Let’s face it, sometimes people don’t want to read lines and lines of text when they could just look through an image gallery.

We were inspired to create this Tip when one of our Community members posted a question about how to implement an image gallery in their landing page. So, if you find this tip useful, be sure to thank @Mark_El-Hayek! 🙂
So, without further ado, here’s a very simple workaround to use in Unbounce’s Page Builder that will allow anyone to create an image gallery in their landing pages, without using any code at all!
 See this script in action (built in Unbounce) here:
See this script in action (built in Unbounce) here:
http://unbouncepages.com/image-gallery/
How to Install in Unbounce
Click Here for Instructions
🚨
This is not an official Unbounce feature. This functionality is based entirely on third party code, and has only been tested in limited applications. Since this isn’t a supported Unbounce feature, our support team will be unable to assist if things go awry. So if you are not comfortable with HTML, Javascript and CSS, please consider consulting an experienced developer.
Step 1.
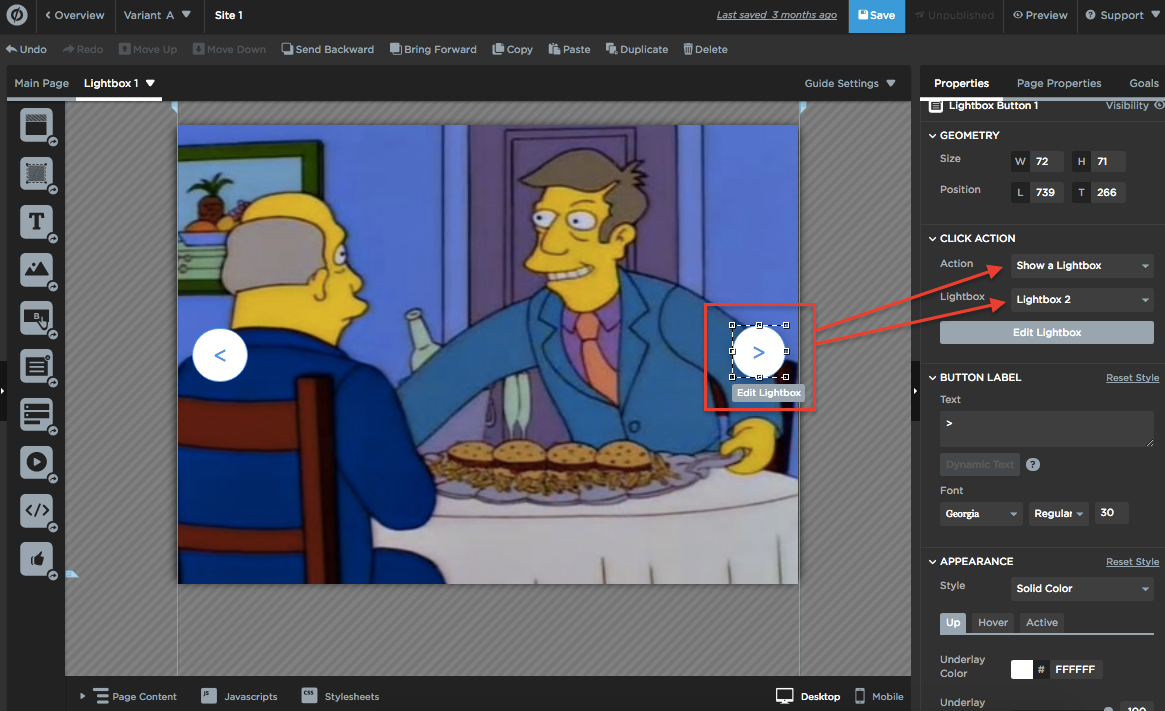
In your page builder, create a lightbox button on your landing page.
Step 2.
Add an image to your lightbox (let’s call this Lightbox 1)
Step 3.
Add a lightbox button to a second lightbox (we’ll call that one Lightbox 2)
Step 4.
In Lightbox 2, add a new button to a third lightbox and last lightbox (Lightbox 3)
Step 5.
In Lightbox 3, add a new button to Lightbox 1
Step 6.
Add “back” buttons if you’d like the user to be able to navigate back.
💡 Pro tip:
Well-chosen and thoughtfully placed images in your landing page can help you achieve higher conversion rates, so give this a whirl and take your landing page from good to great! And keep in mind, bad stock photos have been proven to ruin otherwise awesome landing pages! So always aim to use relevant and good quality images.
And that’s it! 
Can’t see the instructions? Log-in or Join the Community to get access immediately. 🚀
Want to take your Unbounce landing pages + Convertables to the next level?
to the next level?
 Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Check out the Ultimate List of Unbounce Tips, Scripts & Hacks