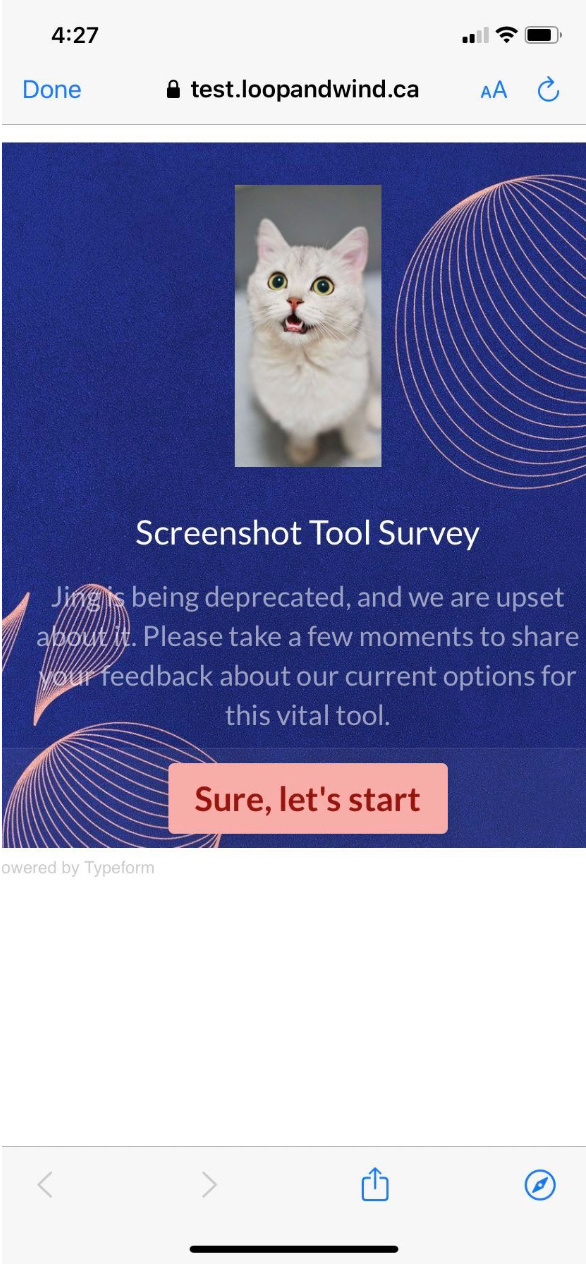
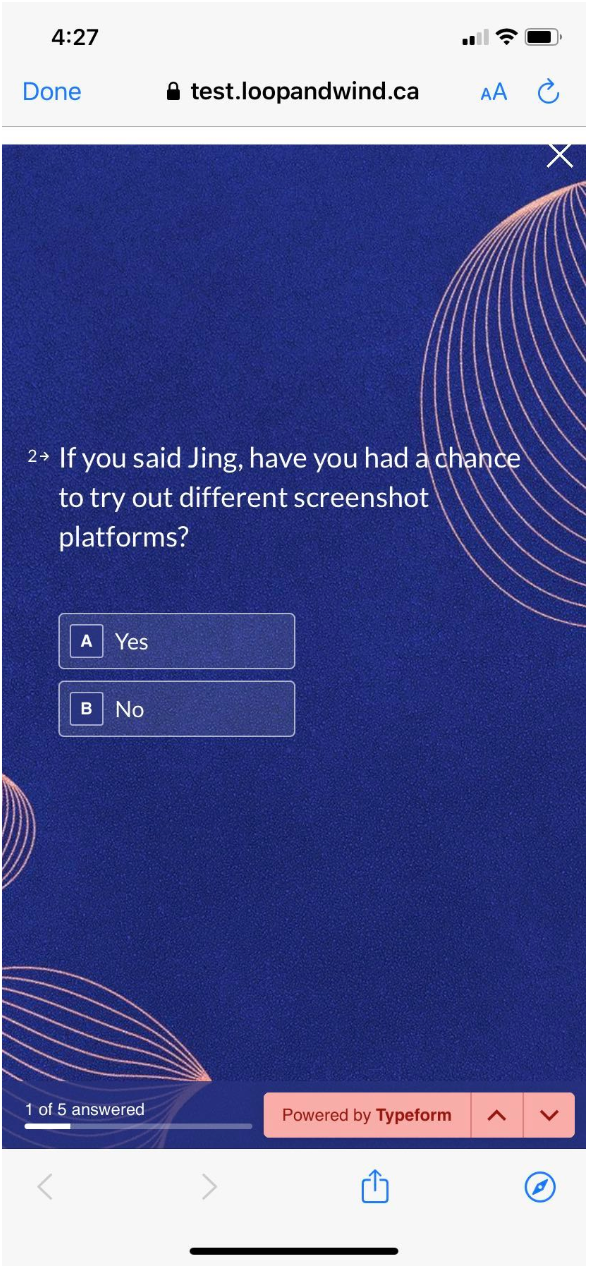
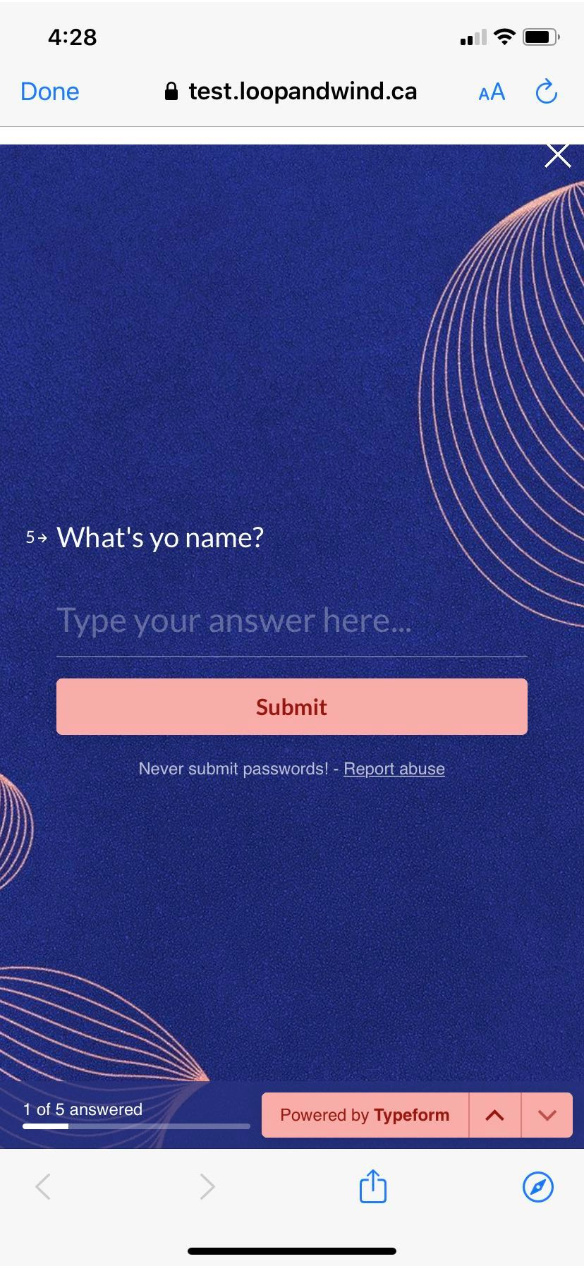
I’ve embedded a TypeForm into my landing page. It looks and works great when on a desktop, but when on a mobile device the TypeFrom formatting isn’t correct and makes it difficult to navigate and fill out the questionnaire. I’ve been told by the TypeFrom tech that “it looks like your banner has a higher z-index than your typeform so that, while it is not part of the typeform, it is laid on top of the typeform and obstructs the view.” I’ve also been told that I need to add css code, which I have no idea how to do.
Can anyone help me out? Thanks!
Neil