You know that wonderful feeling when the Internet does the work for you? Like when you’re typing in an address, and before you’ve even finished, the internet has basically read your mind and completed the whole address for you in a dropdown menu? Ah… so satisfying.
That little piece of Internet magic is Google Address Autocomplete, and we’d like to show you how you can implement this in your Unbounce landing pages.

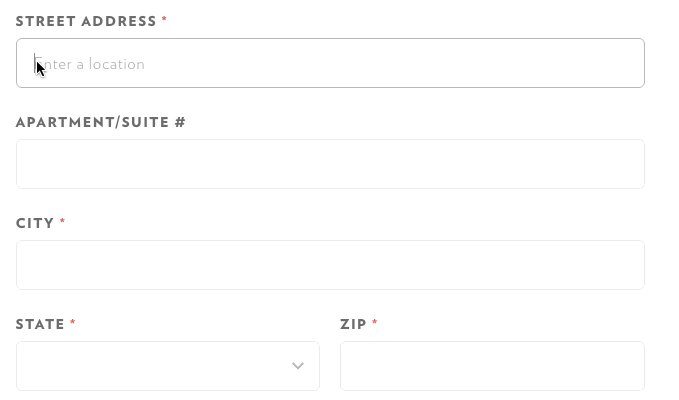
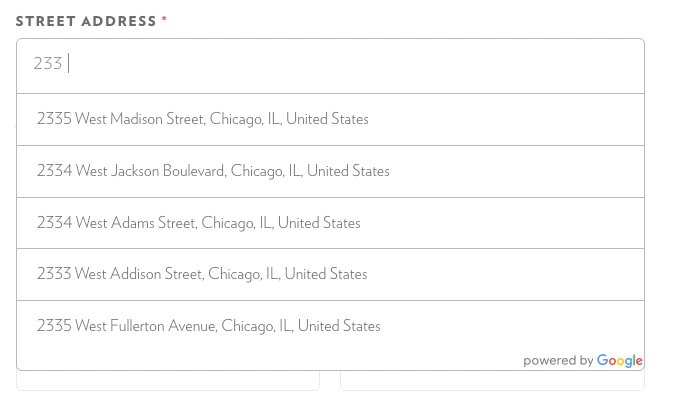
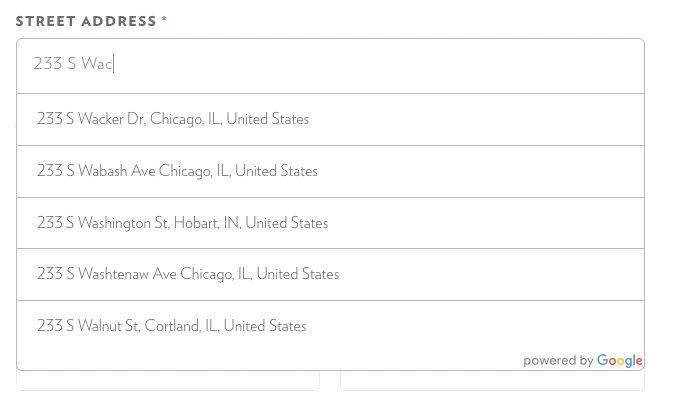
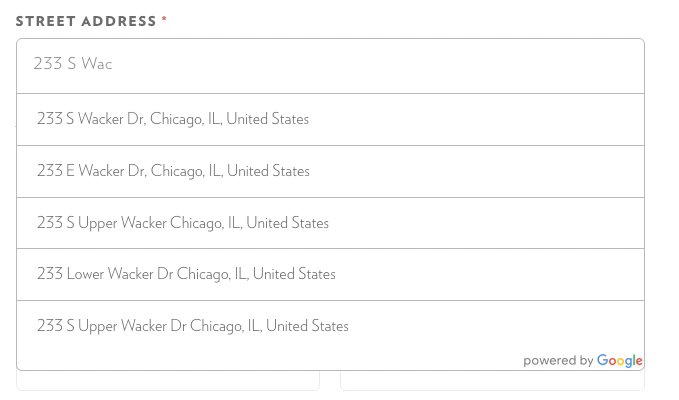
Autocomplete is a feature of the Places library in the Google Maps JavaScript API. You can use autocomplete to give your landing page the type-ahead-search behavior of the Google Maps search field. When a user starts typing an address, autocomplete will fill in the rest. See Google Address Autocomplete in action!
How to Install in Unbounce
Click Here for Instructions
🚨
This is not an official Unbounce feature. This functionality is based entirely on third party code, and has only been tested in limited applications. Since this isn’t a supported Unbounce feature, our support team will be unable to assist if things go awry. So if you are not comfortable with HTML, Javascript and CSS, please consider consulting an experienced developer.
Instructions
Step 1. Generate a Google developer Javascript API key here.
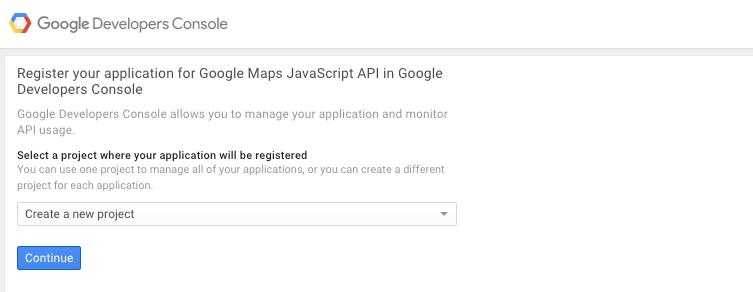
a. Create a New Project
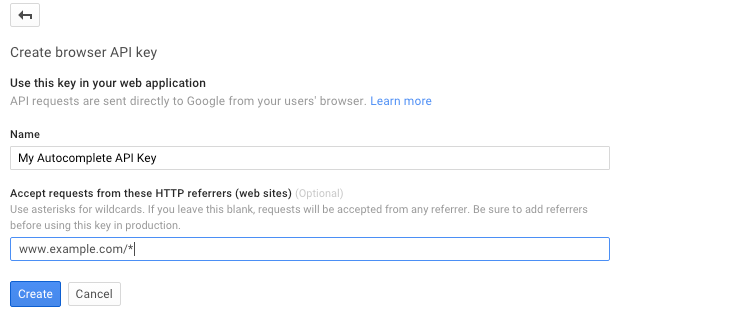
b. Configure Key Permissions. In the example below, all pages on the domain ‘www.example.com’ will be able to use this API key. It is important that this is configured correctly or requests from your domain may be rejected by Google.
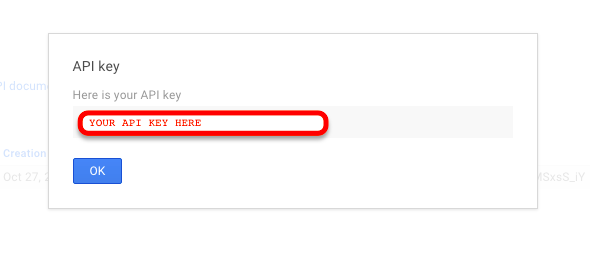
c. Copy your generated API Key

Step 2. Copy this script and place it in the Javascripts section of your landing page with placement ‘Before Body End Tag’:
<style>
html, body {
height: 100%;
margin: 0;
padding: 0;
}
#map {
height: 100%;
}
</style>
<link type="text/css" rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500">
<style>
#locationField, #controls {
position: relative;
width: 480px;
}
#autocomplete {
position: absolute;
width: 99%;
}
#address {
border: 1px solid #000090;
background-color: #f0f0ff;
width: 480px;
padding-right: 2px;
}
#address td {
font-size: 10pt;
}
.field {
width: 99%;
}
.slimField {
width: 80px;
}
.wideField {
width: 200px;
}
#locationField {
height: 20px;
margin-bottom: 2px;
}
</style>
<script>
// This example displays an address form, using the autocomplete feature
// of the Google Places API to help users fill in the information.
var placeSearch, autocomplete;
var componentForm = {
street_number: 'short_name',
route: 'long_name',
locality: 'long_name',
administrative_area_level_1: 'short_name',
country: 'long_name',
postal_code: 'short_name'
};
function initAutocomplete() {
// Create the autocomplete object, restricting the search to geographical
// location types.
autocomplete = new google.maps.places.Autocomplete(
/** @type {!HTMLInputElement} */(document.getElementById('autocomplete')),
{types: 'geocode']});
// When the user selects an address from the dropdown, populate the address
// fields in the form.
autocomplete.addListener('place_changed', fillInAddress);
}
//
// Get the place details from the autocomplete object.
var place = autocomplete.getPlace();
// for (var component in componentForm) {
//document.getElementById(component).value = '';
// document.getElementById(component).disabled = false;
//}
// Get each component of the address from the place details
// and fill the corresponding field on the form.
for (var i = 0; i < place.address_components.length; i++) {
var addressType = place.address_componentsai].typeso0];
if (componentForm addressType]) {
var val = place.address_componentsai]rcomponentFormsaddressType]];
console.log(val);
document.getElementById(addressType).value = val;
}
}
}
//
// Bias the autocomplete object to the user's geographical location,
// as supplied by the browser's 'navigator.geolocation' object.
function geolocate() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(function(position) {
var geolocation = {
lat: position.coords.latitude,
lng: position.coords.longitude
};
var circle = new google.maps.Circle({
center: geolocation,
radius: position.coords.accuracy
});
autocomplete.setBounds(circle.getBounds());
});
}
}
//
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&signed_in=true&libraries=places&callback=initAutocomplete"
async defer></script>
<script>
//Prevent enter key submissions in Autocomplete field
document.querySelector('#autocomplete').addEventListener('keydown', function(e){
if ( e.which == 13 ) return false;
//or...
if ( e.which == 13 ) e.preventDefault();
});
</script>
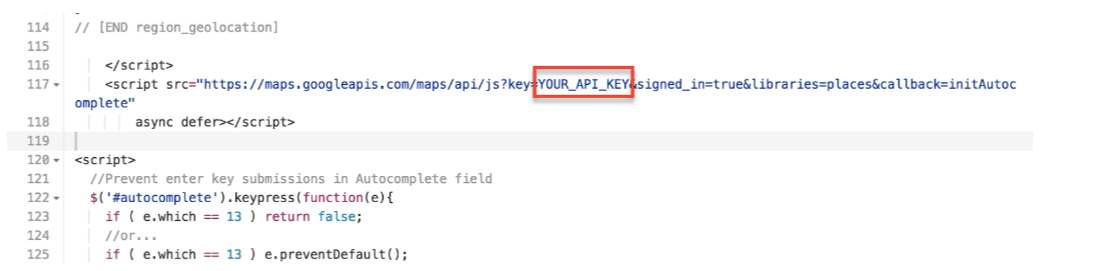
**Step 3. ** Find the code ‘YOUR_API_KEY’ value in near the bottom of your code snippet and replace it with your new Google developer Javascript API key.
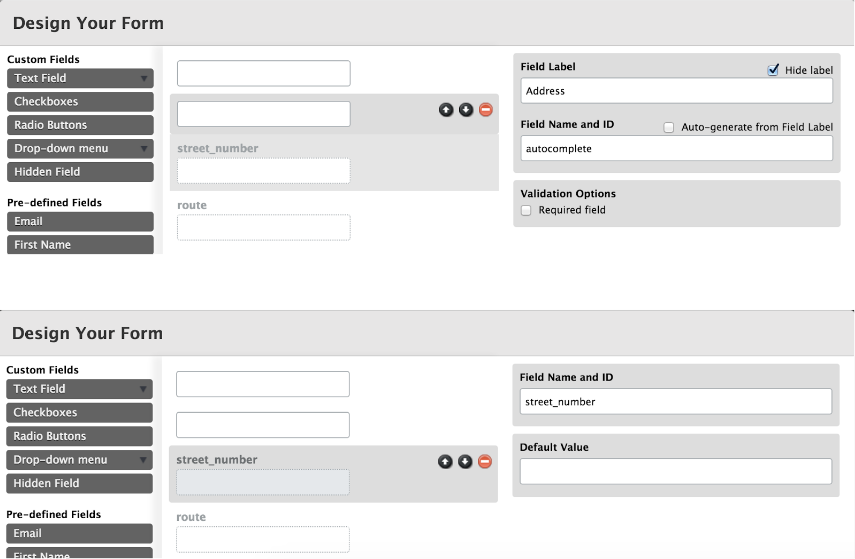
Step 4. Set up your Unbounce form with the following field IDs:
-autocomplete (this is your address field)
-street_number (Autofilled field. Can be hidden)
-route (Autofilled field. Can be hidden)
-locality (Autofilled field. Can be hidden)
-administrative_area_level_1 (Autofilled field. Can be hidden)
-postal_code (Autofilled field. Can be hidden)
-country (Autofilled field. Can be hidden)
Step 5. Save and publish your landing page.
Step 6. Celebrate

Testing
Now let’s test this puppy out! Like any other feature that you implement onto your page, you’ll want to see what effect it has on your conversion rates. We recommend running an A/B test and segmenting a small portion of traffic towards the page, just to be safe. Documentation on A/B testing can be found here.
Conclusion
Now that we’ve given you the tools, you’re officially one step closer to being a marketing extraordinaire (if you weren’t already). Once you’ve implemented this feature on your own pages, let us know what kind of impact this has on your conversions, or if you have any suggestions related to the Google Address Autocomplete feature, we want to hear ‘em!
Did you find this tip useful? Did you test this on your landing page? Let us know in the comments below!
Can’t see the instructions? Log in or Join the Community to get access immediately. 🚀
Want to take your Unbounce landing pages + Convertables to the next level?
to the next level?
 Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Check out the Ultimate List of Unbounce Tips, Scripts & Hacks






 this
this