Looking for a way to automatically direct your visitors to actionable content on your landing pages? Look no further!
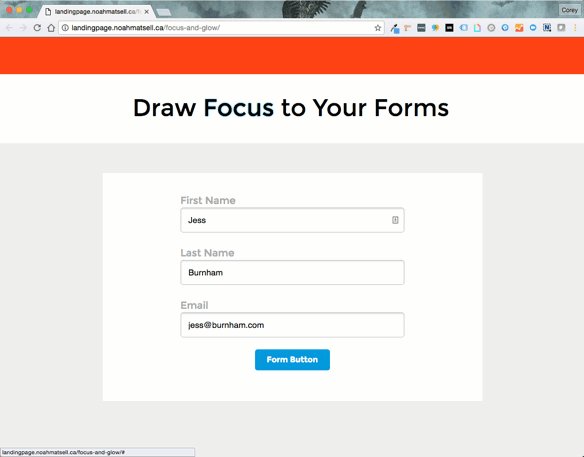
Below, we’re going to dive into how you can apply Focus & Glow to your form fields in your Unbounce landing pages!

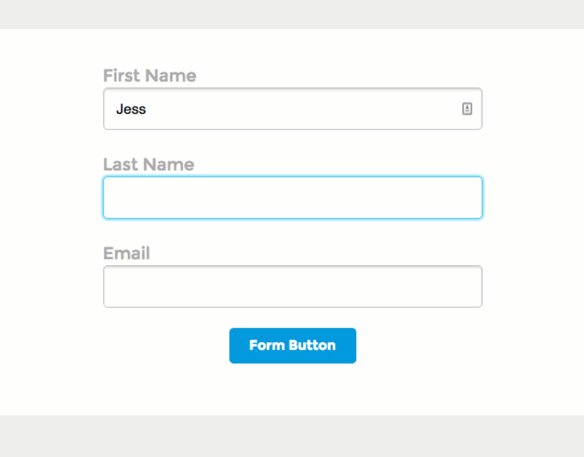
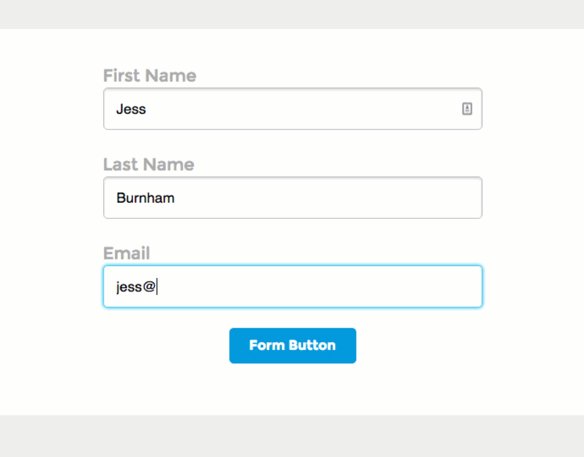
Focus & Glow is a feature imposed by most modern browsers that helps to visually show a visitor that they’ve clicked an actionable object.
By implementing Focus & Glow, your visitors won’t have to click into any forms to start filling out their information, they can simply begin typing because their cursor will be automatically loaded into the form fields.
This is a technique that is used by tech giants such as Google, Gmail, and many others.
There are two ways of implementing this on your landing page
Option #1. Enables you to add focus to your form field automatically on page load.
Option #2. Allows you to seamlessly scroll to your form and add focus with the single click of a CTA button (if your form is below the fold).
How to Install in Unbounce
Click Here for Instructions
🚨
This is not an official Unbounce feature. This functionality is based entirely on third party code, and has only been tested in limited applications. Since this isn’t a supported Unbounce feature, our support team will be unable to assist if things go awry. So if you are not comfortable with HTML, Javascript and CSS, please consider consulting an experienced developer.
Adding Basic Form Focus on page load
Scripts Needed
Grab the latest Javascript here:
https://gist.github.com/noahub/e7f12d4c78a3a35bb2727c079d178cb8
Instructions
Step 1.
Copy and paste the focus_and_glow.js Javascript code in the Javascript section with placement ‘Before Body End Tag’.
Step 2.
Copy and paste the focus_and_glow.css CSS code in the Stylesheets section of your landing page.
Step 3 for Part One (on page load):
- Ensure the variable focusOnLoad is set to true.
- To turn off the focus on page load, set the variable focusOnLoad to false.
Step 3 for Part Two (on button click):
- Ensure the variable focusOnLoad is set to false.
- Replace the ID for the variable scrollButton with the ID of your CTA button.
-Make sure your CTA button has an anchor link to your form (by setting the click URL to the form ID).
Testing
Now let’s test this puppy out! Like any other feature that you implement onto your page, you’ll want to see what effect it has on your conversion rates. We recommend running an A/B test and segmenting a small portion of traffic towards the page, just to be safe. Documentation on A/B testing can be found here.
Conclusion
Now that we’ve given you the tools, you’re officially one step closer to being a marketing extraordinaire (if you weren’t already). Once you’ve implemented this feature on your own pages, let us know what kind of impact this has on your conversions, or if you have any suggestions related to the Focus & Glow feature, we want to hear ‘em!
Can’t see the instructions? Log-in or Join the Community to get access immediately. 🚀
Want to take your Unbounce landing pages + Convertables to the next level?
to the next level?
 Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Check out the Ultimate List of Unbounce Tips, Scripts & Hacks

