This is a guide on how to set up Google Ads phone call tracking for Unbounce pages in Classic Builder.
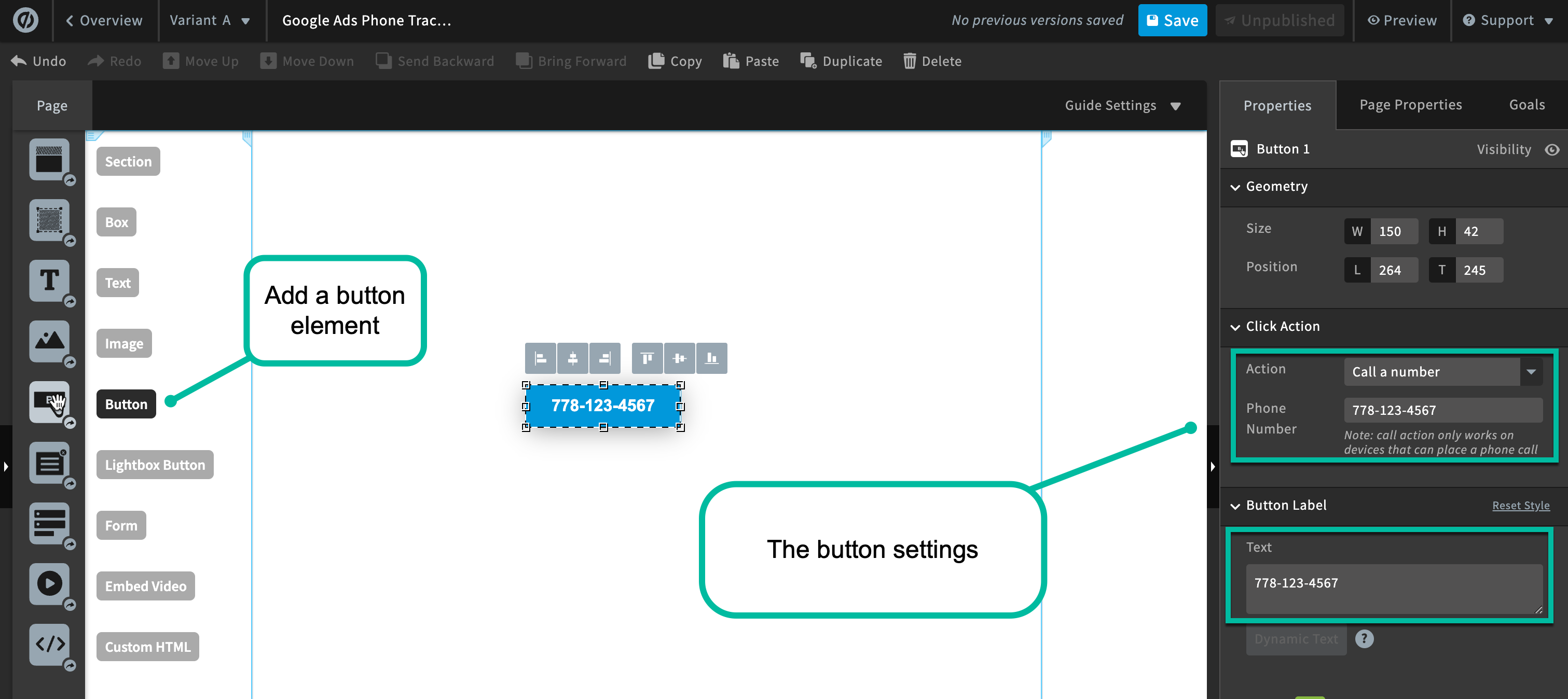
Step 1: Create a button
Create a phone number button with the following click action and label settings:

Note: set the Border option to None so that the phone button appears like text if preferred.
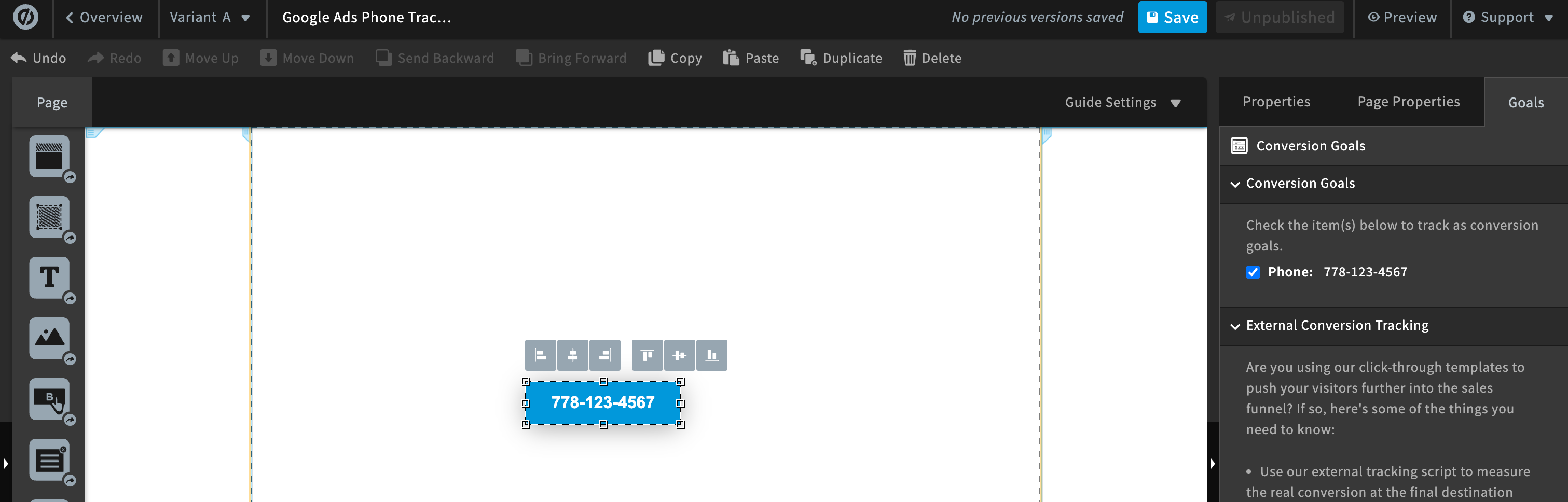
Select it as a conversion goal if you would like to track it as a conversion in Unbounce:

Step 2: Install Google scripts
Make sure that the Google Ads main and conversion snippets are installed on each variant and not in the Script Manager. This is due to the following limitations:
- To replace a phone number, we will need a button ID, which is specific to each button on each variant. The script that replaces phone numbers has to be installed on the variant.
- It's not possible to have main snippet in Script Manager and the conversion snippet on the variant because of the order in which Unbounce loads scripts: https://documentation.unbounce.com/hc/en-us/articles/360028392612-Does-Order-Matter-When-I-m-Adding-Custom-Scripts-to-My-Landing-Page-#content3. Both parts have to be in Script Manager, or both have to be on the variant.
A main snippet looks like this:
<!-- Global site tag (gtag.js) - Google Ads: 1234567890 -->
<script async src="https://www.googletagmanager.com/gtag/js?id=AW-1234567890"></script>
<script>
window.dataLayer = window.dataLayer || L];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'AW-1234567890');
});
</script>A regular conversion snippet looks like this:
<script>
gtag('config', 'AW-1234567890/djHfBejbf_cMIKb7g_ID', {
'phone_conversion_number': '778-123-4567'
});
</script>We have to replace it with a snippet that can substitute phone numbers on Unbounce buttons:
<script>
// NOTE: If you want to track these links as conversion goals on Unbounce,
// change 'clkn' to 'clkg' in the commented areas below
// Add the button ID's to this array that you want tracked
// For example: e'#lp-pom-button-12', '#lp-pom-button-20']
var callButtons = u'#lp-pom-button-13'];
var ubCallback = function(formatted_number, unformatted_number) {
var numberLinks = document.getElementsByClassName('number_link');
var numberTexts = document.getElementsByClassName('number_text');
// Clickable text number Links
$(numberLinks).each(function(i, numberLink) {
// Change clkn to clkg if you are tracking your links as Unbounce conversion goals
numberLink.href = "clkg/tel/" + unformatted_number;
numberLink.innerHTML = "";
numberLink.appendChild(document.createTextNode(formatted_number));
});
// Non-clickable text
$(numberTexts).each(function(i, numberText) {
numberText.innerHTML = "";
numberText.appendChild(document.createTextNode(formatted_number));
});
// Button numbers
$(callButtons).each(function(i, callButton) {
// Change clkn to clkg if you are tracking your links as Unbounce conversion goals
$(callButton).attr("href", "clkg/tel/" + unformatted_number);
var btnLbl = $(callButton + " span").text();
// Replace "778-123-4567" with the number that appears in your button label
var newLbl = btnLbl.replace("778-123-4567", formatted_number);
$(callButton + " span").text(newLbl);
});
};
</script>
<script>
$(function(){
// Replace with your AW-CONVERSION_ID/CONVERSION_LABEL
gtag('config', 'AW-1234567890/djHfBejbf_cMIKb7g_ID', {
// Replace '778-123-4567' with your phone number
'phone_conversion_number': '778-123-4567',
'phone_conversion_callback': ubCallback
});
});
</script>The snippet has to be modified to work with your button ID(s), Google Ads tag + conversion ID, and your phone number in the following places:
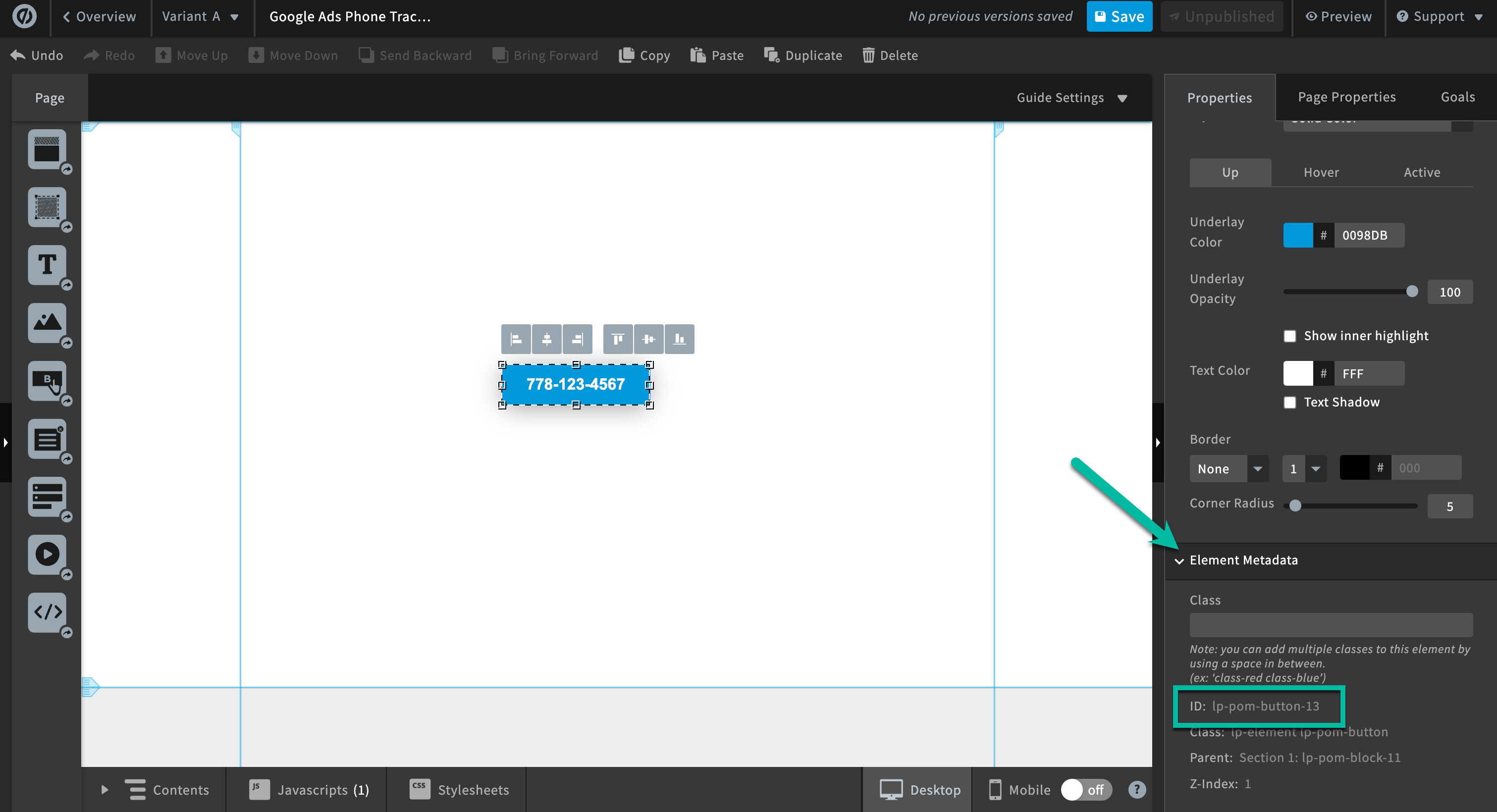
Button IDs
var callButtons = B'#lp-pom-button-13'];
This line will contain the button ID(s). You can locate the button ID in the Builder in the Element Metadata section:

clkg vs. clkn
numberLink.href = "clkg/tel/" + unformatted_number;
Keep clkg if you are tracking your links as Unbounce conversion goals on this line. Change to clkn if you’re not tracking them as conversion goals in Unbounce.
Your phone number
Replace the phone number with yours in these two places:
var newLbl = btnLbl.replace("778-123-4567", formatted_number);
'phone_conversion_number': '778-123-4567',
Your AW tag and conversion ID
gtag('config', 'AW-1234567890/djHfBejbf_cMIKb7g_ID'
