Update from the Unbounce Team!
We’ve officially launched horizontal forms natively within the page builder! No more workarounds or custom scripts! Just drag, drop and convert! Click here for more details.
Click here for the old workaround
🚨
This is not an official Unbounce feature. This functionality is based entirely on third party code, and has only been tested in limited applications. Since this isn’t a supported Unbounce feature, our support team will be unable to assist if things go awry. So if you are not comfortable with HTML, Javascript and CSS, please consider consulting an experienced developer.
Step 1.
Copy the following script provided by the ever so talented @Mark_Wainwright (remember to expand it so that you don’t just get the truncated version!)
https://gist.github.com/markwainwright/9338233
Step 2.
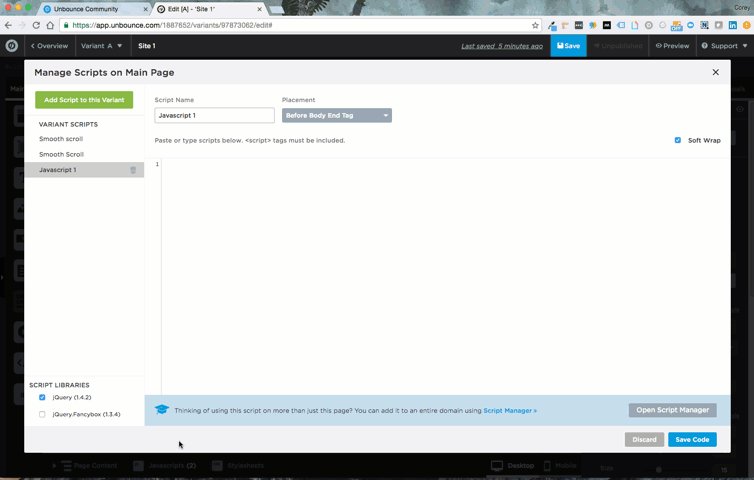
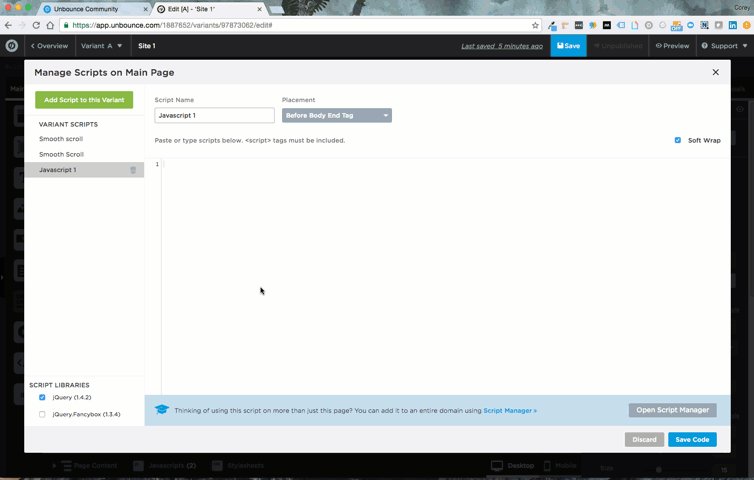
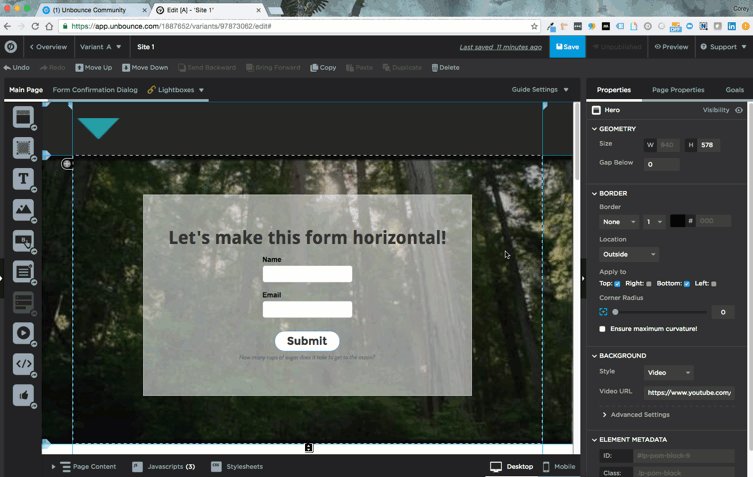
Paste the script into your Javascripts tab:
Step 3.
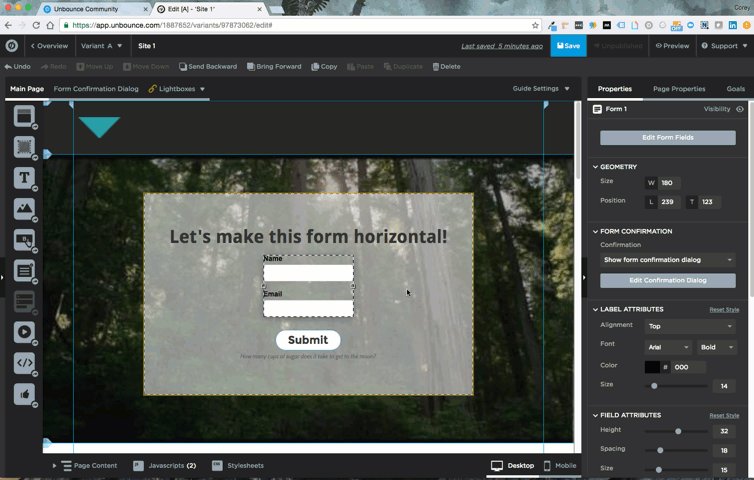
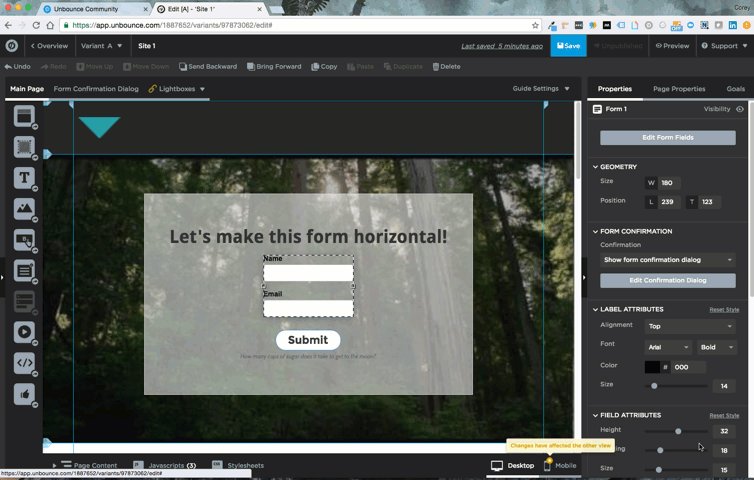
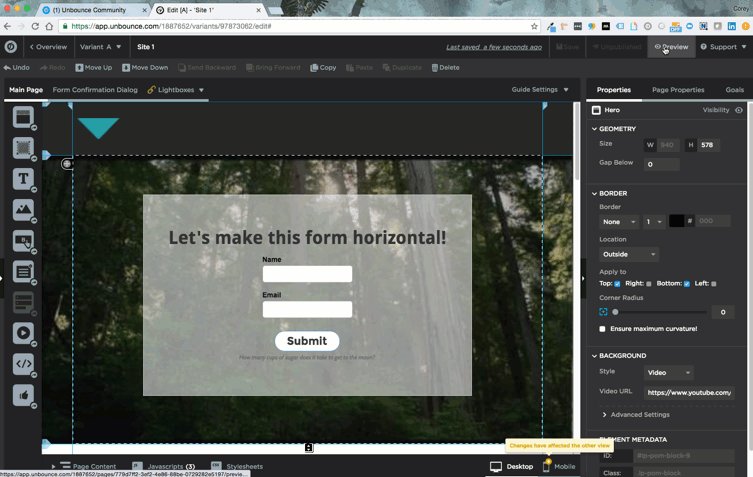
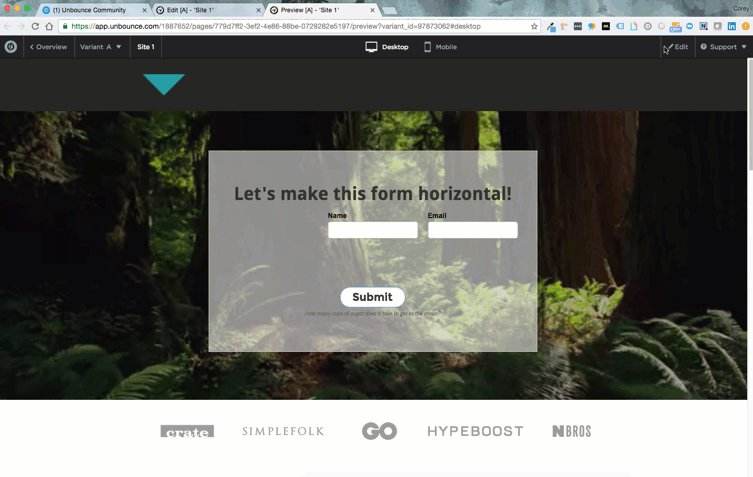
Save the changes you’ve made. Be sure to Preview before you Publish. Once the Javascript is applied to your page, hey presto! Your forms are side by side! As you’ll see in the .gif below, your form may need some re-alignment.
Step 4.
Profit!
Wait don’t go! There are some important things to note:
If your form is bound in a box (much like the form seen in the .gifs above) the box must be wide enough to accomodate 2 fields side by side. If the box is not wide enough, the changes will not appear when you Preview your page.
As you may have already noticed, you won’t be able to view the changes in the builder, the changes will only appear when you Preview and/or Publish your page.
Horizontal forms will not appear in mobile, which works in your favour as a horizontal form will appear very small in a mobile browser.
Alright, that’s it!
https://www.youtube.com/watch?v=sRAFfjOYp6E
Can’t see the instructions? Log-in or Join the Community to get access immediately. 🚀
Want to take your Unbounce landing pages + Convertables to the next level?
to the next level?
 Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Check out the Ultimate List of Unbounce Tips, Scripts & Hacks