Hi everyone!
One of the tactics that we’ve noticed Unbounce customers adopting recently is applying stickybars to their Unbounce landing pages and other websites to notify their viewers of their approach during this time of uncertainty.
I wanted to put a call out and see if any of you have already started using COVID-19 stickybars in your content? What kind of results are you seeing? What kind of messaging are you using? Who are some brands that have done this well?
My hope with this is to share some examples for inspiration incase other businesses want to take the same approach.
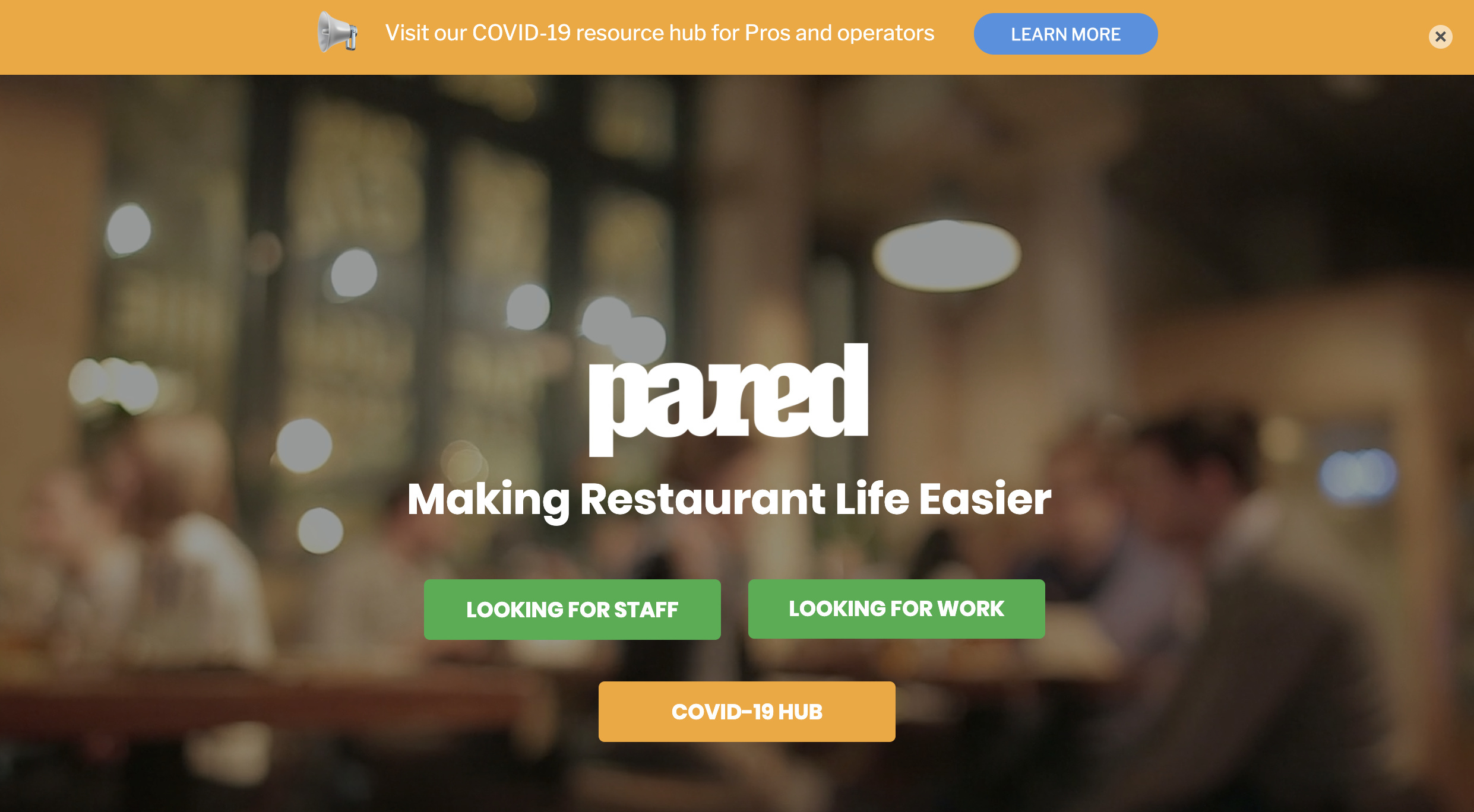
Below I’ve attached a screenshot from Pared’s landing page with announcements related to their response to COVID-19. It’s a simple and very effective approach that prompts their viewers to learn more about how they’re responding to the current pandemic.
Side note: Pared has launched an initiative which allows anyone to Sponsor A Meal which goes to healthcare professionals on the frontlines caring for patients, seniors who are at risk, students who rely on schools for meals, and charities who can’t have volunteers prepare food. It also lets people in the restaurant industry add their restaurant to keep their businesses afloat. It’s a great initiative, if you’re looking for ways to help people in New York who are heavily impacted by this pandemic.
If you’re new to using Stickybars, here’s a link to some documentation that can help you get started.