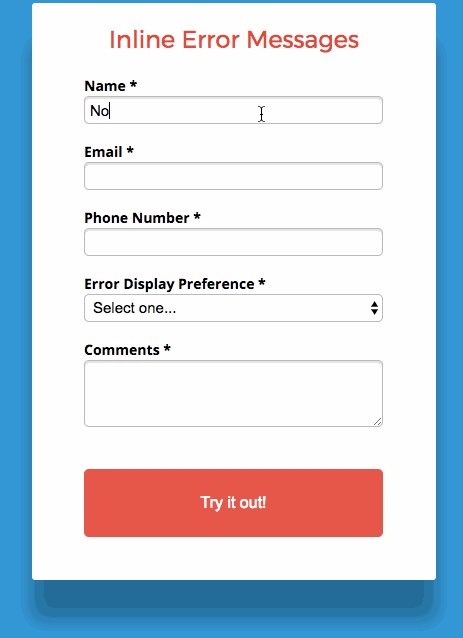
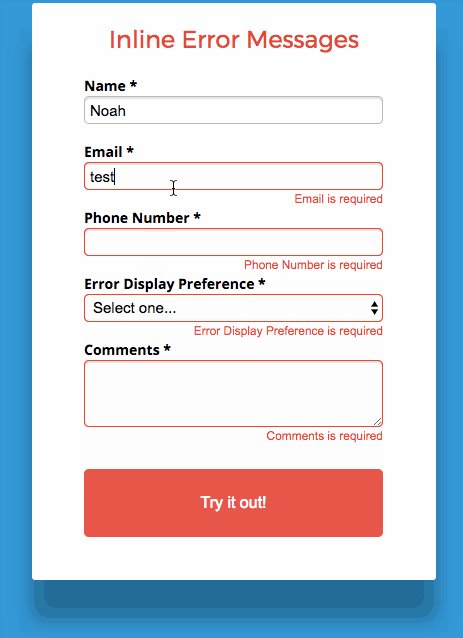
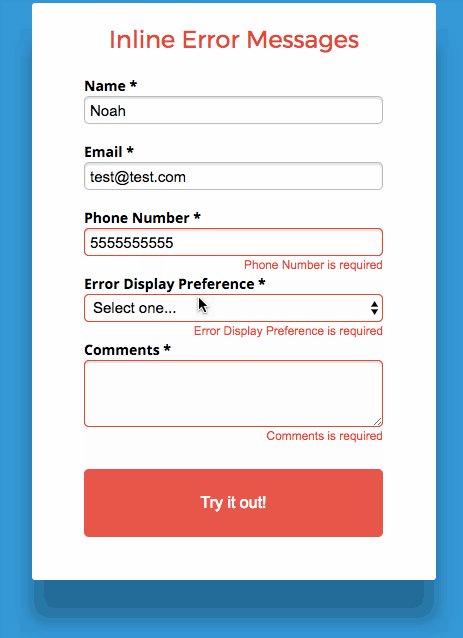
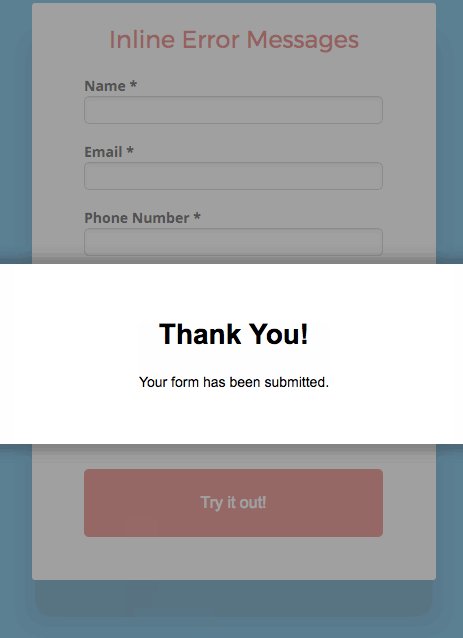
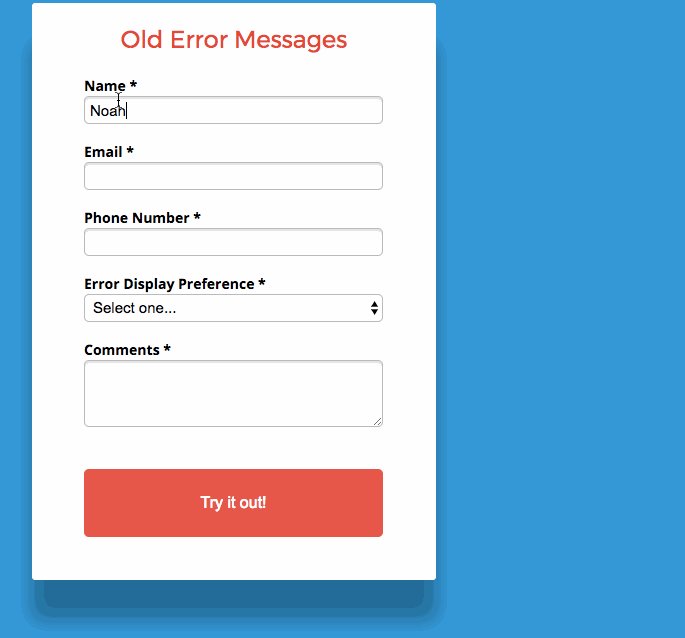
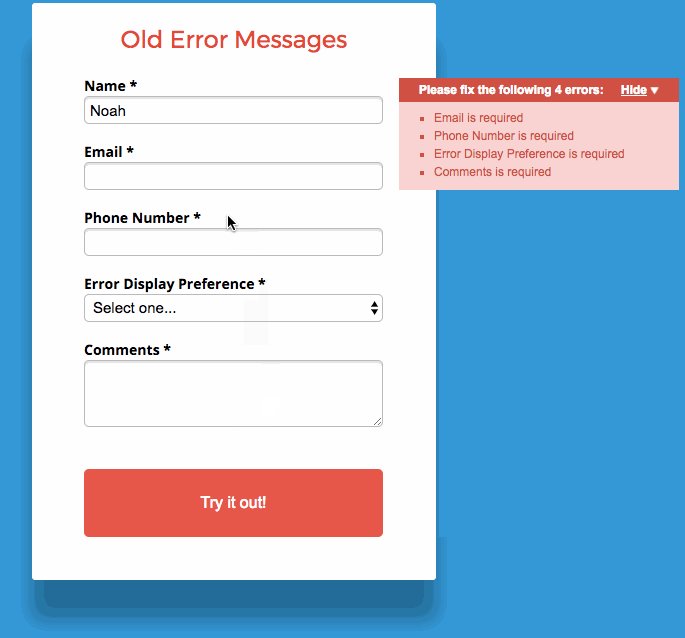
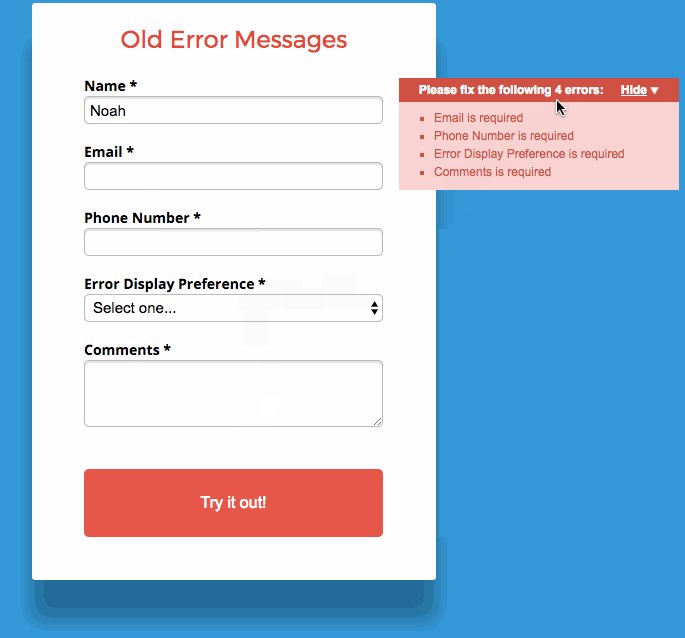
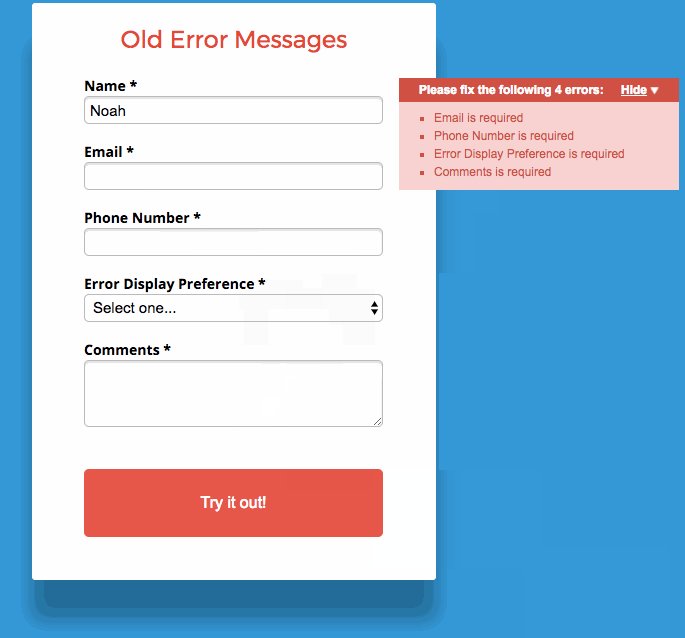
Few things kill conversions more than making it difficult or unpleasant for a user to complete a form. For this reason, we’re introducing a cleaner, less obtrusive experience for users to validate their forms with Inline Error Messages. With Inline Error Messages, you can automatically display errors inline, making it easier to find for users, and a much better experience on mobile.
Best practices for form validation are as follows:
Display at the right place: Next to the input in question
Display at the right time of informing about problems/success
Use the right colour: Red for problems green for success
Use clear language: Have a conversation with the user
You can see this in action (built in Unbounce) here:
http://landingpage.noahmatsell.ca/inline-error-message/
How to Install in Unbounce
Click Here for Instructions
🚨
This is not an official Unbounce feature. This functionality is based entirely on third party code, and has only been tested in limited applications. Since this isn’t a supported Unbounce feature, our support team will be unable to assist if things go awry. So if you are not comfortable with HTML, Javascript and CSS, please consider consulting an experienced developer.
Step 1.
Create your form and add some required fields or fields with validation.
Step 2.
Copy this script and paste it in Javacripts section with placement ‘Before Body End Tag’:
<script>
(function() {
function matches(element, selector) {
return (
Element.prototype.matches ||
Element.prototype.msMatchesSelector ||
Element.prototype.webkitMatchesSelector
).call(element, selector);
}
function closest(element, selector) {
if (Element.prototype.closest) {
return Element.prototype.closest.call(element, selector);
}
if (matches(element, selector)) {
return element;
}
if (element.parentElement) {
return closest(element.parentElement, selector);
}
return null;
}
function updateErrorMessage(inputElement) {
var container = closest(inputElement, '.lp-pom-form-field');
var errorSpan = container.querySelector('.errorSpan');
if (!errorSpan) {
errorSpan = document.createElement('span');
errorSpan.classList.add('errorSpan');
container.appendChild(errorSpan);
}
errorSpan.textContent = inputElement.validationMessage;
}
function handleInput(event) {
var input = event.target;
setTimeout(function() {
if (input.validity.valid) {
closest(input, '.lp-pom-form-field').classList.remove('hasError');
}
updateErrorMessage(event.target);
});
}
function handleInvalid(event) {
event.preventDefault();
var input = event.target;
closest(input, '.lp-pom-form-field').classList.add('hasError');
updateErrorMessage(input);
if (!document.activeElement || document.activeElement instanceof HTMLButtonElement) {
input.focus();
}
}
var form = document.querySelector('.lp-pom-form form');
form.addEventListener('input', handleInput);
form.addEventListener('change', handleInput);
form.addEventListener('invalid', handleInvalid, true);
})();
/**
* Do not remove this section; it allows our team to troubleshoot and track feature adoption.
* TS:0002-03-080
*/
</script>
Step 3.
Copy this script and paste in Stylesheets section:
<style>
.errorSpan {
display: none;
}
.hasError .errorSpan {
display: block;
color: red;
font-family: inherit;
position: absolute;
bottom: -20px;
right: 0px;
font-size: 0.85em;
}
.hasError input,
.hasError textarea,
.hasError select {
border: 1px solid red !important;
}
</style>
Want to take your Unbounce landing pages + Convertables to the next level?
to the next level?
 Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Check out the Ultimate List of Unbounce Tips, Scripts & Hacks