This is gonna help A LOT! Good stuff 🙌
Great post, thanks! I followed the instructions yesterday and it worked. I am now trying to validate the country code and area code of the phone number field, to avoid getting too many fake phone numbers. Can anyone provide a script to that? Thanks!
This is huge. I cannot wait to implement on an a/b test ASAP.
Thank you @Noah
Joe
Hey Noah. This is a great addition to the script library!
I have suggestion to adjust the script.
We are testing right now a from that has the postal code input field visible in one variant and hidden (and automatically filled) in another variant.
If I use the same script on the variant with the hidden field for some reason that hidden input field becomes visible (in a very weird format).
My suggestion is to not apply the input field modification if the input field is hidden. That allows the script to be rolled out with the script manager for the global use on all variants.
change line 34
if (document.getElementById(id) ) {
to
if (document.getElementById(id) && ( document.getElementById(id).getAttribute('type') != 'hidden' )) {
and line 38
console.log("ID not found");
to
console.log("ID not found or input field is hidden");
Awesome Noah,
However, I’ve been using this for the past 3 months I think lol
<script>
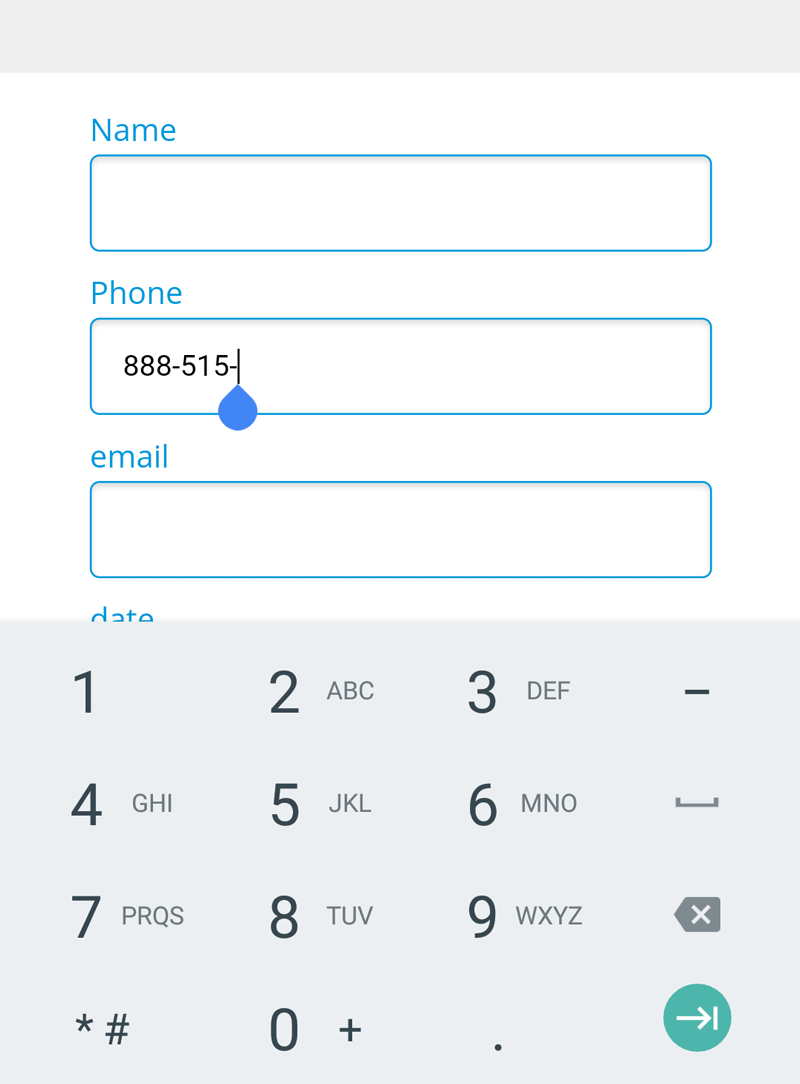
document.getElementById('contact_number').type = 'tel';
document.getElementById('contact_number').style.marginTop = "25px";
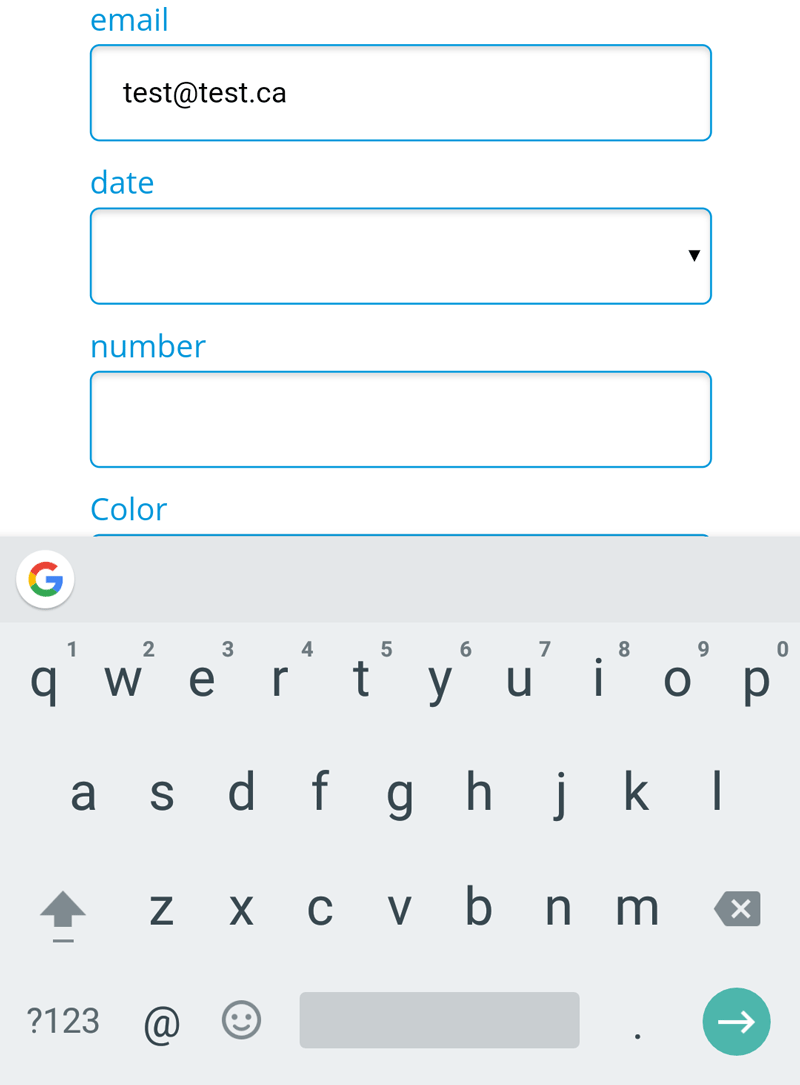
document.getElementById('email').type = 'email';
document.getElementById('email').style.marginTop = "25px";
</script>
I agree, this makes it a lot easier for the users to fill out the form.
Thanks for the tutorial will try out your method as well.
PS: The only thing i would do differently is to have tel type on mobile but not on desktop as its quiet weird…
This is great.
This script works for me in and of itself (although a. I had to slightly modify it because my form’s stylization wasn’t completely unaffected otherwise and b. my Unbounce dashboard shows an error message next to the script, both with and without my modification, even though I tested it).
However, I’m trying to implement a separate script for custom form validation in the phone # field, almost exactly similar to what was suggested here by another Unbounce team member.
The two scripts both work when implemented separately but they’re not compatible; the input type overwrites the validation script on mobile. I can’t use a simpler script for the input type to avoid the issue because everything else I’ve tried breaks the stylization, and editing the HTML of the form isn’t an option on Unbounce, though if it were, it’d be an easy solution for me.
Any suggestions?
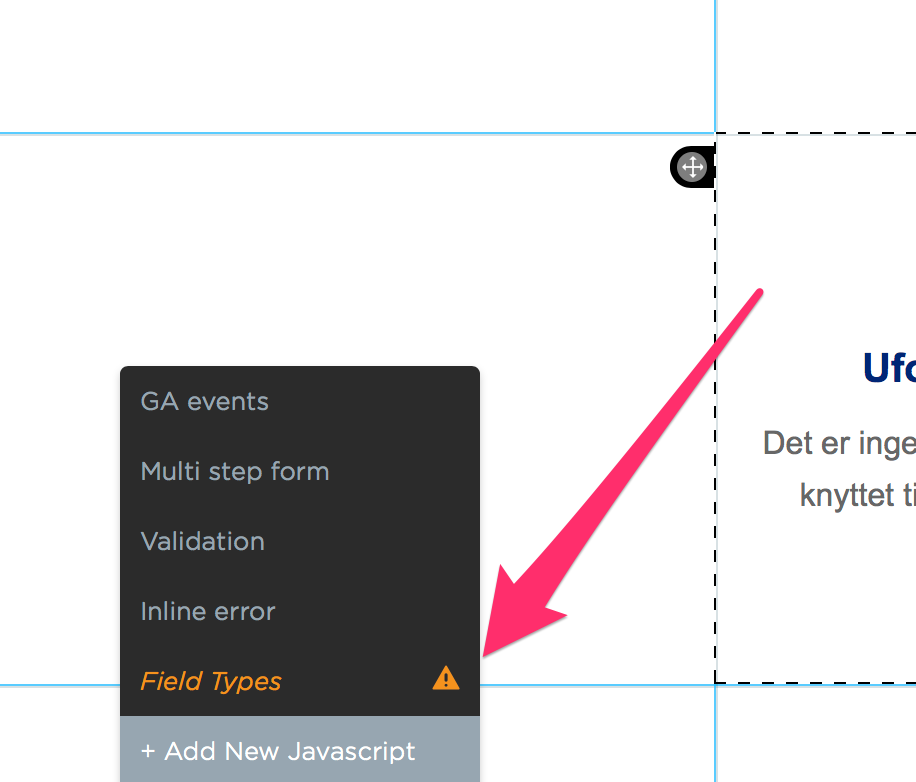
Thank you for another excellent script, @Noah. I realize I am using a lot of scripts in this example, but why do I get an error on the script for fields types? Pasted exactly as your code.
Like Finge before, i also have the orange warning.
does anyone have an explanation about this ?
Thanks !
@Finge + @julien_level it looks like for whatever reason the built-in js validator didn’t like having the stylesheet.cssRules.length value in the for loop condition in the getInputStyle function. While the script still worked perfectly fine as it was, I’ve made an update that should no longer throw a validation warning. Take a look here:
thanks Noah !
The error has disappeared.
There is still one thing strange as the script is affecting the prefill.
Example on this landing page where the script is active (sorry it’s in french) : http://recevoir.mes-devis-pratiques.fr/sfte-dynamic/?firstname=Julien&lastname=BOUR&email=bat@welcome-media.fr®ion=ILE-DE-FRANCE&zipcode=92420&phone=0989787898&city=SAINT-REMY-EN-BOUZEMONT-SAINT-GENEST-ET-ISSON&b_id=WM-ParsienMeteo
When the script is off, the email, zipcode and phone (like all the field) are prefilled.
When active, the prefill isn’t working anymore.
Here what the code in the script looks like :
setType(“zipcode”,“tel”);
setType(“email”,“email”);
setType(“phone”,“tel”);
Do you have any idea why it’s affecting the prefill ?
Thanks again for your help !
@julien_level nice catch! I’ve set the code to fire once the page loads and that appears to fix the URL parameter autofill functionality. Take a look at the latest update here: https://gist.github.com/noahub/65a67b6a32dd5b4d87e3d7fecff79592
Thanks again Noah for you fast response !
Hello @Noah,
A small update on this topic as we just added your script on a landing page where the Labels are not hidden.
Most of our LP hides the label but on this one, the script is creating a bug when used with pre-filling : the labels disappears on the field where the script is active.
here is a screen cap :
here is the JS we used:
<script>
window.onload = function() {
//set up input styling
var newStyle;
getInputStyle();
//Use the setType function to update the input type. First parameter is input name, second is the input type.
setType("phone","tel");
setType("email","email");
setType("zipcode","tel");
function getInputStyle(){
var formId = '#'+$('.lp-pom-form').attr("id");
var styleClass1 = '.lp-pom-form-field inputttype="text"]';
var styleClass2 = ".lp-pom-form-field input.text";
var legacyStyle = 'position: absolute; left: 0; margin-bottom: 12px;';
//Get basic field styling
var stylesheet = document.styleSheetss0];
newStyle = "";
var ruleLength = stylesheet.cssRules.length;
for(var i=0;i<ruleLength;i++){
if(stylesheet.cssRulessi].selectorText == formId+" "+styleClass1){
newStyle += document.styleSheetss0].cssRulessi].style.cssText;
}
if(stylesheet.cssRulessi].selectorText == formId+" "+styleClass2){
newStyle += document.styleSheetss0].cssRulessi].style.cssText;
}
}
newStyle += legacyStyle;
}
function setType(id, newType){
document.getElementById(id).type = newType;
document.getElementById(id).style.cssText = newStyle;
}
}
</script>
thanks again !
Should I paste this in the head? Thanks.
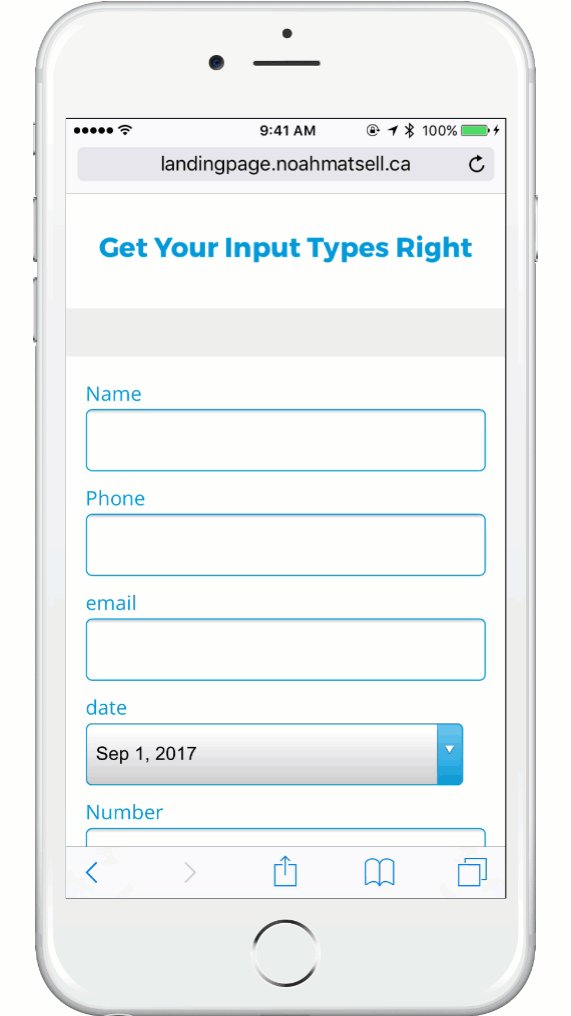
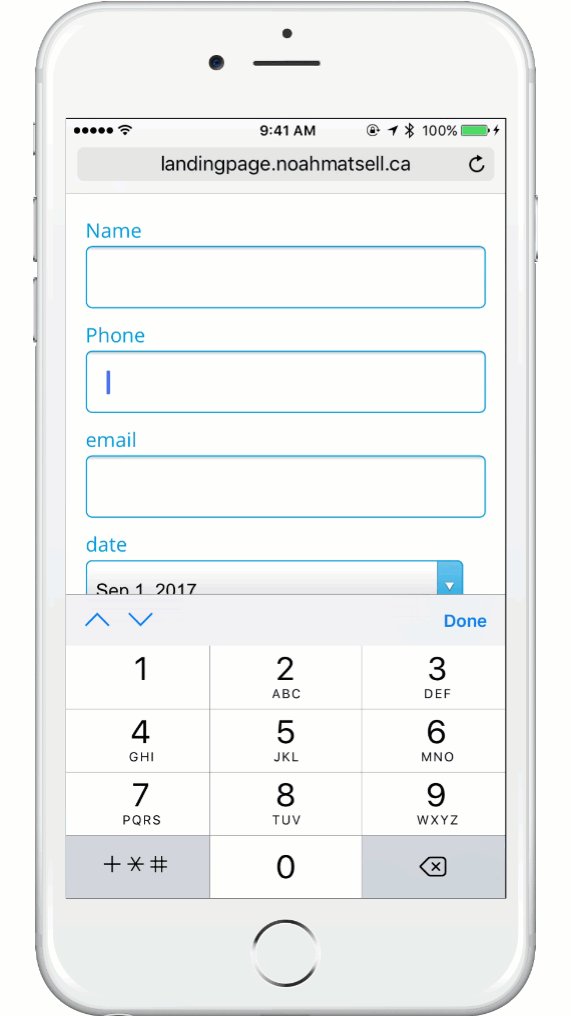
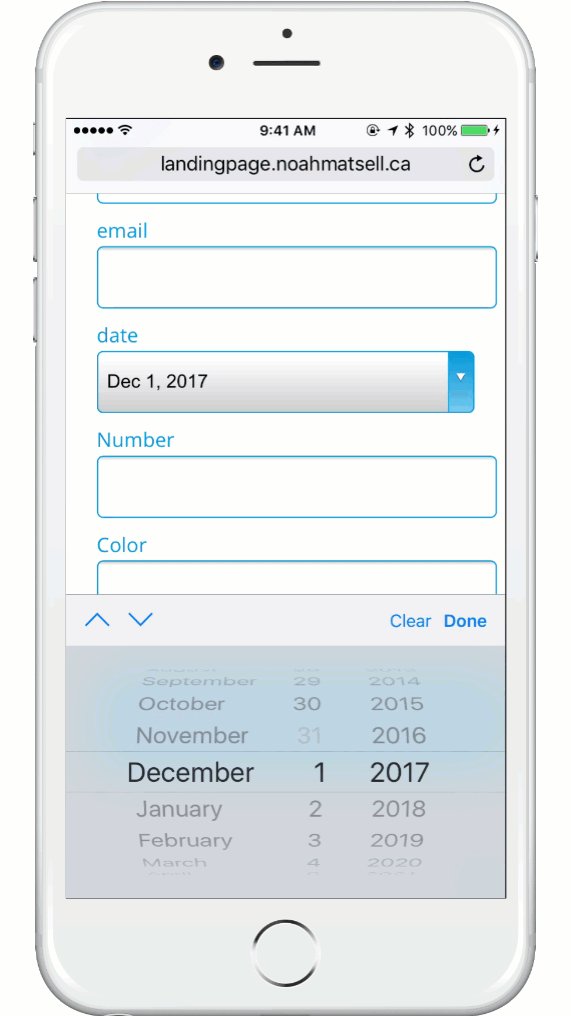
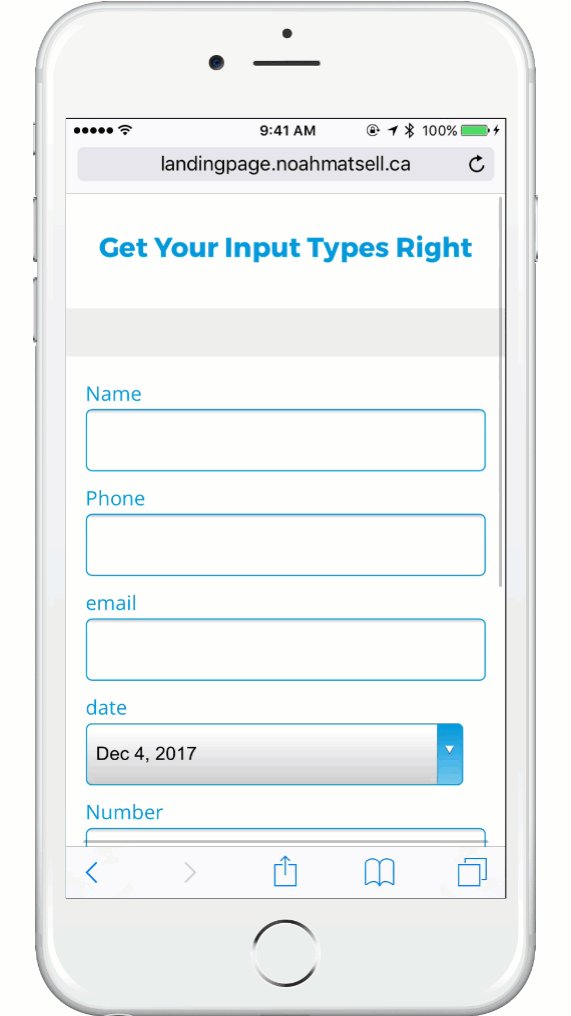
 You can see this in action (built in Unbounce) here:
You can see this in action (built in Unbounce) here: to the next level?
to the next level? Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Check out the Ultimate List of Unbounce Tips, Scripts & Hacks