Hi,
I haven’t found a guide to do this so we built our own 🙂
We made it pretty easy so you can have a cool floating whatsapp widget like this one in 3 steps
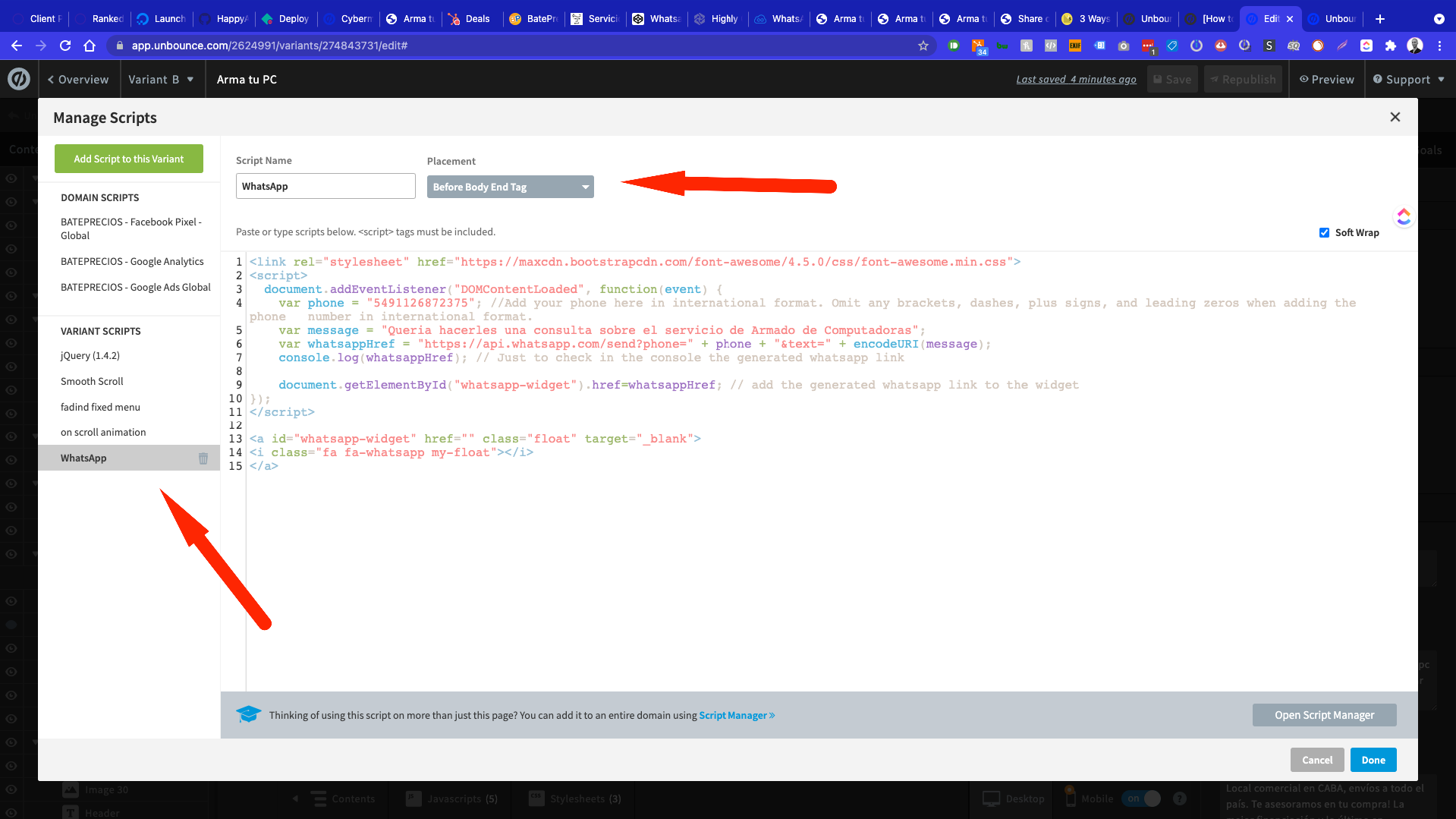
- Add the following script (Make sure you select “Before Body End Tag” under Placement)
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">
<script>
document.addEventListener("DOMContentLoaded", function(event) {
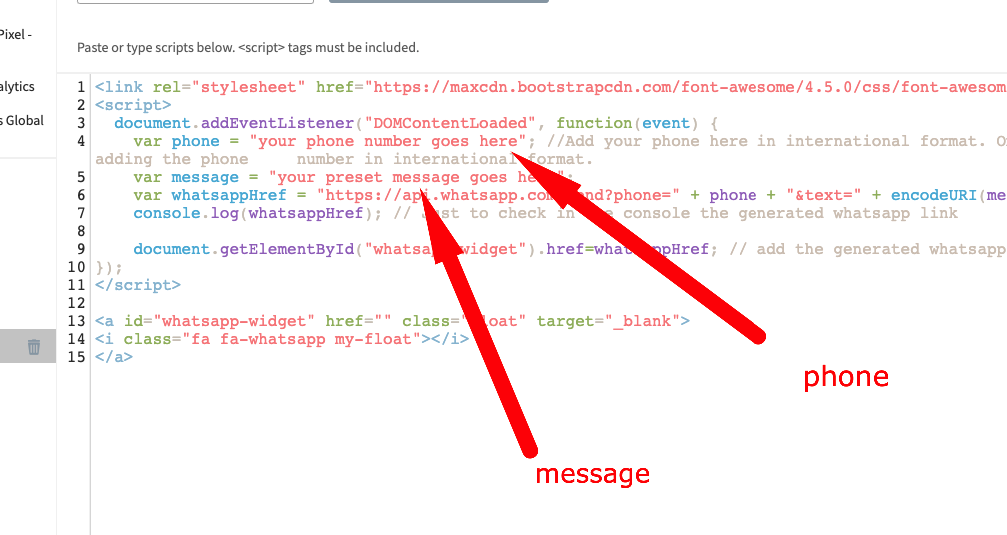
var phone = "your phone goes here (only numbers)"; //Add your phone here in international format. Omit any brackets, dashes, plus signs, and leading zeros when adding the phone number in international format.
var message = "your message goes here";
var whatsappHref = "https://api.whatsapp.com/send?phone=" + phone + "&text=" + encodeURI(message);
console.log(whatsappHref); // Just to check in the console the generated whatsapp link
document.getElementById("whatsapp-widget").href=whatsappHref; // add the generated whatsapp link to the widget
});
</script>
<a id="whatsapp-widget" href="" class="float" target="_blank">
<i class="fa fa-whatsapp my-float"></i>
</a>
It should look like this
You can customize your phone number and your message
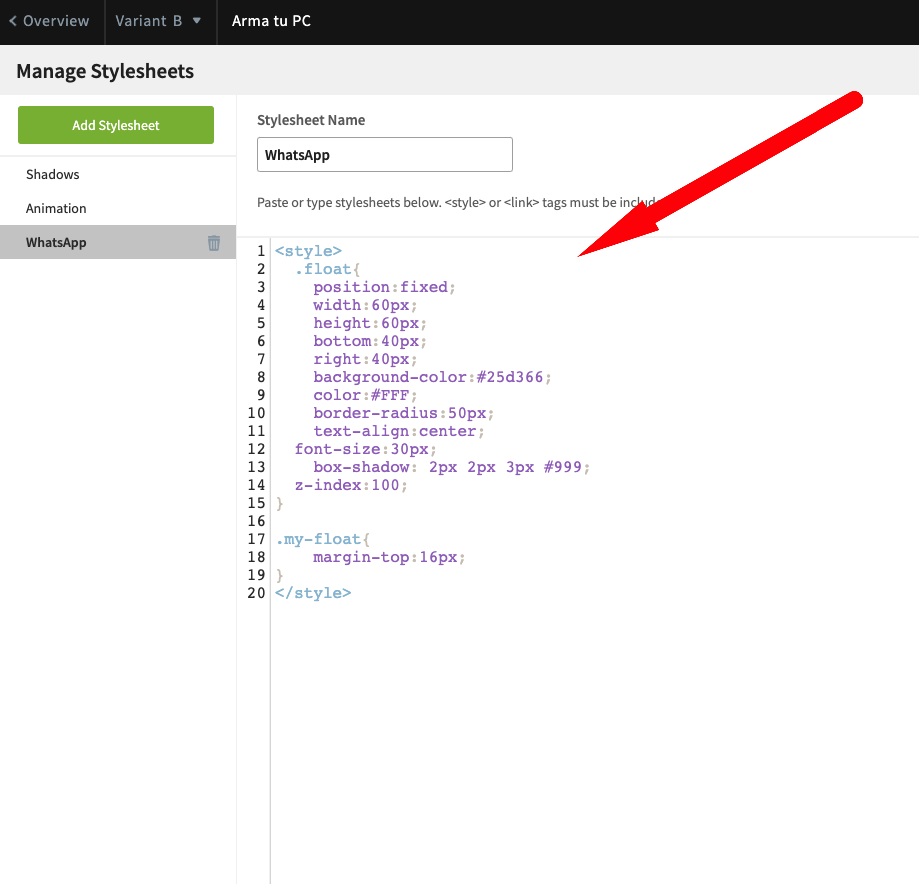
- Add this to your stylesheets
<style>
.float{
position:fixed;
width:60px;
height:60px;
bottom:40px;
right:40px;
background-color:#25d366;
color:#FFF;
border-radius:50px;
text-align:center;
font-size:30px;
box-shadow: 2px 2px 3px #999;
z-index:100;
}
.my-float{
margin-top:16px;
}
</style>
It will look like this
Enjoy!