Hello @MBismark! Just seeing this question now, happy to assist.
It looks like a solution was completed by Leadshook’s team using custom CSS to have the decision tree show in full. Please let me know if the article below gets your page to display like you’re hoping for.
https://www.leadshook.com/help/unbounce-fix-height-problem/
Thanks!
Hello @phildilello thanks for taking the time to reply to my query.
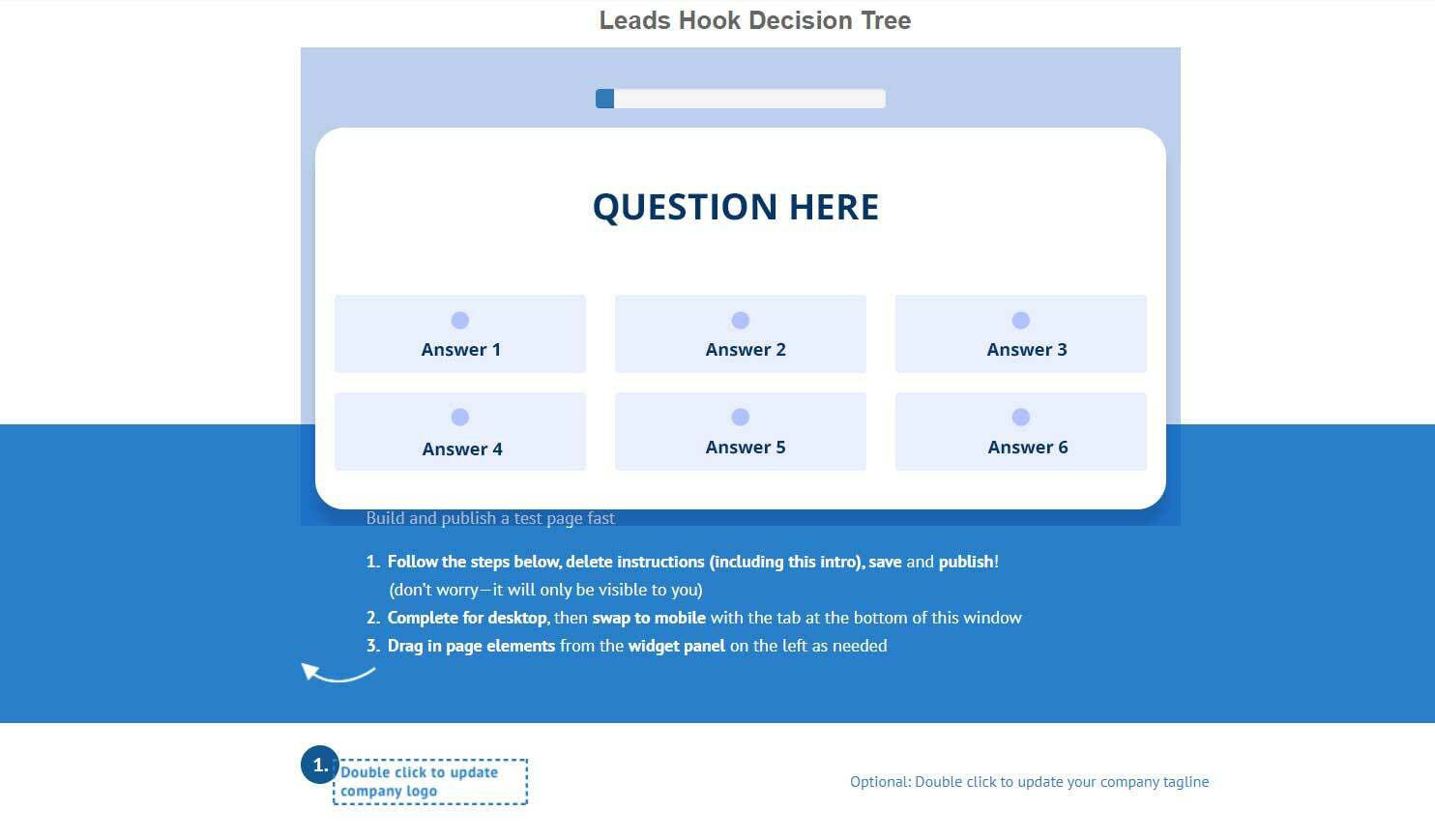
I’ve already done that. What I need is to get the Section containing the Custom HTML to automatically adjust to the height the of the form. It doesn’t seem possible though.
Hopefully this feature will be added by Unbounce developer in the future. For now my work around is to make sure there’s a weird open space below the form so wen it gets to the longest part of the decision tree, it wont overlap with the elements below it. Kinda frustrating from the design stand point.
I really appreciate your response. Cheers!
I am having the same issue. I think the problem is with how Unbounce approaches HTML DOM. If you inspect the page, all the contents of the section you want to auto-resize are actually outside the section’s div, which is RIDICULOUS. Hopefully somebody will intervene and fixes this mistake.
I am having the same issue. I think the problem is with how Unbounce approaches HTML DOM. If you inspect the page, all the contents of the section you want to auto-resize are actually outside the section’s div, which is RIDICULOUS. Hopefully somebody will intervene and fixes this mistake.
Ok That makes sense. This is the only thing we are unable to fix in our pages. Hopefully somebody fixes it.