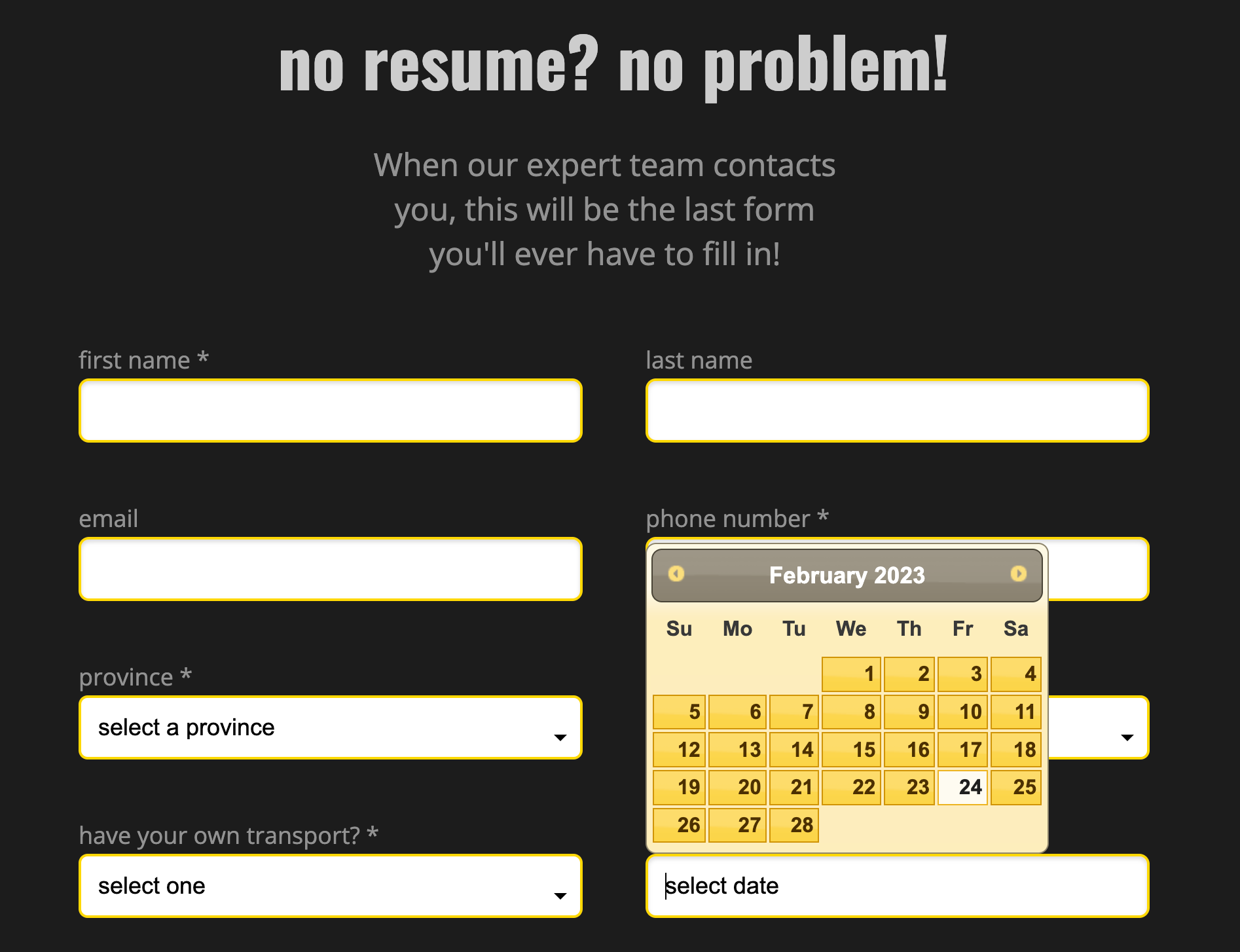
Hi guys! So I added a calendar drop down to my “when can you start field”, but now how do I add the small arrow that sits on the right side of this form field/box? It should be there to indicate that it is a drop down. I pasted the calendar code below. Maybe someone can help with this?
Here’s the URL: http://unbouncepages.com/jobseeker-career/
<script>
$(function() {
$( "#when_can_you_start" ).datepicker();
});
</script>