Concerned that your visitors won’t scroll your page to read every benefit and content you have to deliver? Are heatmaps keeping you awake at night? Want more than just bouncing arrows? There must be another way…
Of course there is! Just add this tiny script to have a sleek reading progress bar on top of your page that gives your visitors nice visual feedback on the percentage scrolled of a page!

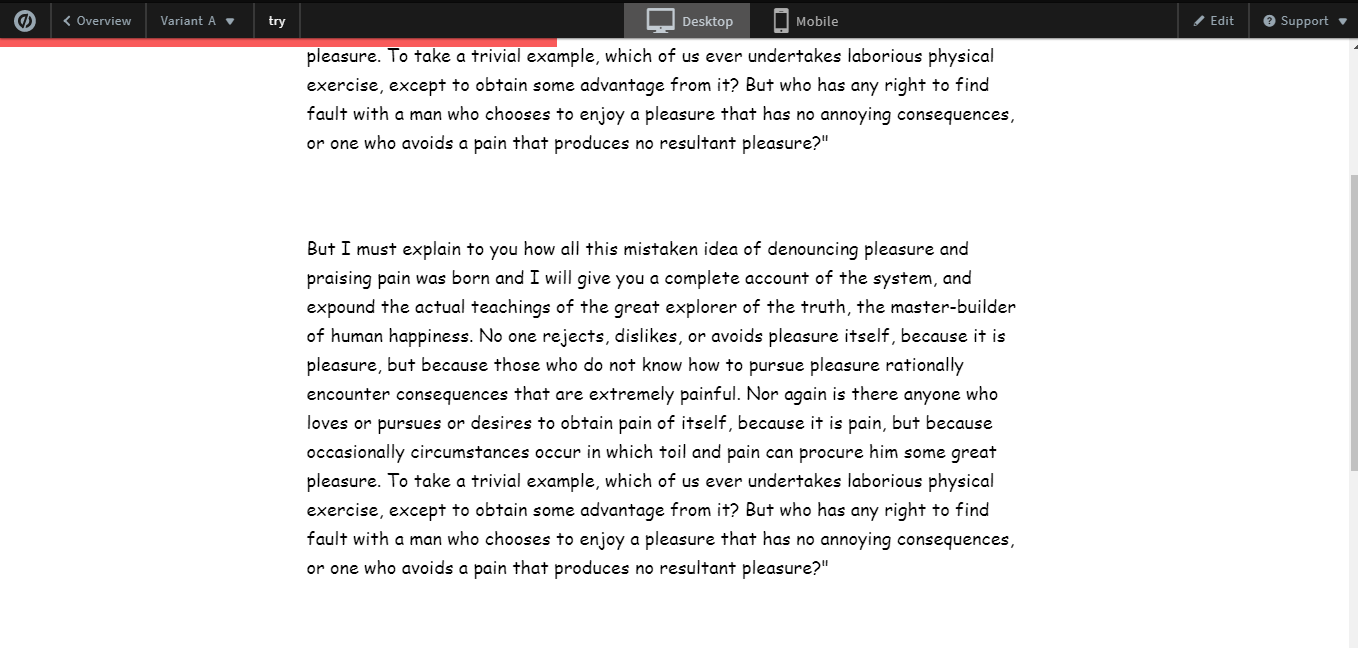
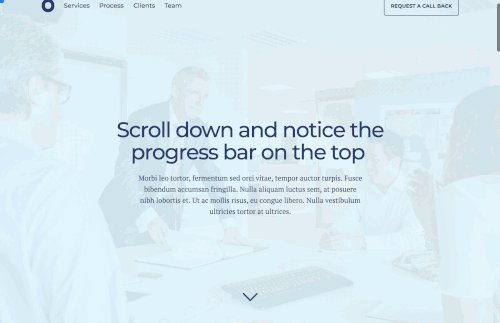
You can see this in action (built in Unbounce) here:
https://success.unbounce.com/progress-bar
🚨
This is not an official Unbounce feature. This functionality is based entirely on third party code, and has only been tested in limited applications. Since this isn’t a supported Unbounce feature, our support team will be unable to assist if things go awry. So if you are not comfortable with HTML, Javascript and CSS, please consider consulting an experienced developer.
Step 1.
Paste the following script into your javascript box:
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="https://cdn.rawgit.com/mburakerman/prognroll/master/src/prognroll.js"></script>
<script>
$(function() {
$("body").prognroll({
height: 8, //Progress bar height in pixels
color: "#F95A5A", //Progress bar background color
});
});
</script>Step 2.
Replace the value of the height and color to something that matches your LP’s branding
Step 3.
That’s it! Enjoy your nice reading progress bar on scroll 🤩
Testing
Like anything else you implement on your page, you’re going to want to test this out thoroughly to see what effect (if any) it has on your conversion rates. We recommend running an A/B test and segmenting a small portion of traffic towards the page - just to be safe.
If you end up using this on your next landing page, be sure to come back and share with the Community! 🙂
This is my first time actually writing a Tip & Script in the community but I’ve used so many little tricks like this on landing pages while working for almost 4 years now at Unbounce… Let me know if you find these little things useful and I’ll make sure to keep’em coming 😉
Want to take your Unbounce landing pages + Convertables to the next level?
to the next level?
 Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Check out the Ultimate List of Unbounce Tips, Scripts & Hacks