Hello,
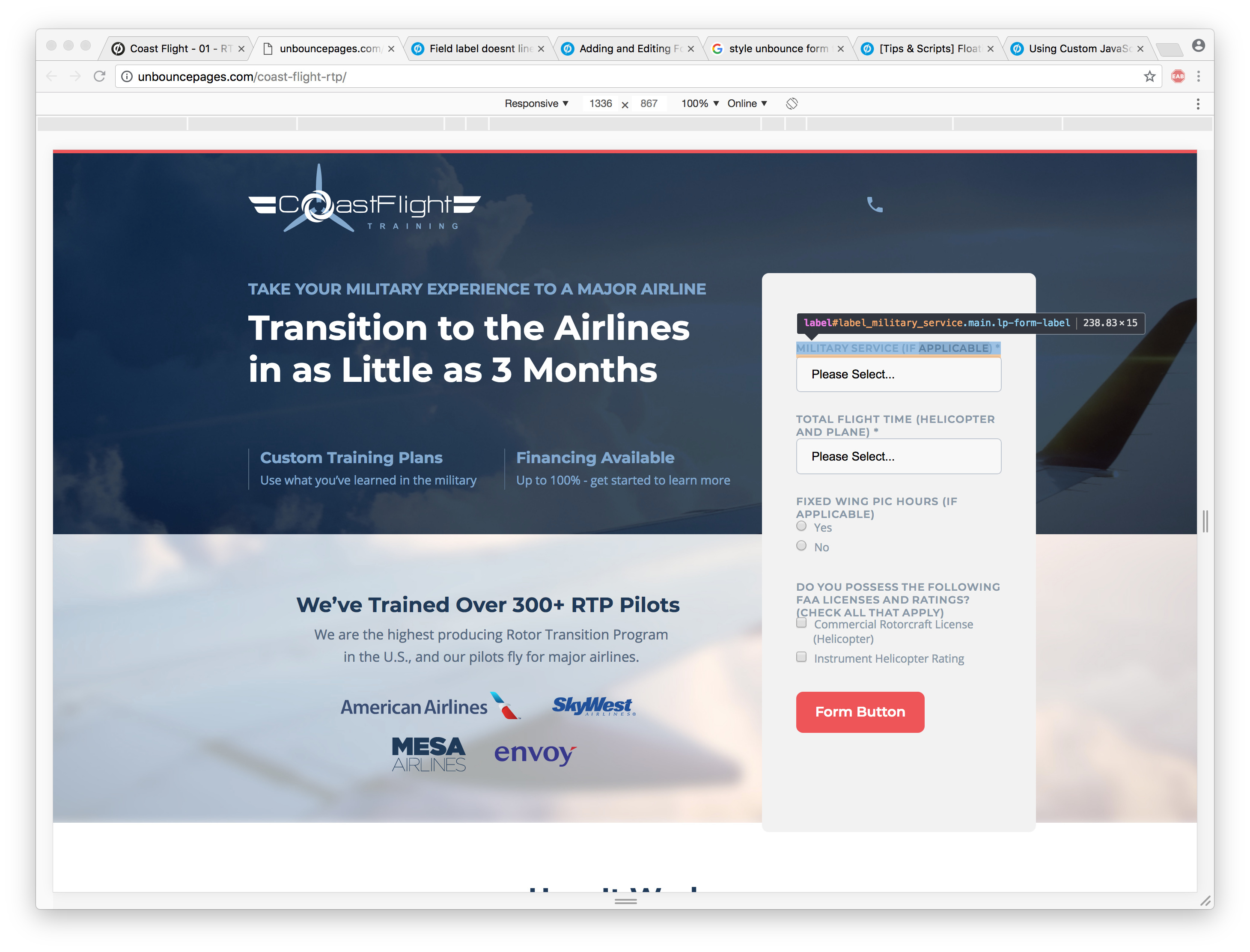
I’m trying to style my form field labels so they have some bottom margin to increase the spacing between the label and the field, but I can’t seem to get it to work.
Has anyone every successfully adjusted the spacing of their form field labels?
http://unbouncepages.com/coast-flight-rtp/
Best answer by Caroline
View original