As marketers, we make landing pages in order to push the user to take a particular action (filling in a form, clicking on a button etc.). The way we usually do it is by using a combination of persuasive copy, testimonials, images & videos, customer logos, and a call-to-action (CTA). What if we used a content format that addresses the problems of each specific user and provided a personalized solution? And all this while collecting lead information as well.
Enter Outgrow Quizzes and Calculators. Outgrow is an interactive content platform that lets you create quizzes and calculators that addresses the specific pain points of your users. And because they are so personalized, they convert much better than standard forms, eBooks and whitepapers.
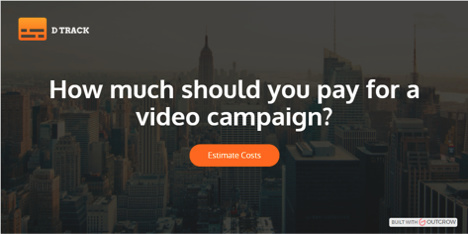
Imagine you’re a corporate lawyer who has an Unbounce landing page used to collect leads. Option 1: You have a standard form and CTA that says “Contact Us”. Option 2: You have a calculator on the page like “see how much I can save you in legal fees” or a quiz like “Which state should I incorporate my business in?” Which one do you think will generate more leads?

Example of an Outgrow calculator
So, what exactly is Outgrow?
Outgrow lets you create interactive content such as quizzes and calculators to generate leads and engage customers. We’ve seen numerous examples of Outgrow users achieve conversion rates of 30-40% with quizzes and calculators with some even getting over 50% conversion rates!
Here’s what you get when you sign up for an Outgrow account (all are usable in Unbounce):
Numerical Calculators: Gives a result in the form of a number like a cost estimate, ROI, score or percentage. Example, “What is the cost of remodeling my kitchen?”
Outcome Quiz: Gives a result in the form of a recommendation or a suggestion. Example: “Which insurance plan is right for you?”
Graded Quiz: Knowledge tests that give a result in the form of a score, rank or percentage. Example, “How much do you know about Conversion Rate Optimization?”
Templates: Do you think creating a calculator or quiz requires hours of development work? We have a set of beautiful templates for calculators or quizzes that you may want to create. In addition, all templates have been heavily optimized for conversion and engagement across screen sizes and browsers. So all you need to do is plug in your questions and formulas and you’re good to go. It takes less than 15 minutes!
Graphs and charts for greater interactivity: Show bar graphs, line graphs, pie charts and tables based on user input.
Follow up Emails: Want to send an email to a user right after they’ve finished a quiz? You can do that directly within the app.
Rich Analytics: Find out how users proceeded through your quiz/calculator. How many left after the first question? How many bounced right before the final step? You can even segment your users based on their results and optimize your follow up communications.
Social Sharing: Include share call-to-actions to generate more traffic from Facebook, Twitter and LinkedIn.
Integrations: Integrates with over 500 sales & marketing tools with more being added regularly.
You can embed an Outgrow quiz/calculator on an Unbounce landing page as a full page embed, in page embed or you can choose to launch it as a popup. We will go through the steps required for each option below.
Implementing Outgrow in Unbounce
There are two different ways to implement Outgrow in Unbounce.
Option 1: Embed a Calculator or Quiz as a full-sized iframe / in-page display
Option 2: Launch a Calculator or Quiz as a Popup on Unbounce Landing Page
Option 1: Embed
Step 1.
Sign up for your Outgrow account.

Step 2.
Create the quiz/calculator you want to embed
Step 3.
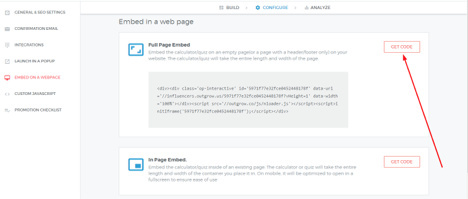
Once you’ve created the quiz/calculator, navigate to the Configure section of the builder. From the menu on the left, choose “Embed on a webpage” and copy the code for full page embed if you want full page display.

Alternatively, choose the in-page embed code if you want to go for in-page display.
Step 4.
Login to Unbounce and open the landing page.
Step 5.
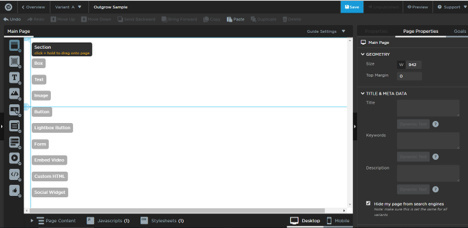
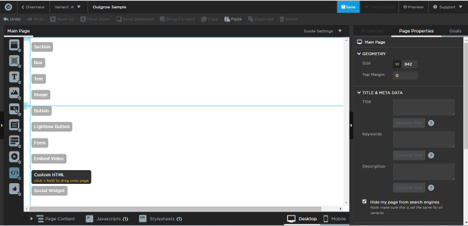
Add a section to the landing page by choosing “Section” from the left sidebar and dragging it to the builder area.

Step 6.
Resize the section to cover full page if you want to go for the full-page display. In case of in-page display, resize the section to suit your requirement. Don’t forget that this section will be enclosing your quiz/calculator, so resize it accordingly.
Step 7.
Look for “Custom HTML” on the left sidebar and drag and drop it in the section that you just created.

Step 8:
Take the Outgrow code from Step 3 and dissect it to separate the scripts section. Now, you have 2 separate codes - HTML and Scripts.
ORIGINAL SAMPLE CODE
<div><div class='op-interactive' id='59645b8004b53bbf32007a1a' data-url='https://goo.gl/wGBGTs' data-width='100%'></div><script src='//outgrow.co/js/loader/nloader.js'></script><script>initIframe('59645b8004b53bbf32007a1a');</script></div>
HTML
<div><div class='op-interactive' id='59645b8004b53bbf32007a1a' data-url='https://goo.gl/wGBGTs' data-width='100%'></div></div>
SCRIPT
<script src='//outgrow.co/js/loader/nloader.js'></script><script>initIframe('59645b8004b53bbf32007a1a');</script>
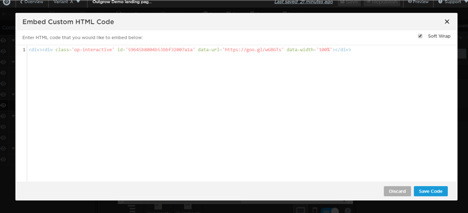
Paste the HTML part of the code in the Custom HTML section you added in Step 7.

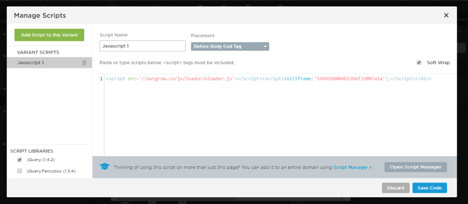
In the Unbounce builder, look for a link named Javascripts at the bottom of the screen and click on it. Grab the SCRIPT snippet that you got from the dissection step above and paste it into the Javascript editor.

Step 9.
Note: This step only applies for in-page display. Please ignore for full-page display.
Determine the width of the parent and enter it into the Custom HTML section in the style attribute. For example, if you want the width to be 400px, the custom section will look something like this. (Please note that providing the height attribute won’t have any effect)
Step 10.
Click on Save and then Publish. Your calculator/quiz is now embedded on your Unbounce landing page.
Option 2: Launch
Step 1: Sign up for your Outgrow account.
Step 2: Create the quiz/calculator you want to launch as a popup.
Step 3: Once you’ve created the quiz/calculator, navigate to the Configure section of the builder. From the menu on the left, choose “Launch in a popup”. Then, choose the kind of popup you want and copy the code.
Step 4: Login to Unbounce and open the landing page.
Step 5: Add a section to the landing page by choosing “Section” from the left sidebar and dragging it to the builder area.
Step 6: Resize the section to suit your requirement. Don’t forget that the section will be enclosing your trigger, so resize it accordingly.
Step 7: Look for “Custom HTML” on the left sidebar and drag and drop it in the section that you just created.
Step 8: Take the Outgrow code from Step 3 and dissect it to separate the scripts section. Now, you have 2 separate codes - HTML and Scripts.
ORIGINAL SAMPLE CODE
<div><div class='op-interactive' id='59645b8004b53bbf32007a1a' data-url='https://goo.gl/wGBGTs' data-width='100%'></div><script src='//outgrow.co/js/loader/nloader.js'></script><script>initIframe('59645b8004b53bbf32007a1a');</script></div>
HTML
<div><div class='op-interactive' id='59645b8004b53bbf32007a1a' data-url='https://goo.gl/wGBGTs' data-width='100%'></div></div>
SCRIPT
<script src='//outgrow.co/js/loader/nloader.js'></script><script>initIframe('59645b8004b53bbf32007a1a');</script>
Step 9: Paste the HTML part of the code in the Custom HTML section you added in Step 7
Step 10: In the Unbounce builder, look for a link named Javascripts at the bottom of the screen and click on it. Grab the SCRIPT snippet that you got from the dissection step above and paste it into the Javascript editor.
Uncheck jQuery and jQuery Fancybox in the left bottom of the screen as we will be including them anyways. Or if you wish to use the one provided by Unbounce just keep them checked and avoid adding jQuery and jQuery fancybox scripts.
Step 11: Click on Save and then Publish. You have embedded a classic popup on an Unbounce page. It will look something like this.

