Adam from Altitude Marketing here. It’s time to cover an incredibly important – but often overlooked – topic: web accessibility.
Most folks are mostly familiar with accessibility from those spam emails and LinkedIn messages:
“Your landing page isn’t ADA compliant! You could get sued!”
And yeah, that’s a thing. There were 2,256 website accessibility lawsuits filed in U.S. federal courts in 2019. But web accessibility isn’t about not getting sued.
It’s about doing the right thing. Everyone should have access to everything on the web, regardless of their differences.
Beyond that (and slightly more selfishly), you pour your heart and soul into your landing pages. They’re hard work. If you don’t pay attention to accessibility, you’re by definition making them inaccessible to some percentage of the population.
There are a number of web accessibility standards out there. The current archetype is WCAG 2.1, developed by the World Wide Web Consortium. There are multiple levels of WCAG standards: A, AA and AAA. They’re progressively more stringent; each has more rules than the last. It’s not possible to “partially” meet a WCAG level. You either do or you don’t.
In general, shooting for AA compliance is fair.
That’s a long page.
Sure is.
Give me the tl;dr.
Can do.
WCAG 2.1 boils down to one acronym: POUR. That is, content must be:
- Perceivable
- Operable
- Understandable
- Robust
Develop with that in mind, and you’ll always be striving for accessibility. That’s a good thing!
That’s … abstract. Give me some specifics.
Think about your website. If you’re like most developers, you navigate and use it through sight and a mouse. You see what you want, click on it and read or view something.
Of course, that’s not the story for everybody.
Individuals with ocular visual impairments might not be able to see your content the same way you do … or at all. Others might not be able to use a mouse or trackpad, and instead “tab through” content, or navigate via voice commands or eye movement. Hearing impairments play a role. And cognitive impairments, likewise, cause some individuals to process and understand content differently.
Making your content, well, accessible to everyone is what we talk about when we talk about web accessibility.
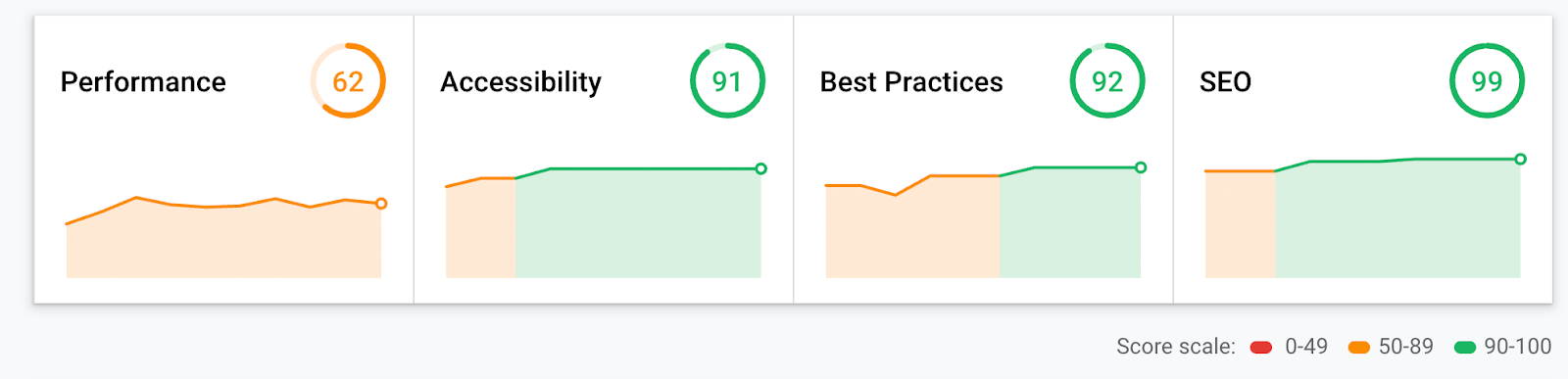
The first thing you want to do is run your site or landing page through Google’s Lighthouse tool, over at web.dev. You’ll see four “scores,” all on a 0-100 scale. The one we’re thinking about here is the second one, Accessibility.
If it’s 100 – and remember, this is page-by-page, not sitewide – you’re probably good for AA compliance. If it’s not (almost no pages are; there are 40+ factors at play), you have some fixes to make.
Unbounce does a good job at some of the deeper factors, like not including an daria-hidden=”true”] statement, giving buttons accessible names and creating labels for form elements. (Yeah, this stuff gets deep.) There are others, though, that aren’t as accessible as with a traditional CMS. Some of my landing pages, for example, are flagged for not having a llang] attribute in the <html> element. But in general, you can expect them to start at 90+ in Lighthouse, which is pretty phenomenal.
So, Unbounce automates it?
Some of it. You won’t need to worry about the really technical stuff. But there are manual factors to think about.
Such as?
The big one is color contrast. You’ll see this show up in Lighthouse as “Background and foreground colors do not have a sufficient contrast ratio.”
Basically, you need to make sure that the color of your text is different enough from the background it’s sitting on.
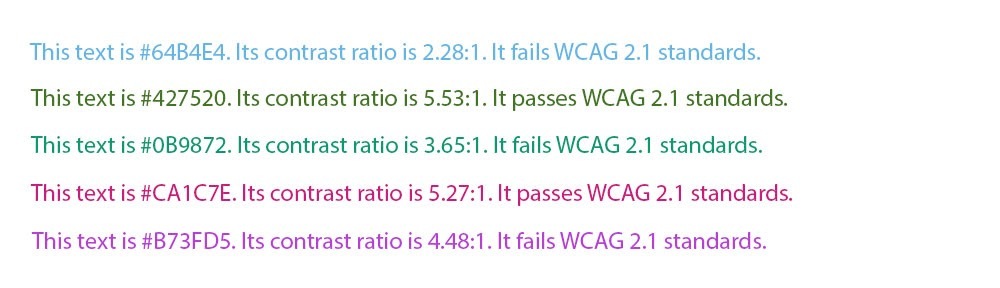
In most cases, you should shoot for text and images of text to have a contrast ratio of 4.5:1, and larger text (18pt+ or 14pt+ when bolded) to have a contrast ratio of 3:1.
Here are some examples:
Obviously, it’s tough to guess what will work and what won’t. Blues and yellows, in general, are difficult. Red does pretty well on white.
To test contrast, head to the WebAIM Contrast Checker. If your color combination fails, drag the sliders there to find something close that works for your text size.
Where can I take a deep dive?
We’ve written up all 35 accessibility factors that Lighthouse checks (plus 11 it asks you to check manually) on our blog. Google’s got a great general post here.
Bottom line, what should I know?
You’re never going to learn everything you need to know about web accessibility from one community post. Fortunately, Unbounce has your back – it’ll make a lot of the tough stuff automatic. Pay attention to your contrast, and run your pages through Lighthouse as soon as they’re published. The “report” functionality there will point out what you need to fix.