Hey Guys,
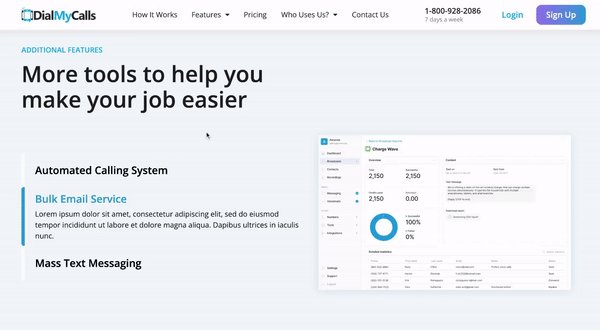
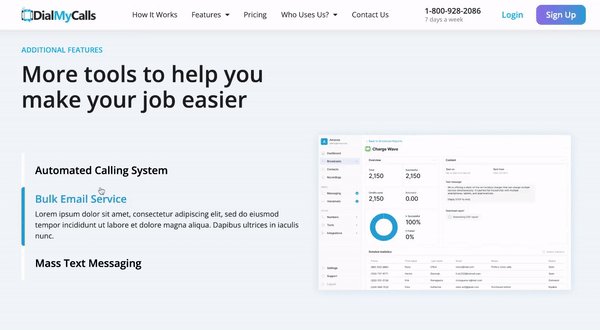
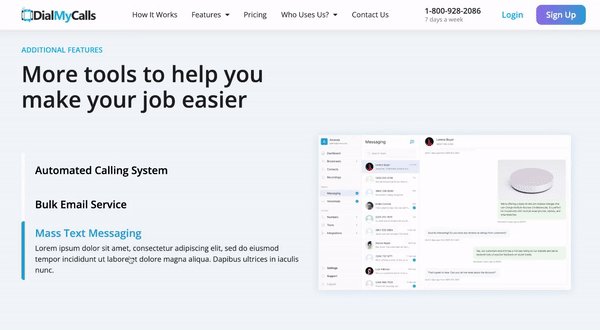
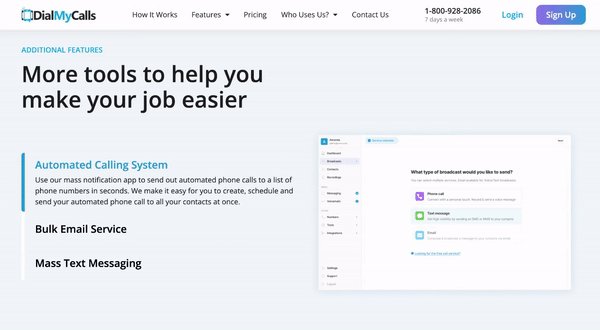
I have a solution with Animated Hoverable Vertical Tabs!!! 
See The Example Here:

Here is the live link: http://unbouncepages.com/tabs_ub_solution_mahinur_grooic/
Now Let’s make it successful for your project.
Step 1: Drag the custom HTML module from the left panel of your Unbounce builder.
Step 2: Copy this code and paste in your custom HTML module.
Step 3: Modify the code as you need, and you are done!
If you still have any questions or if you can’t setup with the code, you can contact me at mdmahinurkhan9@gmail.com I’ll help set this up for you!
And if you need Unbounce Landing Page Design & Development services, you can hire our agency here: www.grooic.com 

Disclaimer: I am not the original creator of the core script. I modified the code for the Unbounce environment. Here is the source where I found the core script.
Like what you see?
<a href="https://www.buymeacoffee.com/grooic" target="_blank"><img src="https://cdn.buymeacoffee.com/buttons/v2/default-yellow.png" alt="Buy Me A Coffee" style="height: 60px !important;width: 217px !important;" ></a>

