Hi All,
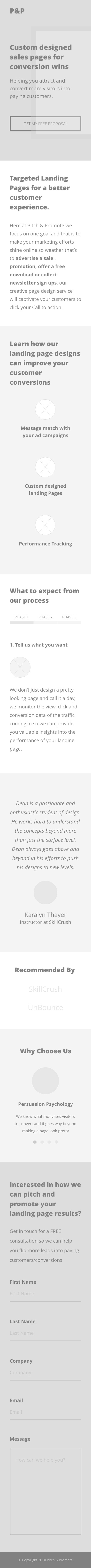
Just wanted to get some feedback on a landing page wireframe I have drafted up in sketch.
It represents my business idea which is designing landing pages as a service for small business owners and entrepreneurs that either don’t want the hassle of doing it themselves or don’t have the time or budget of hiring an agency. So that’s where I would come in to help them promote their products and services using a combination of my design and branding experience and implementing some of the marketing and persuasion tactics that I have picked up from Unbounce blogs and workshops - something that the average non-designer client will not have a clue about.
In terms of where this idea sits the market place I guess it falls in between someone who is already proficient in using Unbounce and knows what they are doing and a big design agency who only work with larger businesses with bigger budgets which would be outside the bracket of what a small business owner could afford. So this is something that just offers them that alternative.
You can check out the link to my landing page here
P.S This would be a one page website where each of the links would scroll down to their corresponding sections when clicked on.