the script to make more than one field in the form conditional. It may be possible with some adaptations to the existing script, but that would require some javascript knowledge and I haven’t had the time to dig into adding that functionality.
Apologies I don’t have a better answer for you
Hello all,
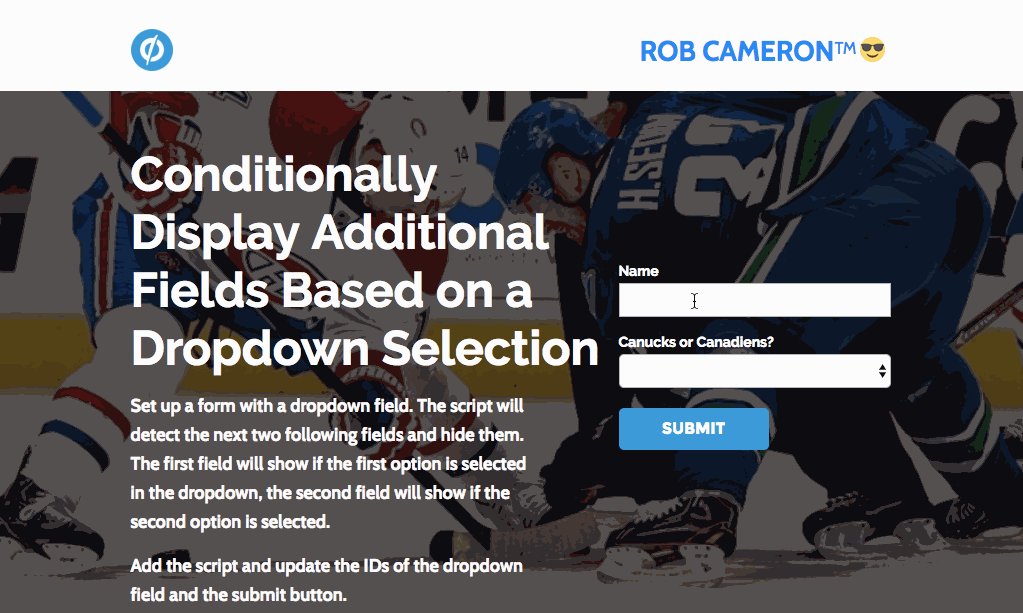
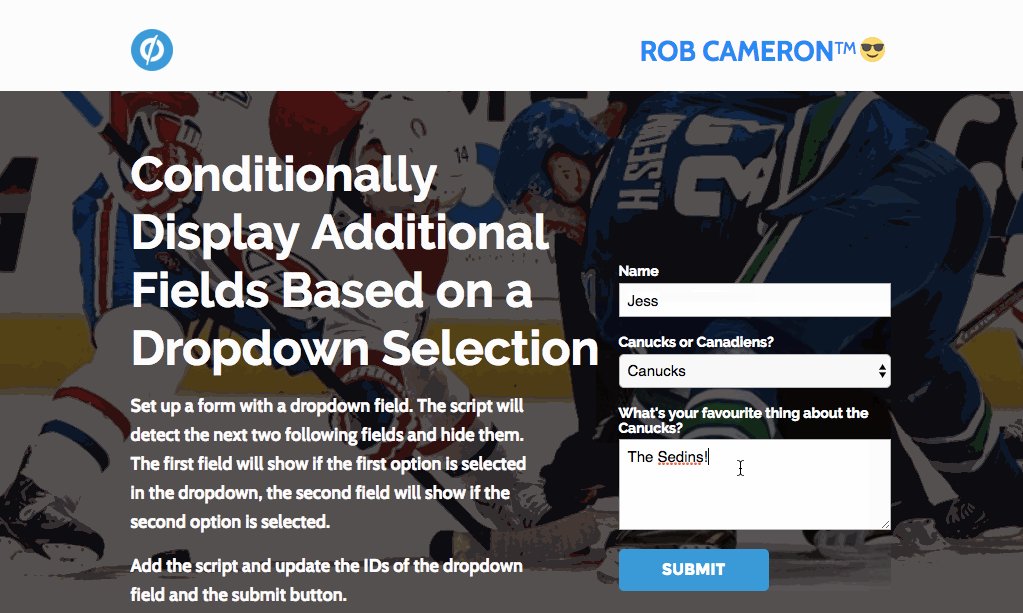
I am trying to get two fields to display once an option from the dropdown has been selected. Has anyone had any luck with this?
Thanks very much
I have no idea why but I cannot seem to get this to work on our form. I want the last field to appears if the second drop down on the second last field is selected. https://fleet.drivewyze.com/drivewyzeforfleets-1/
Hi @Rob can you please help? I added 2 form fields after the conditional field but it only displays one.
https://ecosystemreport.startupblink.com/
Your help is really appreciated!!
Hi @Lorena, I just had a look and I only see one field coming after the dropdown (I assume you removed the second since it wasn’t working). You can add a second field and have it show conditionally as well, you’ll just need to add another option to the dropdown field.
For example for the “I would like to pre-purchase” field make the default option something generic but not an actual option (like “choose one”), and then the following two you have already “August 2018 Report ($750)” and “August 2018 Report&Premium Benefits ($1950)” as the next two options. Also be sure to check the “First menu choice is not a valid value” checkbox in the form editor.
Hope this helps!
Hi Rob,
I’ve set up a giveaway form where I’d like multiple fields to reveal at the same time if the user wants the giveaway. You can see the form here: https://alwaysforward.angelusnews.com/newsletter-test/
If the user elects “no” I’d like for the user to just be able to input their email and for no other form fields to show. If the user elects “yes,” I’d like for the rest of the form fields to be revealed at the same time (5 other fields that collects their name, address, city, state, and zip).
Is there an edit to the code I can make to have this happen? Thanks!
Dominick
Thanks Rob for the answer and the help! 👌
I’d like this, too, @Rob !
I need two fields (maybe 3) to show if a user selects ‘yes’ in the dropdown and nothing to happen if they select ‘no.’
Has anyone been able to modify this code to show more than one field with each option? I would like it to reveal 5 fields but that doesn’t seem to be supported.
Hi Rob,
First of all thanks for the script.
I have used it in my form here is the page: https://book.cloudninecare.com/gift-a-pregnancy-hamper/
Where I have to show/hide two fields Name and Contact, but its showing only one (name only).
Can you please help?
Thanks in advance!
Hi Rob,
Thanks for the code. I have it implemented on a variant of this page: https://get.ltcconsumer.com/ltcinfo_indv/
It is almost working perfectly, I have a question expand after the ‘phone type’ field. I want the extra question to show if someone selects “Cell”, but not if they select “Land Line”. Any tips? I basically know nothing about JavaScript!
Thank you!
Could you please send me the Script?
Thanks!
Hi @MCA yes this is definitely possible! It’s actually just a simplified version of the original script. I made the adjustments for you below, so no need to know anything about javascript 🙂
Just makes sure the IDs in those first 3 lines all match whats on your page and you’ll be ready to rock.
<script>
(function(){
var submitBtn = $("#lp-pom-button-27"); // Add ID of Submit Button
var field = $("#phone_type"); // Add ID of Dropdown field
var condOption = "Cell"; // Add value to trigger showing the additional field
// No need to edit below :)
var conField1 = field.parent().next();
var topPos = conField1.position().top;
conField1.css("display", "none");
var fieldHeight = conField1.height();
var space = fieldHeight*2+37;
var halfSpace = space/2;
var moreFields = $(conField1).nextAll();
moreFields.animate({top: "-=" + space},0);
var i = true;
$(field).change(function() {
if ($(this).val() == condOption) {
conField1.fadeIn("slow");
if (i) {
fieldAdjust();
i = false;
}
} else {
i = true;
conField1.fadeOut("slow");
if (conField1.css('display') == 'block' || conField2.css('display') == 'block') {
moreFields.animate({top: "-=" + halfSpace}, 600);
submitBtn.animate({top: "-=" + halfSpace}, 600);
}
}
});
var fieldAdjust = function() {
moreFields.animate({top: "+=" + halfSpace}, 600);
submitBtn.animate({top: "+=" + halfSpace}, 600);
}
})();
</script>
Thank you! That’s perfect!
Hi Rob, thanks for sharing this script. I’m having some difficulty getting this to work for our landing page. https://app.unbounce.com/2479305/pages/e334bcc9-b108-4c90-bd70-2f9722c3c9e8
What we want to do is to show a checkbox field for the user to give us explicit email consent IF they choose Europe in the dropdown field. We don’t want the checkbox to show if they choose the other choices in the region. Any insight as to how to get this to work? Thanks!
Hi Rob, I’m a newbie here and thrilled to find such a sharing community but having trouble making this script work. I used the two-field version for a drop down of “Preferred Magazine Format” with choices of “Digital” or “Paper.” The hidden fields are “Email” and “Mailing Address” depending on which they choose. Do I load the script on the form block or the whole page? Have tried both but my two conditional fields after the drop down always show. Suggestions? What am I missing? Many thanks!
Hi @beverlym welcome to the community!! Happy to take a look for you. Could you share the page URL where you’re trying to get this working? If the page is unpublished you can share the URL in the browser when you’re on the edit screen and I can access it directly.
Hi Rob – The URL I’m working on is
http://www.covingtontravel.com/eb181017_vtraveler-lp/. Thanks SO much for your support. - Beverly
Hi @Rob, hate to bug you since you’re so generous to help but I’m under a deadline next week & getting a little nervous since this will be my first public page. 🙂 Have you had a chance to look at https://www.covingtontravel.com/eb181017_vtraveler-lp/ yet?
Hi @beverlym I just had a look and I believe you’ll just need to enable jQuery in the lightbox and that should get the script working. I’ll DM you a screenshot 🙂


 Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Check out the Ultimate List of Unbounce Tips, Scripts & Hacks