Hi @rob http://community.unbounce.com/u/rob Thanks! But now the zip/postal code is permanently hidden. That field should always appear. Thanks! Sharon
I’m previewing variant G where I made the changes and I can see the zip/postal code fine. Are you looking in variant G as well?
@Rob Ah yes, I see that. I was looking at F. What about the bounding box, can we fix it so that shrinks and grows too?
Hi @Rob checking back in about my question about the bounding box growing and shrinking. Thanks!
Hi @Sharon_Schanzer I just made a quick edit to variant G for you and it should be good to go 🙂
hello All,
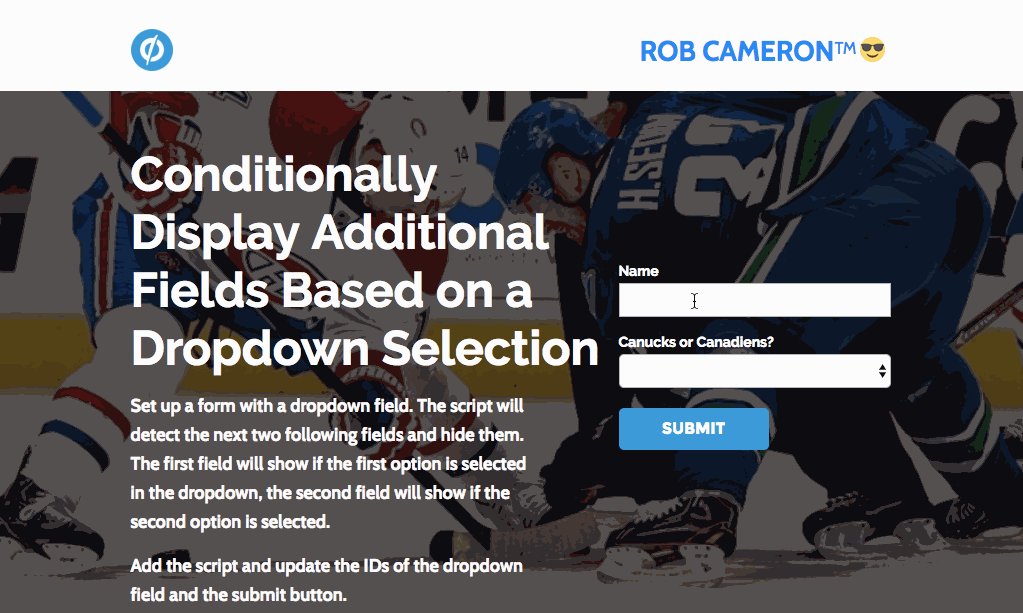
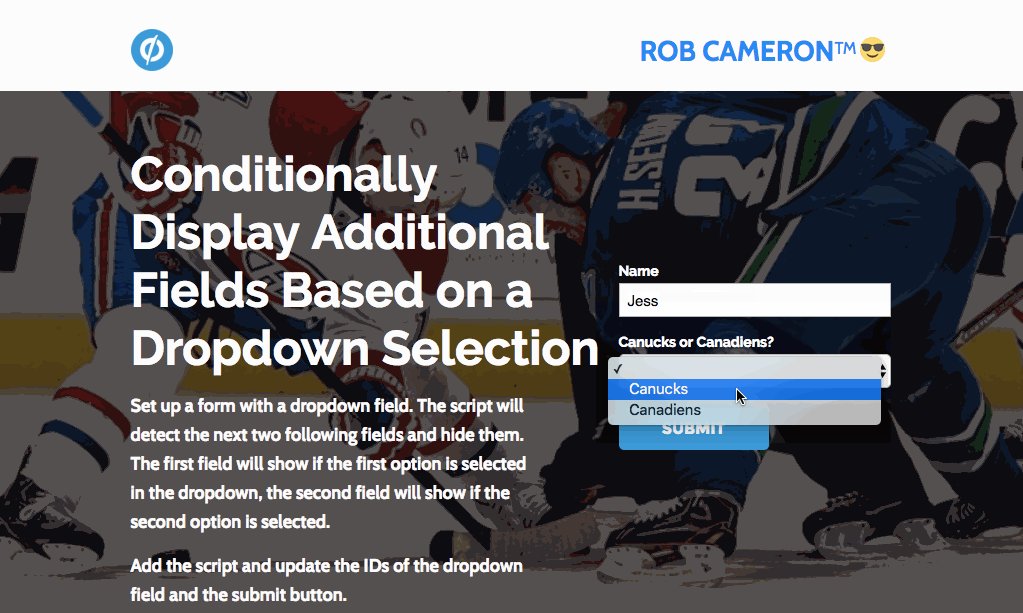
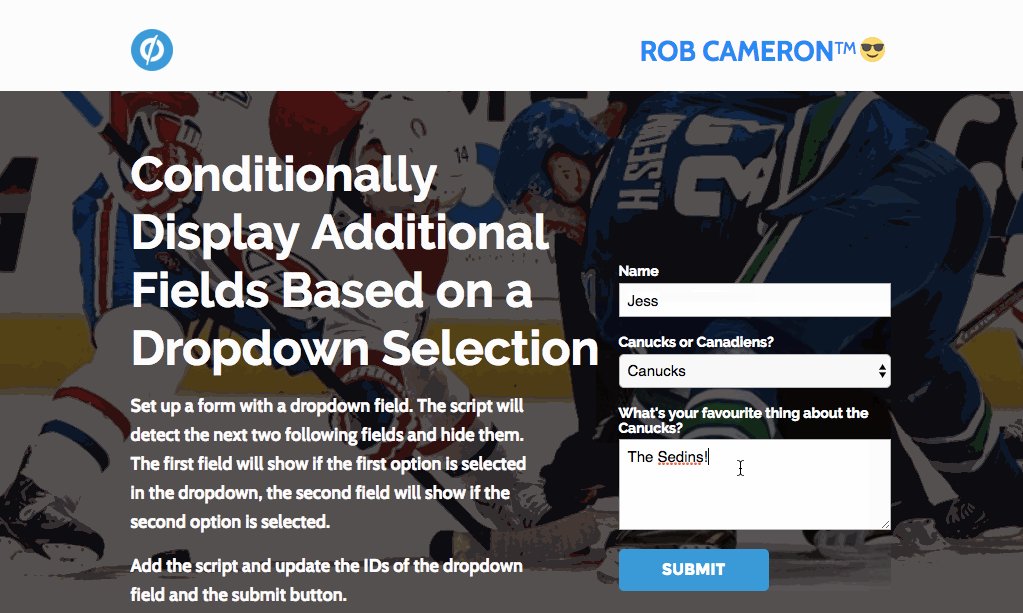
I have to create a form where radio button appear based on country selection from drop down list. For example if user select Canada they will see radio button option. If the option is United state than radio button should not be visible.
Can someone help me how to do that.
@Rob,
Is it possible to show more than one field once the user has selected an option on the dropdown field? Script is working fine with one field, but depending on user selection I need to show more fields.
Hi Rob! Thanks for this “How to”, it was just what I was looking for!
I have a small problem when i use the code with “var cont”. I paste the code as it is, but it only shows one field per chosen option. Why can this happen?
Currently I only have three example options in the drop-down menu. Is there any other variable that needs to be modified?
Here is my preview page: http://unbouncepages.com/final-asseguras/
I would appreciate your help
Thanks!
Matias.
Hi,
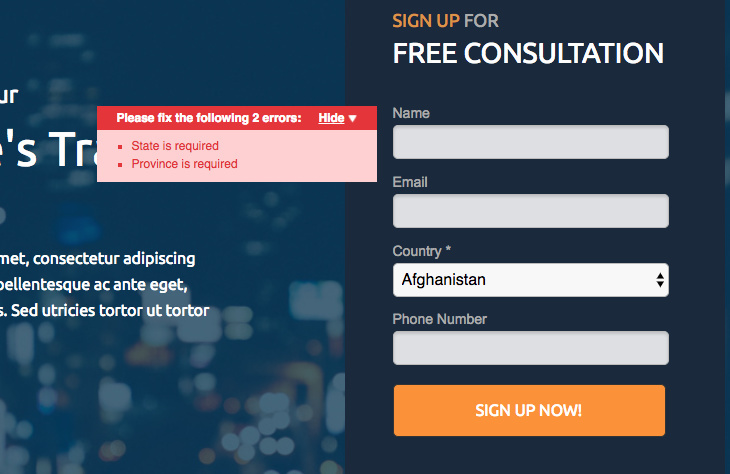
Your state/province test page has a bug. Both state and province are set to be required. That means the form can’t be submitted. As a test, I selected Afghanistan as my country and I received an error that state is required and province is required (neither of which are obviously showing for Afghanistan).
Do you have a workaround for making either the state or province field required but only when they are visible?
Kevin
Good catch @kevinridolfi ! Thanks for letting me know! I’ve made some adjustments to the script to allow for each field to be required when visible. It could use a bit of refactoring, but it works. You can see it in action on the example page now: http://unbouncepages.com/stateprovince-conditional-form-field/
One caveat is that the first option in each field will need to be made blank with no text. This will also only work specifically with the state and province fields. Some minor edits are needed to make it work with other fields. Let me know if this does the trick for you.
Here’s the updated script:
<script>
// NOTE when using a dropdown select for the State and Province fields:
// If you would like the fields to be 'required' conditionally, the first option must be blank with no text
(function(){
var submitBtn = $("#lp-pom-button-65"); // Add ID of Submit Button
var field = $("#country"); // Add ID of Dropdown field
var conField1 = field.parent().next();
var conField2 = conField1.next();
var topPos = conField1.position().top;
conField2.css({top: topPos});
conField1.css("display", "none");
conField2.css("display", "none");
var fieldHeight = conField1.height();
var space = fieldHeight*2+37;
var halfSpace = space/2;
var moreFields = $(conField2).nextAll();
moreFields.animate({top: "-=" + space},0);
var i = true;
$(field).change(function() {
if ($(this).val() == "United States") {
conField1.fadeIn("slow");
conField2.fadeOut("slow");
module.lp.form.data.validationRules.state.required = true;
module.lp.form.data.validationRules.province.required = false;
module.lp.form.data.validationMessages.state = "Please select a state"
if (i) {
fieldAdjust();
i = false;
}
} else if ($(this).val() == "Canada") {
conField1.fadeOut("slow");
conField2.fadeIn("slow");
module.lp.form.data.validationRules.province.required = true;
module.lp.form.data.validationRules.state.required = false;
module.lp.form.data.validationMessages.province = "Please select a province"
if (i) {
fieldAdjust();
i = false;
}
} else {
i = true;
conField1.fadeOut("slow");
conField2.fadeOut("slow");
if (conField1.css('display') == 'block' || conField2.css('display') == 'block') {
moreFields.animate({top: "-=" + halfSpace}, 600);
submitBtn.animate({top: "-=" + halfSpace}, 600);
module.lp.form.data.validationRules.province.required = false;
module.lp.form.data.validationRules.state.required = false;
}
}
});
var fieldAdjust = function() {
moreFields.animate({top: "+=" + halfSpace}, 600);
submitBtn.animate({top: "+=" + halfSpace}, 600);
}
})();
</script>
HI @Matias_Errecart Glad you found some value here 🙂
This is actually the intended behaviour of the code I’m afraid. The ‘count’ variable determines how many of the fields following the dropdown are hidden. It will then show one field based on the option selected. First dropdown option will show the field immediately after the dropdown, the second dropdown option will show the second field after the dropdown, ect…
Unfortunately I haven’t created the script to show multiple fields. Sorry about that. It would be possible to adapt the script to achieve this functionality though, however this would take a little bit of javascript knowledge.
Hi @voodha unfortunately I haven’t built in this functionality my apologies. It is possible with some adjustments to the code though. Unfortunately I haven’t had the time to make those changes though.
Thanks @Rob! It implemented well.
A note for others who implement this new version: The module.lp.form.data.validation lines in the script are dependent on specific names for the state and province form fields. If you are using field names other than “state” and “province”, you will need to modify 8 lines of JavaScript code to swap out the absolute field names. It’s easy enough to do that, but something you need to be aware of.
Does this work with the “Conversational Forms” script ?
https://community.unbounce.com/t/create-conversational-forms-in-unbounce/
I can’t figure it out on my end.
I believe I just need someone to point me in the right direction for an existing article. In a similar vein to this hack, I’d like to add a radio box. I already have a dropdown field where the user selects how many weeks pregnant they are and I can’t change that, so I need an alternative question type to trigger the new fields, is it possible to make this happen with someone selecting a particular radio button option?
So my form is offering a free guide to premature birth testing, and I want to give users the option of ‘would you like to know if your doctor is offering our test?’ if they select ‘yes’ then 2 additional fields would appear. So the same idea as the drop down trigger, but with radio buttons?
Any help would be appreciated!
Hi! Thank you so much for this. For some reason the script works when my form is on the page but not when it’s in a lightbox - any way to make it work in a lightbox?
Hi @mclopezz it might be just that you need to add the javascript to the lightbox itself and not the main page. When you open the lightbox in the builder try adding the workaround script to the javascript section there (instead of the main page). Since the lightbox content is in an iframe and javascript on the main page won’t be applied to the lightbox content.
Give that a try and let me know if it fixes the issue for you 🙂
Thank you for the response @Rob ! We added the javascript in the lightbox section but it didn’t work - See it here: http://unbouncepages.com/genesys-lp-2/
I just had a look and you’ll need to check the box for jQuery 1.4.2 in the javascript section of the builder. Once jQuery is included on the page the script should work as expected 🙂
It works! Thank you so much for everything @Rob - this script is very useful!
Hello @Rob. I have just read through this entire thread, I would like to thank you for your excellent work and information, really great stuff! I was wondering if you could shed light on a question I have? I am looking to combine this ability of Conditional Display Form Fields inside of a Multi-Step Form 2.0
The grand plan would be to have a form with the ability to do something like this:
Multi-Step form 1)
First Name, Last Name, Email [Next]
Multi-Step form 2)
Company Name, Job Title, Address, State, City, Zip [Next]
Multi-Step form 3)
Industry - with conditional display forms (Industry options go from general categories to specific with 3 breakdowns)
SUBMIT
Any help with this would be absolutely exquisite! Thanks!
Hi @cgaffney thanks for the kind words! I wish I had a better answer for you but unfortunately I don’t think this will be possible. The multi-step workaround only works by showing one field at a time, which doesn’t play well with this script I’m afraid.
I’ve just tested it and it takes the fields that this script hides to make conditional and gives them each their own step in the multi step form. You could try the lightbox workaround here https://documentation.unbounce.com/hc/en-us/articles/203799174-Adding-and-Editing-Form-Fields#content7 as an alternative. It’s not quite as slick as the 2.0 community workaround, but it would make the functionality you’re after possible.
Hope this helps a bit!
Hi @kevinridolfi I’m having that problem, wich lines you should change for it?. I’m new with javascript and I need to solve this.
Thank you!
Hi @Rob I’m having that problem with the other type field ( the one is not state - province) Could you guide me in which lines I have to make the change for solve this problem in that code ? It will be very helpful. 😃
Hi @Rob and @Noah , I can’t make it work with Conversational Forms "Create] Conversational Forms in Unbounce
Are those 2 scripts compatible ?


 Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Check out the Ultimate List of Unbounce Tips, Scripts & Hacks