Hi Norman,
Unfortunately there is no way at the moment to do this with the Unbounce form editor. We have taken note of this and we will add this to our list of features for future consideration.
thanks
Justin
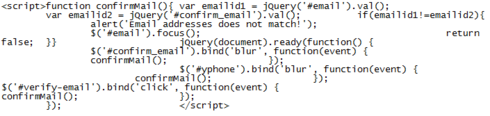
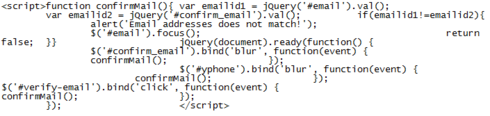
Call the main field “Email” the next field “Confirm Email” and add this to the JS codes to each pages:

Old post, but I thought I would leave this solution here in case anyone else (like me) comes across it. This is tested and works like a charm:
https://gist.github.com/johnnyopao/c9965db11cded79aede6
Well this is an old post but I think is still relevant for others like me, there’s an elegant way to do this with the latest UnBounce Version, and you can also validate other fields using this algorithm. Happy coding to you all 🙂
<script>
/* Confirm email */
window.ub.form.customValidators.nonValidEmailConfirm = {
isValid: function(value) {
let email_confirm = value.toLowerCase();
let email = document.getElementById('email');
return value.match(email.value);
},
message: 'Email does not match',
};
window.ub.form.validationRules.email_confirm.nonValidEmailConfirm = true;
</script>