We have two product options (one-time and subscription) and we would like to redirect the user to a specific URL based on their radio selection when they hit the submit/buy button. These options are being displayed inside of a Unbounce Popup.
From my understanding this isn’t possible inside of Unbounce without some sort of custom JavaScript or a third-party form. We’ve got a switch statement working when the radio button is chosen but it happens immediately, and we would like this to be based off the submit button click.
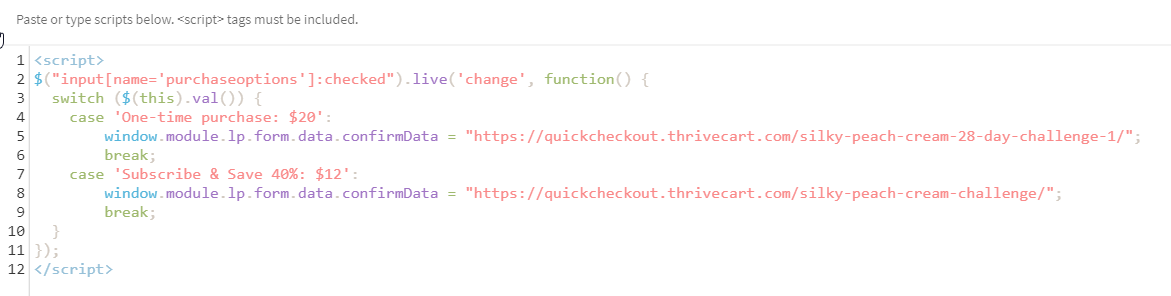
Below is the switch statement we are working with and we just need to find a way to wrap, or base it off a submit/click function. Regular submit/click functions don’t seem to be working we think because of limitations on the Unbounce platform.
<script>
$(“input�name=‘productoption’]:checked”).live(‘change’, function() {
switch ($(this).val()) {
case 'Subscribe & Save':
window.parent.location.href = "our unique URL A";
break;
case 'One-Time Purchase':
window.parent.location.href = "our unique URL B";
break;
}
});
The above code is working when the user selects a radio button but it happens immediately, rather than when the submit button is clicked.
Thank you in advance!