hello @tom_goirand and @Elbert thanks for raising this. I’ve found a bit of time to take a quick look at this and you are correct the original script appears to no longer work. I think I may have figured out a solution though 🙂
I was able to get the images to swap on the example page by wrapping the function that changes the image ‘src’ in a setTimeout function to put a slight delay on changing the images. This appears to have worked in getting the images to swap. On the example I’ve set the length of the delay to 2 milliseconds, so you can briefly see the original before it changes over.
I’m not entirely sure why the code stopped working in the first place be completely honest. Improvements have been made to how we host and serve images in the years since this workaround was first posted, so my best guess is that somewhere along the line a breaking change was introduced that caused this code to stop working. What I think might have happened was that the original javascript code was executing before or around the same time that the image on the page was being served, so the function to swap the images wasn’t being executed properly (you can’t swap what isn’t there!). Introducing the slight delay looks to have fixed the issue as it give time for the original image to load and then swap it with the image in the URL param.
I’ve updated the code in the Github gist with the setTimeout function, so you should be all set to copy from there now. I hope it gets it working for ya!
No luck for me, copied the code with no change and updated the images blocs numbers. Here is a test, maybe I missed something?
Here is a link of a test so you can check if you can:
Hey @Rob any help here would be very nice! 😀
If anyone is interested in here, the issue is the two scripts are meant to be stored in different sections, the jquery library goes in the head and the rest with the function goes in body.
Now working on my end.
Hi! @Rob / @Hristian I’ve been trying to implement the Dynamic Image Replacement using URL parameters on this landing page https://lp.laboremedge.com/cp-le-digital-marketing-agency/
However, it looks like the code might not be working anymore or I’m probably missing something here. Any ideas of what the issue could be?
Thank you!
@Rob / @Hristian Any thoughts? 😕
Hi @Rob @Hristian @Thomas_GOIRAND1 ,
I’m playing with this again, but I can’t get the updated script to work.
I have Jquery loading in the header, and the rest of the script before body end.
<script>
(function(){
/*
Unbounce Community :: Tips & Scripts :: Dynamic Image Replacement Using URL Parameters
TS:0002-04-???
***********************
Do not remove this section. It helps our team track useage of external workarounds.
*/
// Add the image source as the value of a URL parameter to have it appear on the page
// Add ID's of Images in builder
var imageOne = $("#lp-pom-image-520");
var imageTwo = $("#lp-pom-image-12");
// Add URL parameters
var img1 = getURLParameter('img1');
var img2 = getURLParameter('img2');
// function to get URL parameter
function getURLParameter(name) {
return decodeURIComponent((new RegExp('x?|&]' + name + '=' + '(+^&;]+?)(&|#|;|$)').exec(location.search)||h,""])"1].replace(/\+/g, '%20'))||null
}
// change image if parameter exists
if (img1) {
setTimeout(function(){
$(image1).children().children().attr("src",img1);
$(image1).children().children().attr("data-src-desktop-1x",img1);
$(image1).children().children().attr("data-src-desktop-2x",img1);
$(image1).children().children().attr("data-src-desktop-3x",img1);
$(image1).children().children().attr("data-src-mobile-1x",img1);
$(image1).children().children().attr("data-src-mobile-2x",img1);
$(image1).children().children().attr("data-src-mobile-3x",img1);
}, 200);
}
if (img2) {
setTimeout(function(){
$(image2).children().children().attr("src",img2);
$(image2).children().children().attr("data-src-desktop-1x",img2);
$(image2).children().children().attr("data-src-desktop-2x",img2);
$(image2).children().children().attr("data-src-desktop-3x",img2);
$(image2).children().children().attr("data-src-mobile-1x",img2);
$(image2).children().children().attr("data-src-mobile-2x",img2);
$(image2).children().children().attr("data-src-mobile-3x",img2);
}, 200);
}
})();
</script>
Here’s my test page with legit params: https://my.parlor-games.com/survey-results/?score=5&img1=https://parlor-games.s3.us-west-2.amazonaws.com/meter5.png
Any idea what I’m missing?
Thanks in advance for your help!
Kirsti
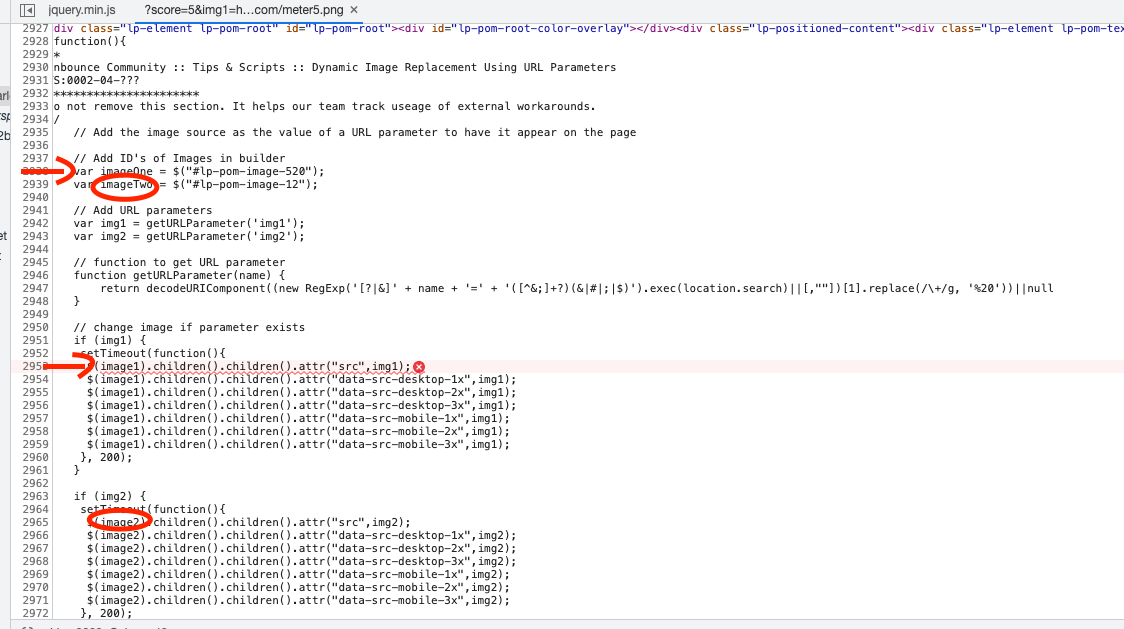
Hi Kristi! Looks like there is a small typo in the code where the variables are being set as “imageOne” and “imageTwo” but then referenced later in the code as “image1” and “image2”, which is causing an uncaught reference error on the page.
If you make sure those variable match in the code I think that should fix your issue 🙂
Good catch @Rob … I made the change, but it’s still not working. Anything else you see?
I took another look, and ironically I think the issue was being caused by the setTimeout function that I had added previously to fix an issue with the image loading for someone else.
I made a copy of your page and removed that settTimeout and it appears to have fixed the issue on my copy. Here’s the code:
<script>
(function(){
/*
Unbounce Community :: Tips & Scripts :: Dynamic Image Replacement Using URL Parameters
TS:0002-04-???
***********************
Do not remove this section. It helps our team track useage of external workarounds.
*/
// Add the image source as the value of a URL parameter to have it appear on the page
// Add ID's of Images in builder
var image1 = $("#lp-pom-image-520");
var image2 = $("#lp-pom-image-12");
// Add URL parameters
var img1 = getURLParameter('img1');
var img2 = getURLParameter('img2');
// function to get URL parameter
function getURLParameter(name) {
return decodeURIComponent((new RegExp('(?|&]' + name + '=' + '('^&;]+?)(&|#|;|$)').exec(location.search)|||,""])]1].replace(/\+/g, '%20'))||null
}
// change image if parameter exists
if (img1) {
$(image1).children().children().attr("src",img1);
$(image1).children().children().attr("data-src-desktop-1x",img1);
$(image1).children().children().attr("data-src-desktop-2x",img1);
$(image1).children().children().attr("data-src-desktop-3x",img1);
$(image1).children().children().attr("data-src-mobile-1x",img1);
$(image1).children().children().attr("data-src-mobile-2x",img1);
$(image1).children().children().attr("data-src-mobile-3x",img1);
}
if (img2) {
$(image2).children().children().attr("src",img2);
$(image2).children().children().attr("data-src-desktop-1x",img2);
$(image2).children().children().attr("data-src-desktop-2x",img2);
$(image2).children().children().attr("data-src-desktop-3x",img2);
$(image2).children().children().attr("data-src-mobile-1x",img2);
$(image2).children().children().attr("data-src-mobile-2x",img2);
$(image2).children().children().attr("data-src-mobile-3x",img2);
}
})();
</script>
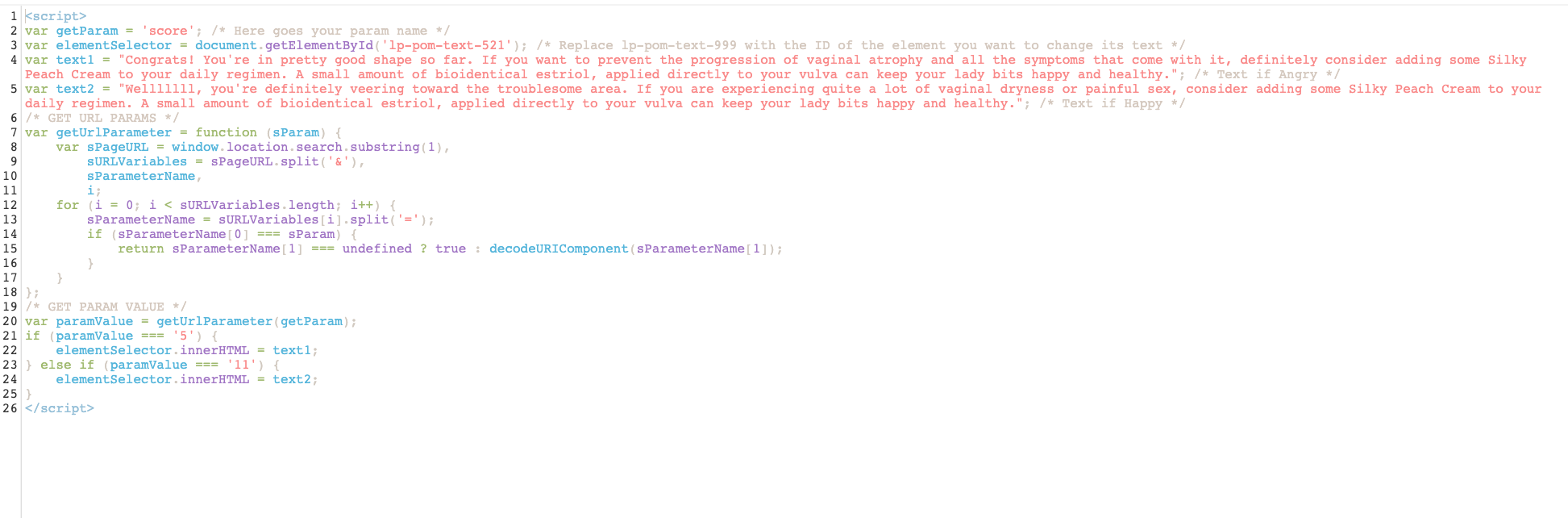
Also FYI there was another syntax error in the dynamic text swapping script. You’ll want to wrap the text in double quotes (") otherwise the apostrophe’s in the copy will escape the string and cause a syntax error. You’ll want it to look like this in the code editor:
Has anyone had any luck getting this script to work lately? I am using the latest iteration posted in the last comment to no avail.
[update] Brainfart on my end - I can confirm that this works 
Hi Everybody! So I’m digging this post because I tried to implement the script, but with no success.
I can see a message like this in the chrome console :
Not allowed to load local resource: blob:https://app.unbounce.com/d797b49b-145f-47dd-8a49-f999c52c71e2
https://clinic.crpce.com/consulation-epilation-definitive-offerte/?locaux=https://i.ibb.co/Vt8C4kh/locaux-nice.png
The Dynamic image was uploaded on https://i.ibb.co/Vt8C4kh/locaux-nice.png, witch is obviously not part of my domain. However, both ares HTTPS …
Do you have an idea about how to make it work? Many thanks! 
EDIT : I tried the “background” version that you can found out here : https://gist.github.com/RobertCam/d2005e43dadb15f93c9dfb7610ba501c and it’s working perfectly fine.
 to the next level?
to the next level? Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Check out the Ultimate List of Unbounce Tips, Scripts & Hacks