Did some searching, didn’t readily see an answer. Can the Script Manager be used for CSS? Seems to be asking for the use of tags explicitly, so I’m guessing no. I am trying to implement external fonts using @fontface, which I have working using page-level style sheets, wanted to do at domain level. Is this possible?
Hi @ethanede! This is certainly possible. Just add your CSS to the script manager as a custom script - just as you would under the CSS section on page level.
We do this all the time, and it saves a lot of efforts managing CSS on page level!
Hi Finge,
Thanks for the tip, @Finge. I got that to work, I was missing the step that you have to actually view it on the live server. The “Preview” function does not work for previewing this which is unfortunate but makes sense.
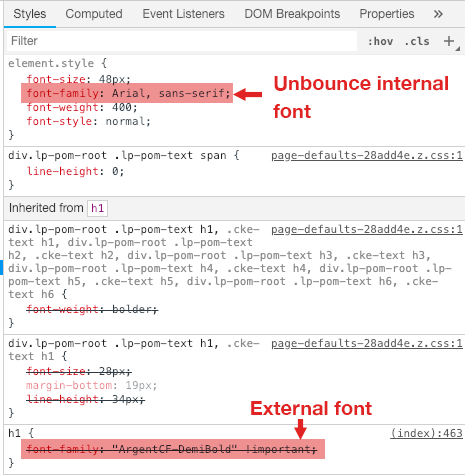
The next issue is that if an H1 is selected while editing the page, the shady “!important” tag doesn’t seem to do its job. See attached. Have you all found a work around for this to ensure the external font displays consistently?
I understand you can also manually enter the font in code at the page level after selecting the text, but we’re trying to avoid those creating these pages to have to write any code, if there’s a better way.

Reply
Log in to the Unbounce Community
No account yet? Create an account
Enter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.

