Hello,
I tryed but can’t get working?
What could I been doing wrong?
This is a test page
https://www.microcic.pt/testes/?image=https://bit.ly/2PmBfg3
thank you
Hey @toniomorais,
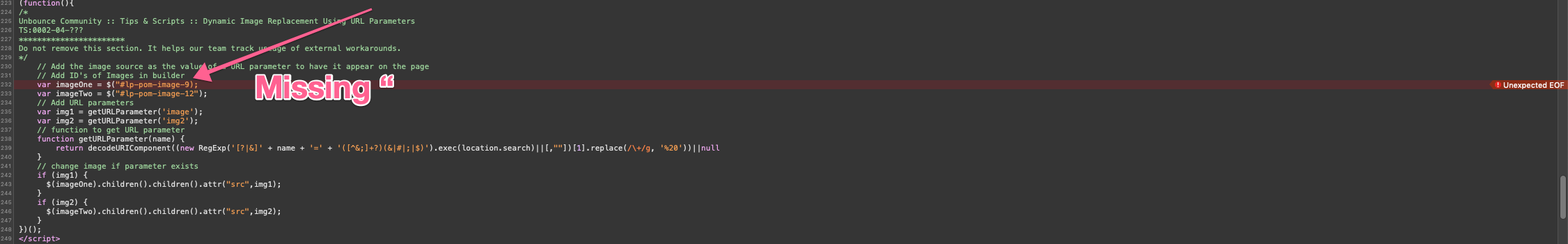
When you were adjusting your script, you left out the closing ".
Best,
Hristian
Hello Hristian,
thank you, I missed that error.
I made the changes but still no dynamic image replacement
I tested witht his URL
https://www.microcic.pt/testes/?image=https://bit.ly/2PmBfg3
Any help?
Check this line: var img1 = getURLParameter('image'); it should be var img1 = getURLParameter('img1');
Hello Hristian,
thank you,
I made the changes sugested but still not working
Other suggestions?
Did I miss something?
Thank you
Just tried this but it doesn’t seem to work. Don’t know where the disconnect is. Help?
I copied the entire script and deleted the extra vars because I only need one image replaced. Can I get help please?
I’m not sure what I’m doing wrong
Hi @psm Could you shoot over a page URL and I’ll have a look as soon as I’m able to.
Hi all, has this script ceased to work with the introduction of Retina Images in the builder? I’ve got the background image replacement worked out (and it’s super slick, too!) but this one continues to elude me. I’ve tried it several ways and continue to miss it.
With that said, I’ve seen the image I expect to show up dynamically load, only to be replaced by the placeholder image.
This would be an incredibly powerful feature to include natively, Unbouncers!
Cheers and Thanks.
Does anyone know how you can test this without it being live? I can’t figure out how to send the parameters in the preview tool.
Not sure if this is the same issue that others were having, but the script wasn’t working for me either. I did find a way to make it work though, so posting it here for others.
Turns out that the image had both a “src” and “srcset” attributes, as well as “data-src-desktop-1x”, “data-src-desktop-2x”, “data-src-desktop-3x”, “data-src-mobile-1x”, “data-src-mobile-2x” and “data-src-mobile-3x”. In the end, I changed the script to update all of them and it now works.
It’s probably not the best in terms of optimisation, but at least it works!
Might be linked to the retina feature @Scott_Fahy?
Guessing that’s the reason - all those “2x” and “3x” items in there are likely the culprit. Guessing I’m off to Java land next then, thanks!
Hi @Scott_Fahy thanks for the heads up and pointing this out (apologies it took me so long to get to this). You are absolutely correct, the issue with this code was related to Unbounce rolling out native support for retina images. As @GregorySR pointed out the problem was that Unbounce is now using srcset to serve up the retina images and this workaround wasn’t created with that in mind.
Thanks so much GregorySR for figuring this out and for finding the solution (huge props!!). As he mentioned the best fix for this is to just change all those attributes to the same URL. Could use a refactor, but this will work in a pinch. To fully understand the cause of the issue it helps to understand how srcset works. Basically when an image is retina Unbounce will serve all the versions when the page load, the browser then determines the quality of the image to serve based on the screen resolution that’s viewing the page. This is the reason there are all those “data-src-_______" attributes for each image. I’ve updated the gist that contains the original code for the workaround (can be found here or linked at the top of the post). For anyone who doesn’t want to scroll or click a link, here’s an example of what the updates look like to get this working:
if (img1) {
$(image1).children().children().attr("src",img1);
$(image1).children().children().attr("data-src-desktop-1x",img1);
$(image1).children().children().attr("data-src-desktop-2x",img1);
$(image1).children().children().attr("data-src-desktop-3x",img1);
$(image1).children().children().attr("data-src-mobile-1x",img1);
$(image1).children().children().attr("data-src-mobile-2x",img1);
$(image1).children().children().attr("data-src-mobile-3x",img1);
}
Thanks again to everyone who figured this out!!
Hello,
thanks for this script but be careful there is a mistake in the last update.
At the beginning you write : var imageOne = $("#lp-pom-image-11");
but a the end you write : $(image1).children().children().attr(“src”,img1);
it should be the same everywhere.
Also, i’ve noticed that the Bitly links have to be https if your LP is securised.
How can I specify the image URL within the code so I only call the image name “image.jpg” instead of the whole URL?
Thanks!
Hi @jerry12 This actually wouldn’t be too difficult. What you can do to achieve this is to set the image URL as a separate variable in the code and also add the image name as a variable to check if the parameter in the URL matches the name you’ve specified in the code. If it does, then set the image “src” to the URL you’ve hardcoded into the script.
Keep in mind though that this wouldn’t be “dynamic” so to speak as it would involve hardcoding the image URL in the script. That’s not necessarily a bad thing though, as it will give you full control over what’s shown on the page. If the parameter value doesn’t match what’s in the URL then the original image the page is published with will show, so there isn’t a huge risk involved if someone does land on the page with a URL that contains a different parameter value than what’s been set in the code. This would be good to use if you only had one alternate image to show people, as there would be no need to have it be fully dynamic.
Here’s an example
<script>
(function(){
/*
Unbounce Community :: Tips & Scripts :: Dynamic Image Replacement Using URL Parameters
TS:0002-04-???
***********************
Do not remove this section. It helps our team track useage of external workarounds.
*/
// Add the image source as the value of a URL parameter to have it appear on the page
// Add ID's of Images in builder
var imageOne = $("#lp-pom-image-11");
// Add URL parameters
var img1 = getURLParameter('img1');
// Add paramater value
var paramVal = "image.jpg"
// Add image URL
var imgUrl = "https://example.com/image1"
// function to get URL parameter
function getURLParameter(name) {
return decodeURIComponent((new RegExp('c?|&]' + name + '=' + '((^&;]+?)(&|#|;|$)').exec(location.search)||;,""]).1].replace(/\+/g, '%20'))||null
}
// change if image url parameter value matches
if (img1 == paramVal) {
$(image1).children().children().attr("src",imgUrl);
$(image1).children().children().attr("data-src-desktop-1x",imgUrl);
$(image1).children().children().attr("data-src-desktop-2x",imgUrl);
$(image1).children().children().attr("data-src-desktop-3x",imgUrl);
$(image1).children().children().attr("data-src-mobile-1x",imgUrl);
$(image1).children().children().attr("data-src-mobile-2x",imgUrl);
$(image1).children().children().attr("data-src-mobile-3x",imgUrl);
}
})();
</script>
With the above, if you sent someone to the page with the URL www.example.com?img1=image.jpg then the image would swap out. Hope this helps! Let me know if you get stuck anywhere
@Rob or @Hristian I’m trying to implement this on the following page: https://my.caredetective.com/test-image-swap/
You can see that I have a laptop image at the top, and i want to replace it with this image: https://www.dropbox.com/s/09a57shyrzozbjr/slide1.jpg
When I enter the URL: https://my.caredetective.com/test-image-swap/?img1=https://www.dropbox.com/s/09a57shyrzozbjr/slide1.jpg the original image disappears, but is not successfully replaced with the image in the URL.
I’ve checked and double checked… and it’s driving me crazy! Any ideas?
Thanks in advance!
Hi @kirstihegg,
You’ll need to host the images on a web server you control. Dropbox doesn’t allow embedding of images on 3rd parties.
Best,
Thank you! Switched to my AWS account. However, @Rob’s sample page says at the bottom that dropbox and google drive can both be used for hosting images. Might want to update that…
Thanks for catching that @kirstihegg! That example page is quite old and was definitely in need of an update (Imgur also has since restricted the ability to embed an image). I did a quick update to the page to remove the reference to Dropbox and Imgur so others won’t run into the same issue.
Glad you were able to get it to work in the end!
Has anyone had any issues with dynamic images on mobile? My images look great on desktop but do not get scaled down when viewing them on mobile.
Hey, I’ve been trying to get this to work but have had no luck.
The sample page in the original post doesn’t even work for me on chrome even in an incognito window…
Can anyone help?
Thanks
Hello, this is a random question, but can I use this code for Wordpress?
Hi Rob, I just tried this feature with no success… It turns out it looks dead so far (even the example: http://unbouncepages.com/image-swap/?img1=http://i.imgur.com/hmDg3uC.jpg is not working). Do you confirm?
Ditto, not working over here either. Any ideas @Rob ? Or did you work it out @Thomas_GOIRAND1 @Jonathan_Solnicki ?
 to the next level?
to the next level? Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Check out the Ultimate List of Unbounce Tips, Scripts & Hacks