Here is an incredibly simple (and effective) way to get leads back up to your form no matter where on the page they are. The button fades as the user scrolls, then disappears when they’re back at the top using some simple javascript/css.
You can see the final product built in Unbounce here:
http://landingpage.noahmatsell.ca/fade-in-scroll-back-to-top-button/
⚠️ WARNING: YOU ARE ENTERING DEVELOPER TERRITORY
Please note: This is not an official Unbounce feature. This functionality is based entirely on third party code, and has only been tested in limited applications. Since this isn’t a supported Unbounce feature, our support team will be unable to assist if things go awry. So if you are not comfortable with HTML, Javascript and CSS, please consider consulting an experienced developer.
Instructions:
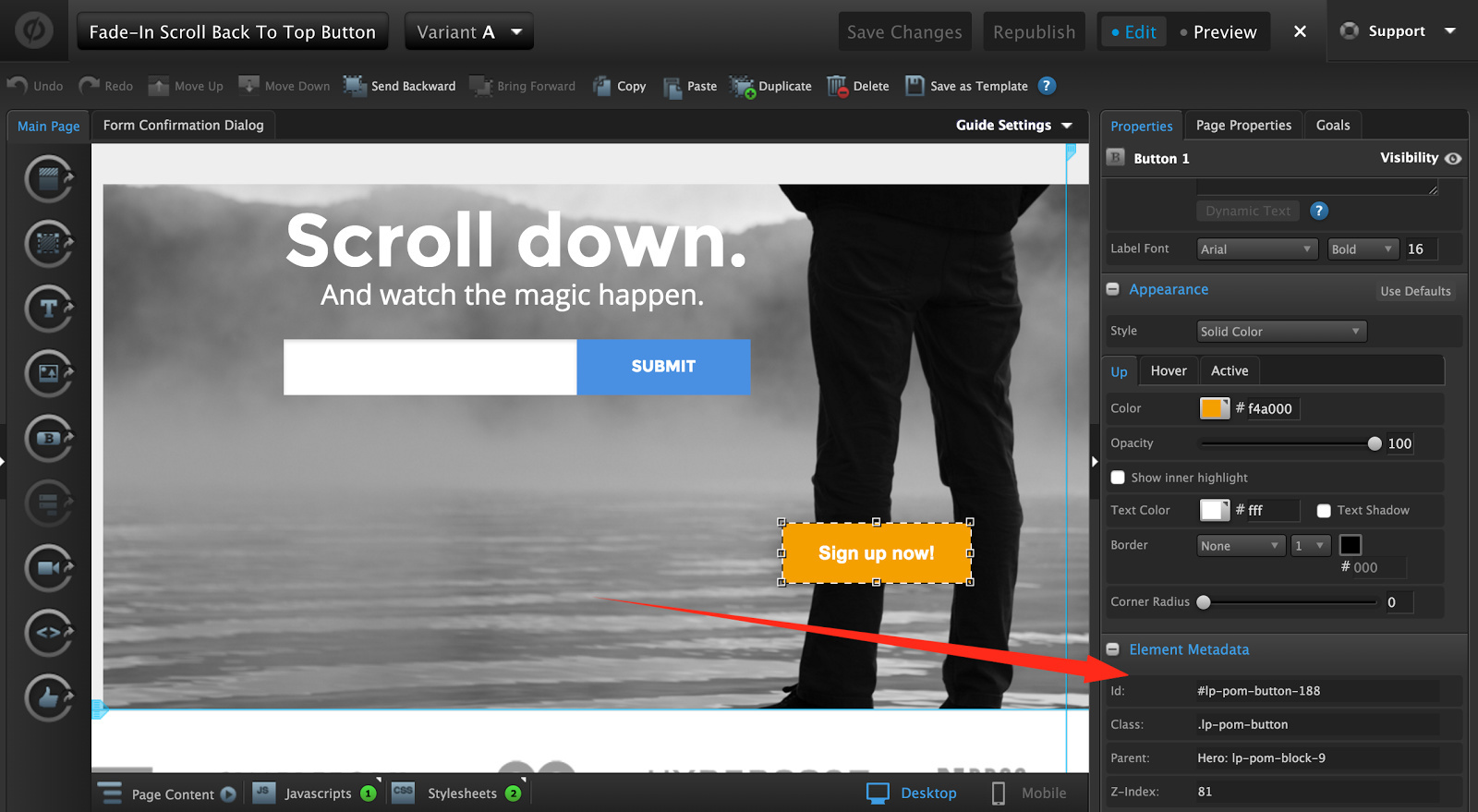
Step 1. Create a new button on your landing page, make note of the button ID in the properties panel on the right hand side.
Step 2. Paste the this CSS into your Stylesheets section:
<style>
/* Replace #lp-pom-button-18 with the ID of your back to top button */
#lp-pom-button-18 {
position: fixed;
top: auto;
left: auto;
bottom: 0;
right: 0;
margin-bottom: 2%;
margin-right: 2%;
display: none;
}
</style>
Step 3. Replace #lp-pom-button-18 with the ID of the button from step 1.
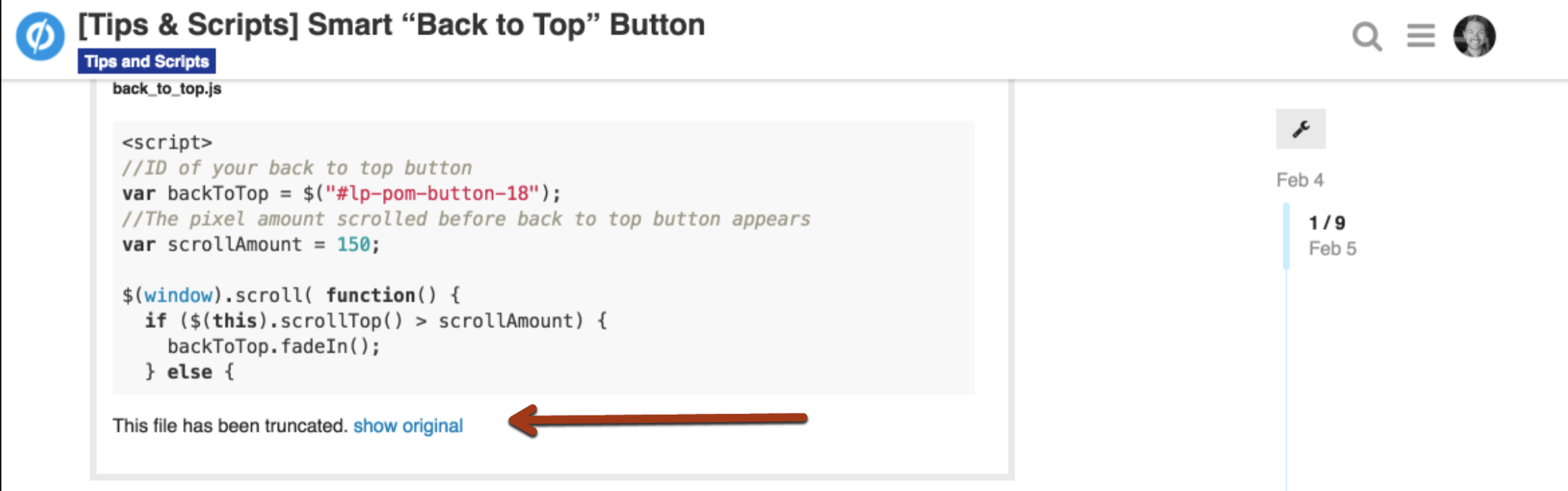
Step 4. Paste the this JavaScript code in the Javascript section with placement ‘Before Body End Tag’:
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>
<script>
//ID of your back to top button
var backToTop = $("#lp-pom-button-18");
//The pixel amount scrolled before back to top button appears
var scrollAmount = 150;
$(window).scroll( function() {
if ($(this).scrollTop() > scrollAmount) {
backToTop.fadeIn();
} else {
backToTop.fadeOut();
}
});
backToTop.click( function(e) {
$("html, body").animate({scrollTop: 0}, 750);
});
/**
* Do not remove this section; it allows our team to troubleshoot and track feature adoption.
* TS:0002-03-029
*/
</script>
Step 5. Replace #lp-pom-button-18 with the ID of the button from step 1.
Step 6. Save and republish to see it in action!
Testing:
Like anything else you implement on your page, you’re going to want to test this out thoroughly to see what effect (if any) it has on your conversion rates. We recommend running an A/B test and segmenting a small portion of traffic towards the page - just to be safe.
Conclusion:
This is an incredibly simple way to get leads back up to your form no matter where on the page they are. Be sure to let us know how it works for you!