Hello @Marta_Sanchez! Welcome to Unbounce Community!
I’m taking a look at the landing page right now and it looks good!
Let me just give you a few tips to optimize it better and make it convert for you 😉
I’d place a header that covers all over from left to right. The CTA form looks great over there.
You can think about adding a sticky header that stays in the top of the page while scrolling down (check out this example: https://www.6cmarketing.com/themes/unbounce/health-care-pro/)
In the second section, you might want to work on the text. Make it shorter if possible and give it another font or make some keywords bold.
In the 3rd section you speak about some benefits, you might want to try some bullet points there, they will make the section cleaner 🙂
Also I’d get rid of the section “Familia love”, it seems to speak about your business, vision and mission (which is not what you are looking for in a convertion oriented landing page).
You can try making the footer a little smaller (It doesn’t have too much info so it doesn’t need to be that big)
The style in general looks good, I’d just work on some design details and some good practices.
I hope you find this information useful 🙂 And please let me know if there’s anything else I can help you with.
(I can see that the landing page is in spanish, we do speak spanish in case you need me to clarify some of the things said here 🙂 )
Thank you !
Cheers!
Ariel.
Hi Ariel,
Thank you for all the help. I have implemented almost every change (you won’t see them cause I haven’t published them), though I can’t add the sticky header. It adds the container, but not the content. I mean, the colored header-box appears, but not the text inside it. Can you help me with it?
Thanks in advanced.
Marta
Hey, can you share the .unbounce file here so we can take a look?
Thank you!
No Problem! Can you tell me how do it? I don’t know if I have to download a file and then share it (then, where do I download that file), or if there’s an option to share the document directly (and where it is).
Thank You!
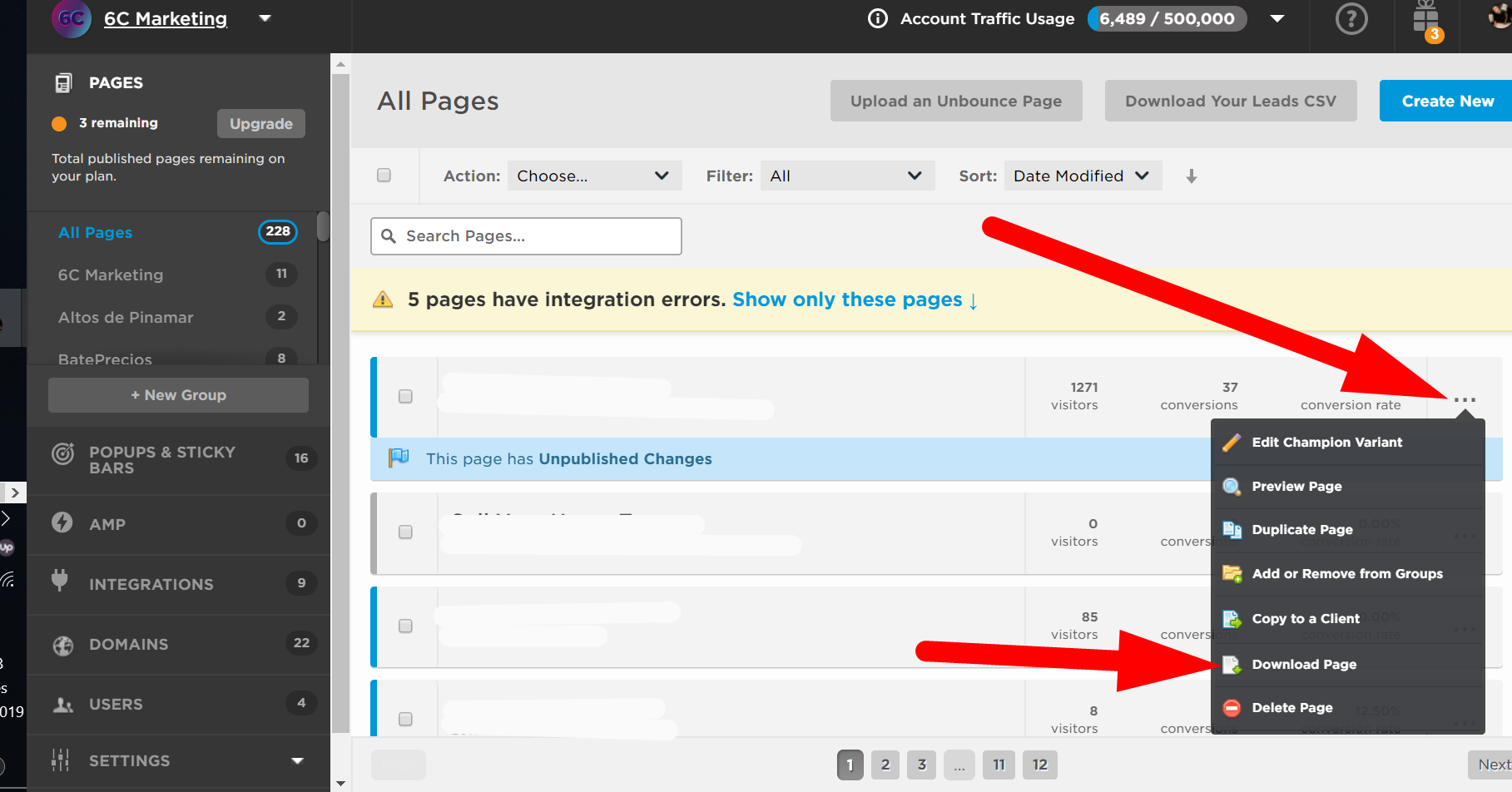
Here’s how you should download the file 🙂
Hi Ariel,
Thank you for all the help! Here you find the file.
You will see the script is not implemented, cause it didn’t work. Do you need to see it done?
UNBOUNCE WEB
The script I added was this one:
//Fading Fixed Menu, modified from Fixed Menu v1.3.1
//Replace ID below with your own box ID
var boxToAppend = ‘#lp-pom-block-395’;
//Choose pixel height of when menu fades in. Use the height of a page section like this: $("#lp-pom-block-93").height();
var showHeight = 150;
//Set to ‘header’ or ‘footer’
var headerOrFooter = ‘header’;
var backgroundCSS = {“position”:“fixed”, “left”:“0”, “top”:“0px”, “bottom”:“auto”, “width”:“100%”, “z-index”:“899”};
var colorOverlayCSS = {“position”:“fixed”, “left”:“0”, “top”:“0px”, “bottom”:“auto”, “width”:“100%”, “z-index”:“auto”, “border-style”:“none none none none”};
var childrenCSS = {“position”:“fixed”, “left”:“auto”, “top”:“0px”, “bottom”:“auto”, “width”:“100%”, “z-index”:“999”, “border-style”:“none none none none”, “border-width”:“0px”, “background”:“none”};
if (headerOrFooter === ‘footer’) {
backgroundCSSd“top”] = ‘auto’;
backgroundCSSo“bottom”] = ‘0px’;
colorOverlayCSS0“top”] = ‘auto’;
colorOverlayCSSr“bottom”] = ‘0px’;
childrenCSS “top”] = ‘auto’;
childrenCSS “bottom”] = ‘0px’;
}
var boxParent = (boxToAppend).parent();
var boxClone = (boxToAppend).clone()
boxClone.appendTo(boxParent).css(backgroundCSS).children().remove();
(boxToAppend).css(childrenCSS);
(boxToAppend + ‘-color-overlay’).appendTo(boxClone).css(colorOverlayCSS);
var bothBoxes = boxToAppend + ', ’ + boxToAppend + ‘-color-overlay’;
(window).scroll( function() {
if ((this).scrollTop() > showHeight) {
(bothBoxes).fadeIn();
} else {
(bothBoxes).fadeOut();
}
});