We’re excited to announce Unbounce’s newest app: Jotform!
When we launched Unbounce Apps earlier this year a lot of customers were asking for a Jotform App, and it makes sense—their forms provide powerful functionality. With Jotform, you can create forms with just about everything you’d need—conditional logic, payment collection, approval flows, and more. (Check out their awesome blog post on the app here!)
Jotform also has over 10,000 free templates for all types of industries and use cases including order forms, purchase forms, registration forms, booking forms, signup forms, and so much more.
What’s so awesome about the Jotform App?
-
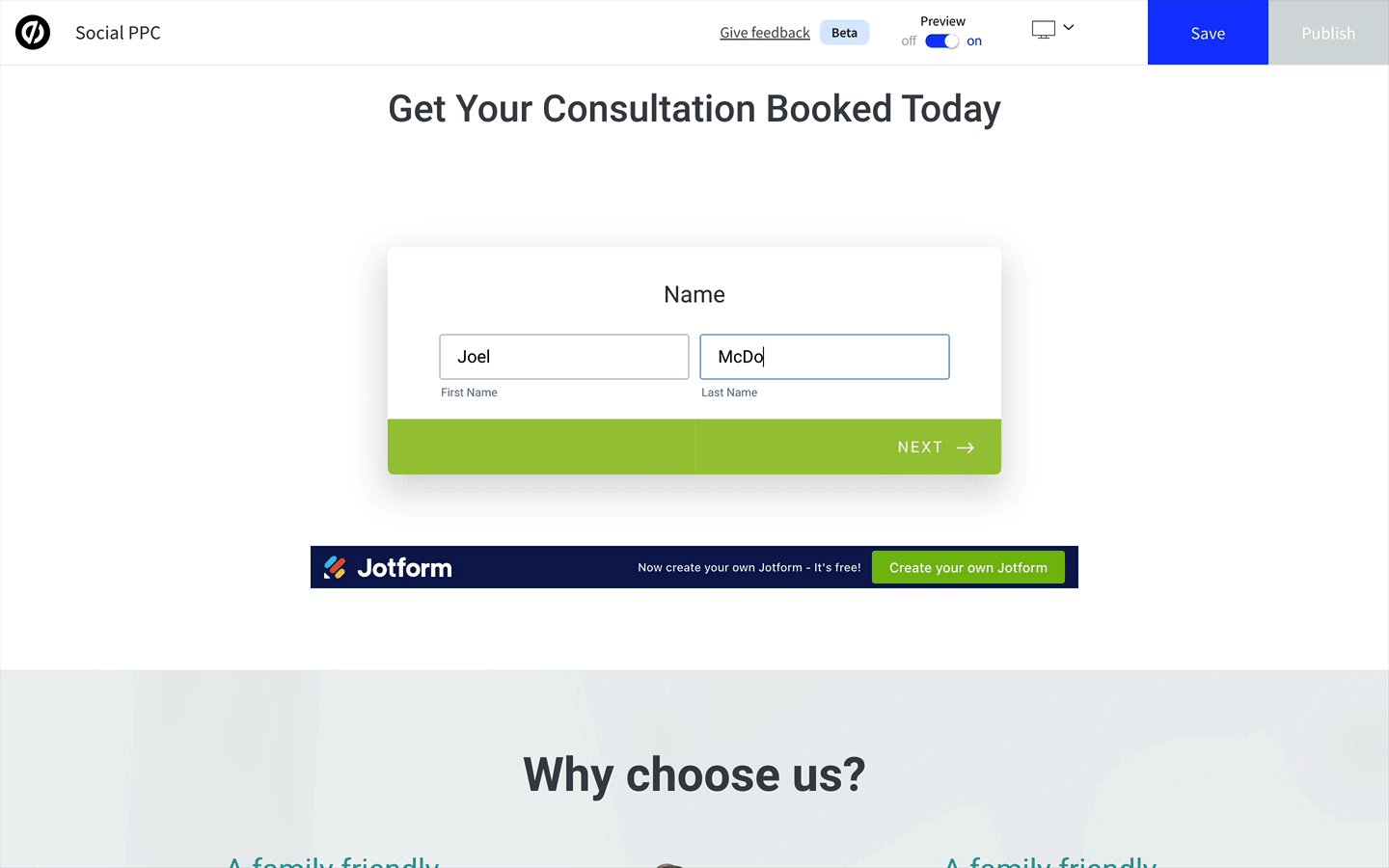
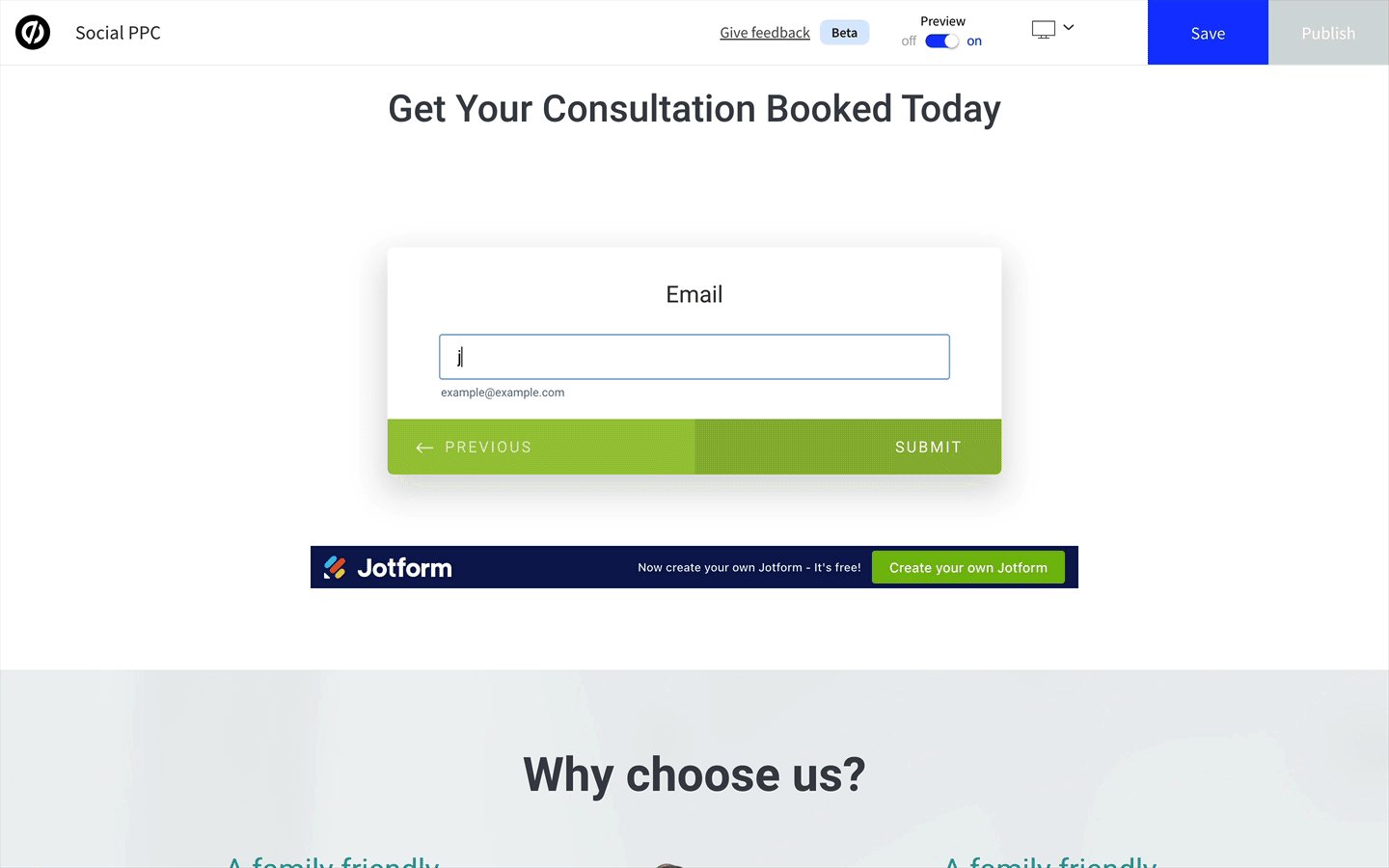
Well, it’s the easiest way to add Jotforms to your page. All you need are your login credentials and you’ll see all your forms from right within the Smart Builder.
-
Like everything else in Smart Builder, it’s mobile responsive by default, so don’t stress about making sure your Jotform looks good on different devices.
-
It will track any Jotform completions as conversions in your Unbounce stats, so you can pair this with the superpower of Unbounce’s Smart Traffic to get a serious bump in your conversion rate.
So, if you’re looking to get more conversions on your landing pages by expanding form functionality, then Jotform is an app you’ll want to try. And the best part? You don’t need to touch any code to use it.
Check out this 5 minute video on how the app works:
Happy building!