@digibomb - Beautiful implementation! Curious on how you achieved some of the styling. I like how the box is small so you only see one question and one answer at a time. I adjusted my container size to achieve this, however, I am experiencing a white gradient starting at the top of the box, coming down and overlapping a portion of my robot text. I looked through the styling page here but am not experienced enough to know what to do with it. Any tips for me?
Sorry for the super late reply here … yes, it took alot of time messing with the css to get it right. We spent quite a few hours QAing it. It’s not so much experience, it’s just playing around 'till you get right … but of course having some css experience helps 🙂
Send me your css and I’ll take a look at it.
@Noah or anybody, has anyone discovered a way to ask multiple questions at once while using the convo form?
Here’s the use case.
We need the visitors height in inches.
Obviously, people would rather enter feet and inches, then have us do the math for them.
We would LOVE to use a convo form on this project, but I don’t see an easy (user friendly) way to achieve that goal.
Any insight???
Also, when I tried to use radio buttons or checkboxes in the form, the conversational area is filled with the first option of the radio buttons/checkboxes and not what was typed into the field label. Do you know how to fix this issue?
I also have the same problem… is this an easy fix, or have I missed an obvious step?
Thank you in advance
Is it possible to use this script with conditional fields ?
@seanofa & @Etienne You are not the only one this is driving me mad please healpppppppppppppppppppp
Thanks
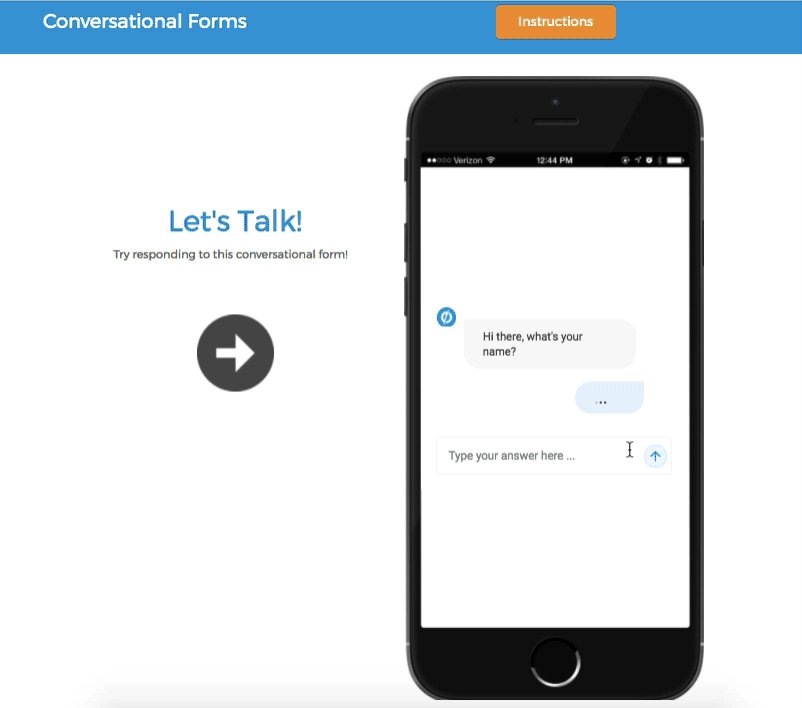
This is great!
Does anyone know how to remove/replace the unbounce icon on the left hand side of the conversational form?
Thank you
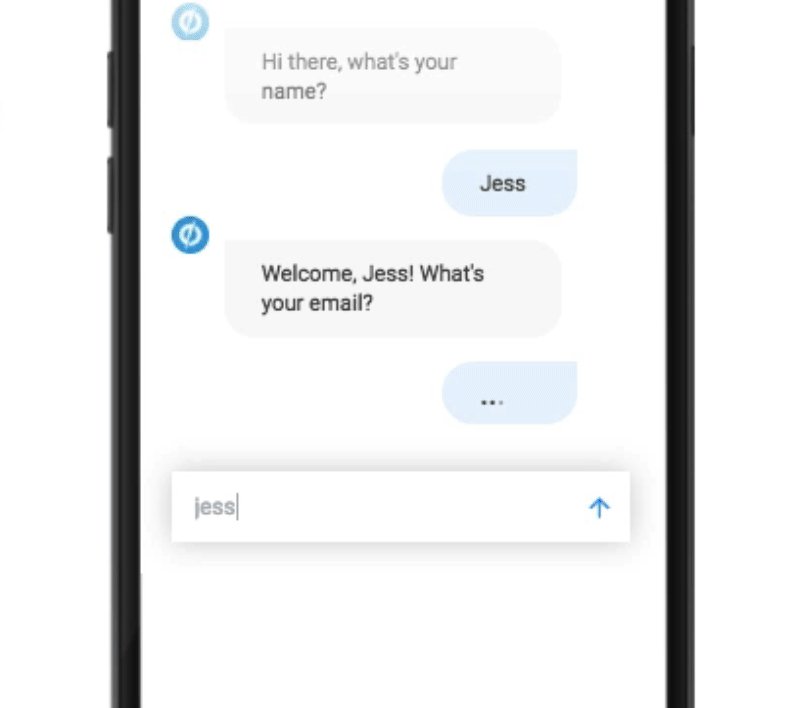
Hi, thanks for the link. How do you apply the dynamic text to the conversational form e.g. making it personalised by stating the name of the customer, as it doesn’t state it in the link.
Thank you
Hi, I tried this for the phone number validation and it worked for me:
("#phone").attr("pattern", "^((([0-9]{3}))|([0-9]{3}))[-\s\.]?[0-9]{3}[-\s\.]?[0-9]{4}“);
$(”#phone").attr(“cf-error”, “Please re-enter your phone number.”);
I hope this thread isn’t dead - I’m looking for a way to fix the issue where the question is ignored and the first selection is shown when using radio buttons. Does anyone have any fix for this?
Also trying to include validation for UK phone numbers if anyone can share this too?
I also hope this is still somehow active, I would like to know how to add these personalized messages, like in the example “Welcome Jess, whats your name”. Also every time I use a checkbox, the label is not displayed. Would be great if someone could help…
Edit: I just found one answer by myself, just use {previous-answer} in your Unbounce form label and it uses the previous answer, for example the Name
Just use {previous-answer} in your unbounce form label and it will pick the answer from before.
Hi, that’s very helpful! Could you maybe create also one for Japanese numbers? always starts with 0 and has either 10 digits (for landline) or 11 digits (for cellphone). I would highly appreciate it.
I have the same question about radio buttons in the conversational form. The Question text associated with the radio buttons is not displaying correctly. What is being displayed is the text associated with the first button. Has anyone found a fix for this?
Hi! Funny… as soon as I put the placeholder line, all disappears in the page! … what might I been doing wrong? 🙂 Thanks!
@jmo : You’re missing a coma at the end of - UserImage : “https…png”,
Thanks for the script and all the new features in the forum. Still one question is left with no answer for me …
@Noah : Is there a way to use conditionnal within your script ?
One example : Are you interested by auto insurance ?
If yes -> continue the normal way
If no -> Skip the two following questions
Of course it’s an example, but I want to use it for different purpuse rgdp compliant 😉
Hey everyone. Have been using conversational forms since recently and was wondering if someone knows a solution for my following problem. When users are requested to type in a number (phone, postcode, etc.) on mobile, the regular keyboard(with alphabet and so on) pops up but it would be much better if just the numerical keyboard would show up. Does anyone know how to fix this?
I have just found a fix. Use dropdown instead of radio/checkbox. Leave the first option empty tho.
I’ll make a note of this and give it a try next time I have a need. Thanks.
Hi @Noah good job with that script. Its really neat!
I have a question tho:
Do you think it would be possible that after giving the last answer, user would be redirected to a new page? We have our thank you page we would like people to visit after filling the forms.
I just tried installing this and struggled… until I found the answer! On the javascript you must check the box for jQuery (1.4.2) or the form won’t show up.
Also… I updated the pattern matching for email as it was breaking and used this:
aa-z0-9._%+-]+@%a-z0-9.-]+\..a-z]{2,4}$
Lastly, I chose show alert message for the form confirmation option and then it showed my custom alert message.
Can the answers of this forms get integrated with Marketo?
Where to track the answers?
 to the next level?
to the next level? Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Check out the Ultimate List of Unbounce Tips, Scripts & Hacks