Hi @PeerHealthExchange sorry for the late reply here. Just had a look at your page and it looks like you’ve got this working now though (under the Let’s Talk: Real Stories section)? Let me know if you’re still having any issues though, happy to take another look for you as soon as I can.
Hi @Rob,
Great tutorial, it’s very clever! I was wondering if there was a way to get best of both worlds and have both auto scroll with the on click buttons as a carousel?
Thank you so much.
Hi @aprilm thanks for the kind words! If you’re referring to the nice video tutorial, that was actually put together by my colleague Jon who works on our Customer Support team. I’d have to agree he is very clever 🙂
To answer your question, unfortunately the two versions of the code don’t work together “out of the box” as they say. I have no doubt that it’s possible to combine the functionality, I just haven’t done that in either version of the code so it would require some tweaks. I can’t say when, if ever, I’d be able to make an improvement like that though I’m afraid.
Hi Rob - I’m a longtime user of this script and absolutely love it. Thank you for solving such a major pain. Unfortunately, I’ve run into an issue that I can’t seem to solve.
My carousel won’t seem to display the first slide first. It keeps showing my second slide:
http://try.outbackteambuilding.com/virtual-team-building-training-covid19/
Any help would be greatly appreciated.
Hi @Rob,
I would like my carousel to be able to scroll automatically but also I would like to keep the possibility of scrolling the carousel “manually” by clicking on the buttons.
I tried to modify the code but I did not succeed. How can I do this?
Thank you so much in advance,
Delphine
Hi everyone. I’m trying to implement this carousel and the mobile hamburger navigation menu, both in the same page. The carousel works great but when I tried to add the menu and paste the reference to the jQuery library, the carousel stops working while the navigation menu works well.
It’s possible to have them both working in the same landing page?
This is the jQuery I used for the menu (step 4 of the Mobile Hamburger Navigation Menu tutorial):
Thanks!
Is there a way to display more than one image at once/override the part where it layers them all in the middle? Would love to encourage people to scroll by showing a preview of more than one. Thanks for this awesome code!
Hello @Rob, I need your little help. It works on the desktop version but not on the mobile. Can you suggest please where I do mistake ? http://get.morningrunner.com/getting-started-click-through-125095/
Hello @Rob I have tried the steps according to the instructions in the video, but I find that the image slider isn’t working. Could you give me a hand? here’s the URL for my website https://www.kanebet.online
Your help will be much appreciated, since I’m really looking forward to use this feature.
Thank you
Hi @Rob! Thanks for the help, I’m trying to add some slick dots to this carousel, it is that possible and do you know how?
@Rob finally got this to work again on another of my Unbounce pages. However, I don’t seem to get the mobile version to work. Should it also be visible and sliding there? Currently, everything is visible permanently on mobile. Any help would be welcome!
Never mind, it’s working now! Thanks anyway 🙂
@Delphine_Kreis @Monitoreo_Hauscom @mfisher @wedobrandshq @abrahmarsi @valenhenai
Hi folks!
I’ve noticed there are still quite a few questions trickling into this thread and I wanted to make sure that you don’t receive crickets here. 🦗
@Rob shared a ton of really helpful scripts and workarounds here in the community when he was on our Support team – and we’re forever grateful! However, he started a new role as a Product Manager several months ago and has since been unable to address all the questions that pop up here in the community.
Don’t worry though! For questions such as these, feel free to tag the @UnbounceTechTeam and one of our Technical Support Coaches can take a look. I’ve looped them into this thread and you should be hearing back from one of them pretty soon!
I do want to mention that these questions tend to take a bit of time to inspect, so I can’t promise an immediate turnaround.
If you need a quicker response, it might be easier to create a new post in the community with a link to your scripts, that way more members of the community can jump in and help out 🙂
Hope this helps! Happy page building!
-Jess
Hey @Delphine_Kreis!
This is Vicky from the Unbounce Team here - so sorry for this late reply! We will do a better job in the future! 😭
As Jess mentioned in the previous reply, if you need help with anything, please feel free to tag @UnbounceTechTeam and we will be more than happy to take a look!
— Vicky
Hey @Elvin!
Sorry for this late reply! I’m glad you were able to figure this out in the end!
Rest assured if you need help with anything, please feel free to tag @UnbounceTechTeam and we will be more than happy to take a look! 😇
— Vicky
Hey @Monitoreo_Hauscom!
Sorry for the late reply here! I was able to perform some testings on my page and you’re indeed correct! It seems like the scripts are interfering with each other which means it might not work without tweaking the original code. 😢
I’m wondering if you are still working on this page? If so, please feel free to tag @UnbounceTechTeam moving forward and we will be more than happy to take a look! 😇
– Vicky
Hello,
I am trying to fix for hours why my carousel on click is not working :{
Please can you check https://www.zusammen.io/ ?
I followed this tutorial, everything seems to be correct.
I know this is from roughly 3 years, but hoping someone still checks comments here! I just uploaded the scripts to my unbounce page and created my 5 “slides” all housed in a main box in the section. When I preview, it begins to cycle through the slides, but only shows the first one, and it never cycles back. My test page can be found here: http://unbouncepages.com/beerwerks-test/
Hey @MadisonMain and @Sabina_Sandorova 👋
The easiest way to get answers here:
- Create a new post
- Share your code snippet
- Share any relevant screenshots
That way other community members can help you out a bit more easily as they can’t see your code from just your LP URL.
I’ll keep an eye out for your posts!
-Jess
@Jess Thank you for your reply. I have the carousel built in a “section” and I have a Main Box for the carousel. I then have each “Slide” within the Main Box. When published and previewed, it only shows the first “Slide” which fades away, then nothing else shows.
Screen Shot 2020-08-06 at 4.25.09 PM|404x230
I am using the Auto Play Script Code (Inserted in before body end tag):
/*
Unbounce Community :: Tips & Scripts :: Carousel With A Box Widget
TS:0002-04-063
***********************
Do not remove this section. It helps our team track useage of external workarounds.
*/
// jQuery 2.2.4 requierd
// CDN link here - https://code.jquery.com/
$(function() {
// Add a box to the page and nest the elements inside (can include boxes with grouped content)
// The first element that is nested in the containing box will be what shows on page load
// Add ID of box containing elements.
var container = $("#lp-pom-box-362");
// Add the amount of time before the element switches. EX: 2000 = 2 seconds
var time = 2000;
// code to select and centre elements
container.children().css({
'top': '50%',
'left': '50%',
'transform': 'translate(-50%, -50%)'
});
var allEls = container.children().not(":eq(0)");
var notFirst = allEls.not(":eq(0)");
notFirst.css('display', 'none');
// Function to cycle through the elements in the containing box and show/hide them
function ShowEls(el, delay) {
$(el 0]).fadeIn(300)
.delay(delay)
.fadeOut(300)
.promise()
.done(function() {
var putBack = el.splice(0, 1);
if (el.length >= 1) {
ShowEls(el, delay);
allEls.push(putBackp0]);
}
});
}
ShowEls(allEls, time);
});
</script>
As well as the JQuery (Insert in the Head) I’ve tried both this script and the newer version script:
<script>
src="https://code.jquery.com/jquery-2.2.4.min.js"
integrity="sha256-BbhdlvQf/xTY9gja0Dq3HiwQF8LaCRTXxZKRutelT44="
crossorigin="anonymous"></script>
Hope that is all helpful information!
Thanks Madison, can we turn this into its own topic so that it doesn’t ping each participant in this thread? I’m taking a look and I can try to help you diagnose the issue but it’ll be easier in its own thread 🙂
I’ll keep an eye out!
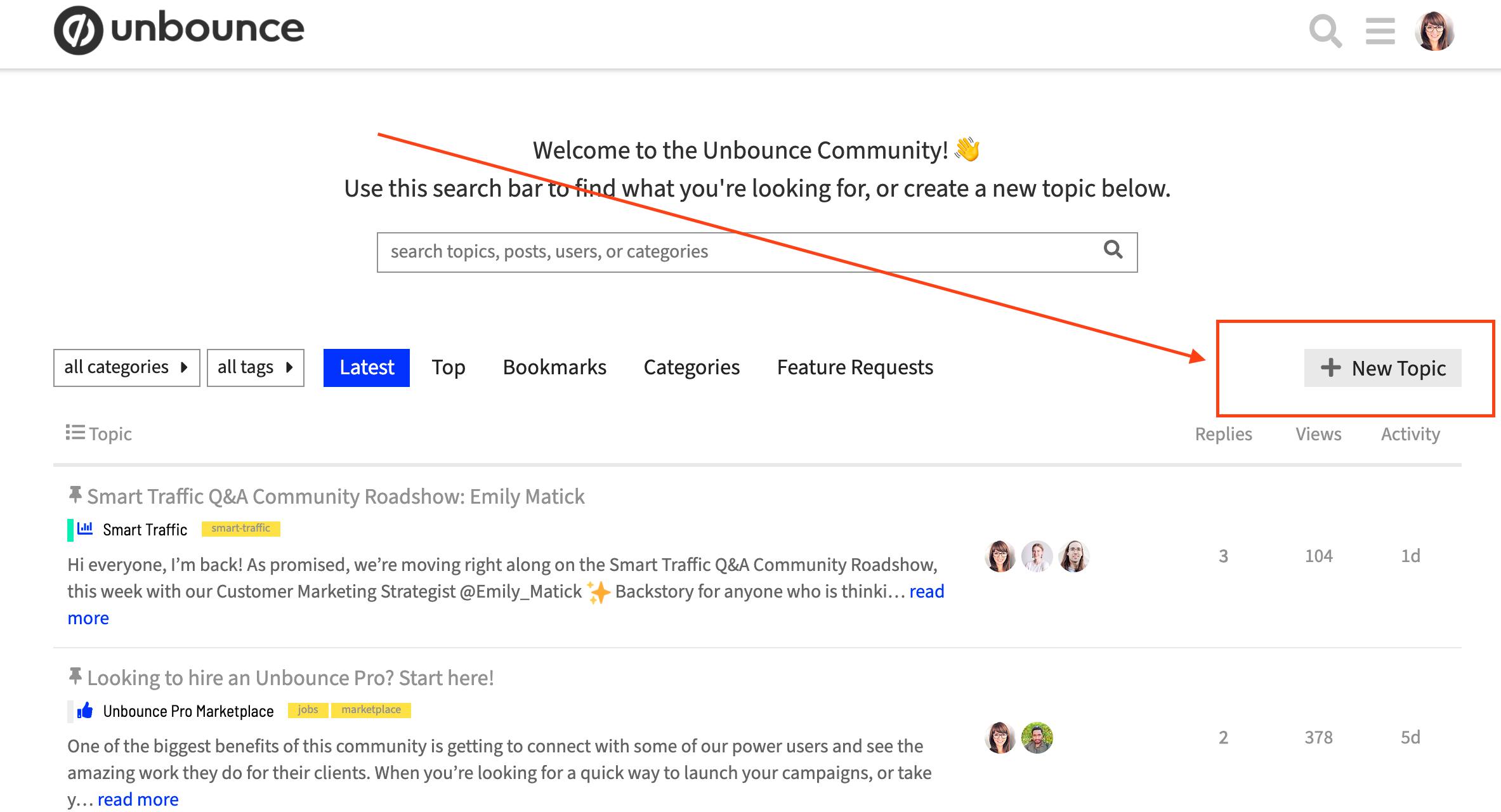
Call it a long day, but how do I break it off into a new thread?
😂 I’ll call it a long year! Use this button:
Hi @UnbounceTechTeam I’ve put in the code and everything looks right (I’ve double checked everything I think!!) but it’s still only showing one testimonial. http://www.ezarc.co/
Hi @Chelsa_Anderton you might be having the same issue that we saw here. Check out this workaround and let me know if it solves it.
Image Carousel Box Widget Not Working


 to the next level?
to the next level? Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Check out the Ultimate List of Unbounce Tips, Scripts & Hacks