Exactly one year ago, we shared a workaround that will allow you to add a fixed CTA on scroll to your Unbounce landing pages. But why use a 5 step workaround when you can use a 2 step workaround?!
We’ve created a revamped version of script that will add a fixed CTA on your landing pages, but rather than ‘appear’, it will stick to the top when scrolling.
In a world of smaller and smaller attention spans maybe you want to make sure someone always has the option to convert on the page. No matter where they happen to be. Anchor links are great for this. But maybe you want to take it one step further?
Note: Always test and be very cautious when using this on mobile. In fact, don’t use it on mobile. It’s annoying and makes the page harder to navigate.
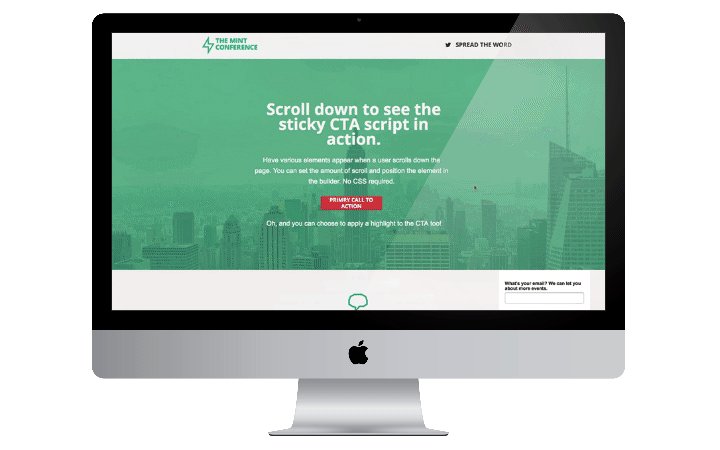
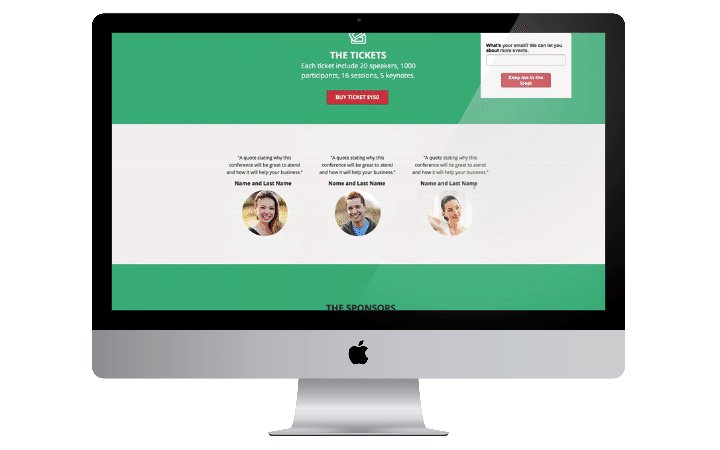
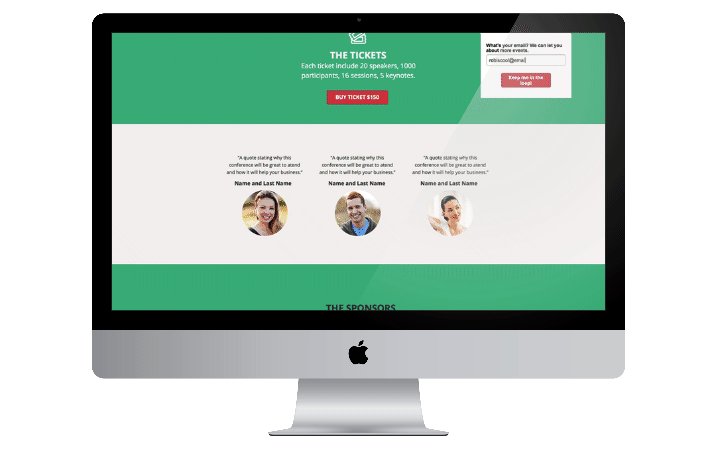
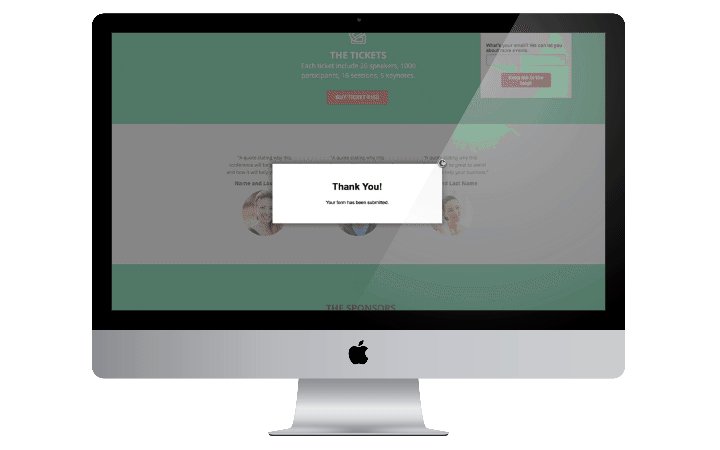
You can see this in action (built in Unbounce) here:
http://unbouncepages.com/fixed-cta-on-scroll/
🚨
This is not an official Unbounce feature. This functionality is based entirely on third party code, and has only been tested in limited applications. Since this isn’t a supported Unbounce feature, our support team will be unable to assist if things go awry. So if you are not comfortable with HTML, Javascript and CSS, please consider consulting an experienced developer.
Step 1.
Add the ID of the element you’d like to stick to the top when scrolling. The script calculates the placement automatically based on how it’s placed in the builder 👍
Step 2.
Add the Javascript to your page and swap in the ID of your fixed CTA. Make sure that your page has a jQuery library installed for this script to work.
<script>
// Add ID of sticky CTA
var fixedCta = $('#lp-pom-box-283');
// DO NOT EDIT BELOW CODE
var ctaPos = fixedCta.offset();
var ctaLeft = ctaPos.left;
var ctaTop = ctaPos.top;
var fixedOn = ctaTop;
$(window).scroll(function () {
if ($(this).scrollTop() > fixedOn) {
fixedCta.css({
'position' : 'fixed',
'left': ctaLeft+'px',
'top': (ctaTop - fixedOn)+'px'
});
} else if ($(this).scrollTop() < fixedOn) {
fixedCta.css({
'position' : 'absolute',
'left': ctaLeft-237+'px',
'top': (ctaTop)+'px'
});
}
});
</script>
YOU’RE DONE!!!
As always you should test this before adopting it fully. This is one you’ll want to use in moderation, if you’re not careful you could end up annoying a user. And remember best not to use this on mobile!

Want to take your Unbounce landing pages + Convertables to the next level?
to the next level?
 Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Check out the Ultimate List of Unbounce Tips, Scripts & Hacks