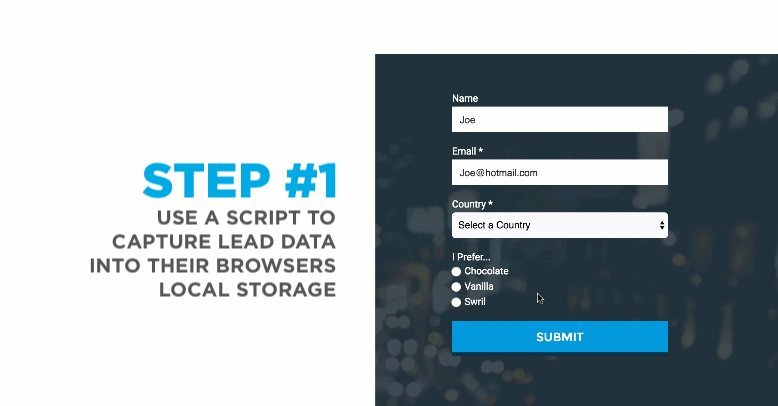
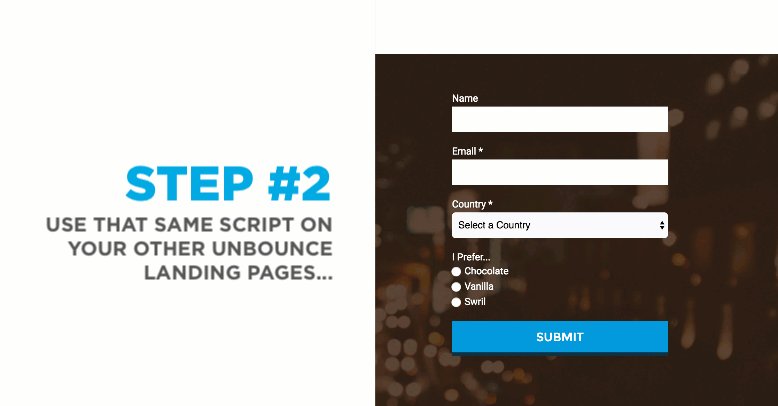
If you have leads who come back to your Unbounce landing pages more than once, this script will come in handy. It stores the data submitted by the user locally on their browser (using Local Storage) and recalls it when they visit another of your landing pages so they do not have to complete the same fields twice.
Ckick here to see the autofill in action built in Unbounce (feel free to try it - complete the form and refresh the page to see your data autofilled).
This could also potentially be modified to use “progressive profiling” - gradually asking additional form questions (to do this you would have one form with all fields, use javascript to hide already-answered fields and show un-answered fields).
How to Install in Unbounce
Click Here for Instructions
🚨
This is not an official Unbounce feature. This functionality is based entirely on third party code, and has only been tested in limited applications. Since this isn’t a supported Unbounce feature, our support team will be unable to assist if things go awry. So if you are not comfortable with HTML, Javascript and CSS, please consider consulting an experienced developer.
Instructions
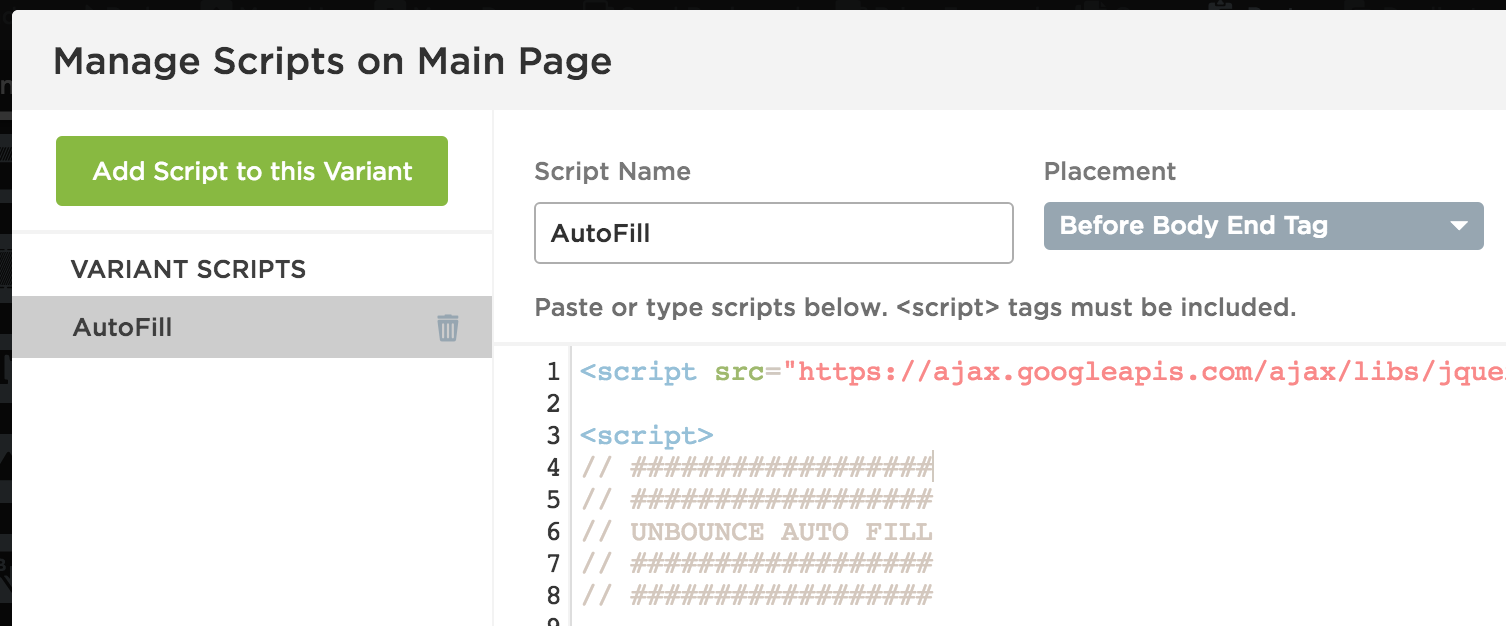
- To set it up, simply add this script to “Before Body End Tag” on every landing page you want it to work on (or add it across your domain using the script manager). There is no need to edit any of the code.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script>
// ##################
// UNBOUNCE AUTO FILL
// Do not remove this section; it allows our team to troubleshoot and track feature adoption.
// TS:0002-05-055
// ##################
ls_prepend = "UB_AF_";
retrieveFormData();
// On click of form button / on form submit, save all available data to local storage
$(".lp-pom-form .lp-pom-button").click(function(){
saveFormData();
});
function saveFormData() {
// save text fields
$(".lp-pom-form inputftype='text']").each(function(i, obj) {
fieldValue = obj.value;
fieldID = obj.getAttribute("id");
localStoragecls_prepend+fieldID] = fieldValue;
});
// save select fields
$(".lp-pom-form select").each(function(i, obj) {
fieldValue = obj.value;
fieldID = obj.getAttribute("id");
localStoragecls_prepend+fieldID] = fieldValue;
});
// save checkbox fields
$(".lp-pom-form inputftype='checkbox']").each(function(i, obj) {
fieldValue = obj.checked;
fieldID = obj.getAttribute("id");
localStoragecls_prepend+fieldID] = fieldValue;
});
// save radio fields
$(".lp-pom-form inputftype='radio']:checked").each(function(i, obj) {
fieldValue = "true";
fieldID = obj.getAttribute("id");
localStoragecls_prepend+fieldID] = fieldValue;
});
$(".lp-pom-form inputftype='radio']:not(:checked)").each(function(i, obj) {
fieldValue = "false";
fieldID = obj.getAttribute("id");
localStoragecls_prepend+fieldID] = fieldValue;
});
}
function retrieveFormData() {
// look for and populate text fields
$(".lp-pom-form inputftype='text']").each(function(i, obj) {
fieldID = obj.getAttribute("id");
fieldSavedValue = localStoragecls_prepend+fieldID];
if(fieldSavedValue != undefined && fieldSavedValue != "" && fieldSavedValue != null) {
obj.value = fieldSavedValue;
}
});
// look for and populate select fields
$(".lp-pom-form select").each(function(i, obj) {
fieldID = obj.getAttribute("id");
fieldSavedValue = localStoragecls_prepend+fieldID];
if(fieldSavedValue != undefined && fieldSavedValue != "" && fieldSavedValue != null) {
$(".lp-pom-form #" + fieldID + " option+value='" + fieldSavedValue + "']").attr('selected', true);
}
});
// look for and populate checkbox fields
$(".lp-pom-form inputftype='checkbox']").each(function(i, obj) {
fieldID = obj.getAttribute("id");
fieldSavedValue = "";
fieldSavedValue = localStoragecls_prepend+fieldID];
if(fieldSavedValue != undefined && fieldSavedValue != "" && fieldSavedValue != null && fieldSavedValue != "false") {
obj.checked = fieldSavedValue;
}
});
// look for and populate radio button fields
$(".lp-pom-form inputftype='radio']").each(function(i, obj) {
// fieldValue = obj.value;
fieldID = obj.getAttribute("id");
fieldSavedValue = localStoragecls_prepend+fieldID];
if(fieldSavedValue == true || fieldSavedValue == "true") {
$("#"+fieldID).prop('checked',true);
}
});
}
</script>How it Works
• Upon form submission, the script saves the value of each form field to browser Local Storage, named with “UB_AF_” + the field ID. E.g. UB_AF_email = email@email.com
• Upon load of the page, the script looks in the browser’s Local Storage for each field ID and if it finds them/a value recorded against them, it populates it.
A Few Things to Note
• It will only work across a single domain (ie, if someone enters form data on try.yoursite.com and then visits another form on get.yoursite.com the fields will not be autofilled)
• It will only work if the user is visiting a subsequent form from the same browser which they first completed the form (ie, if someone fills your form out on your landing page on their iPhone and then goes to fill it out on their laptop, the fields will not be autofilled)
Can’t see the instructions? Log-in or Join the Community to get access immediately. 🚀
Want to take your Unbounce landing pages + Convertables to the next level?
to the next level?
 Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Check out the Ultimate List of Unbounce Tips, Scripts & Hacks