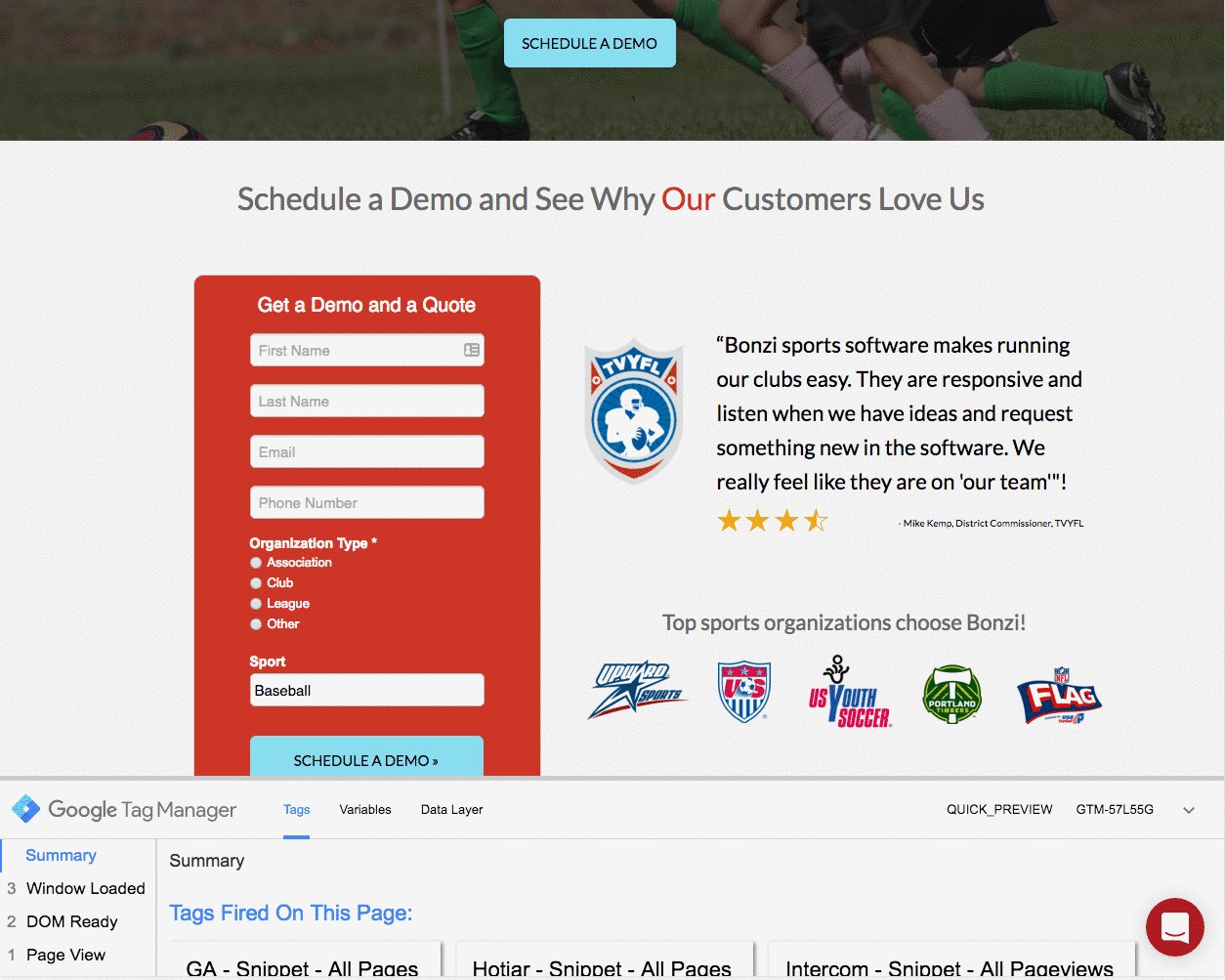
Hey guys, our team use Google Tag Manager to track multiple events on our landing pages. We also added Mixpanel to our page via GTM and Mixpanel allows us to capture contact information for each conversion when a visitor clicks the form submit button. It works as intended for desktop, however GTM’s click lisenters do not track a click when submitting a form on a mobile device.
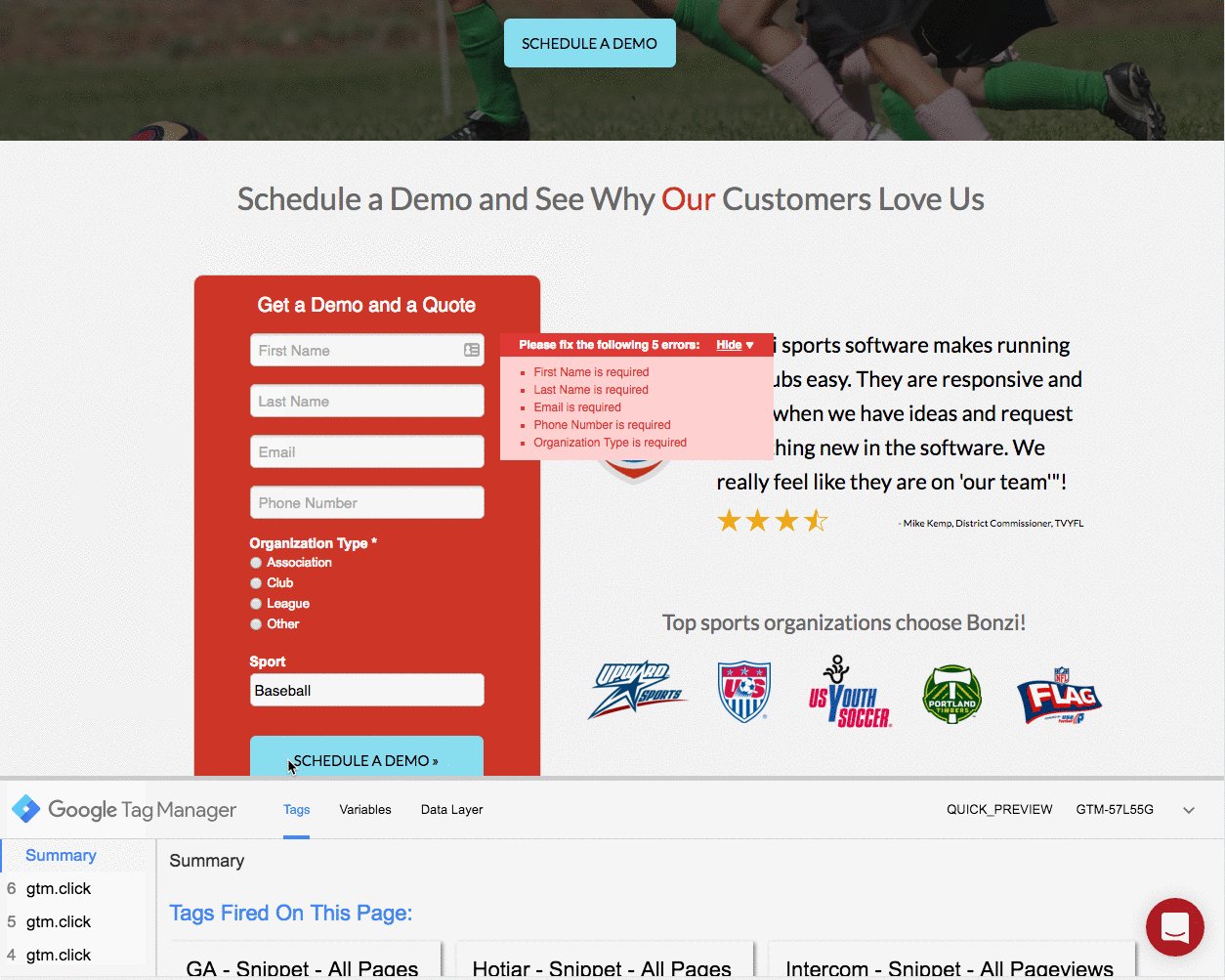
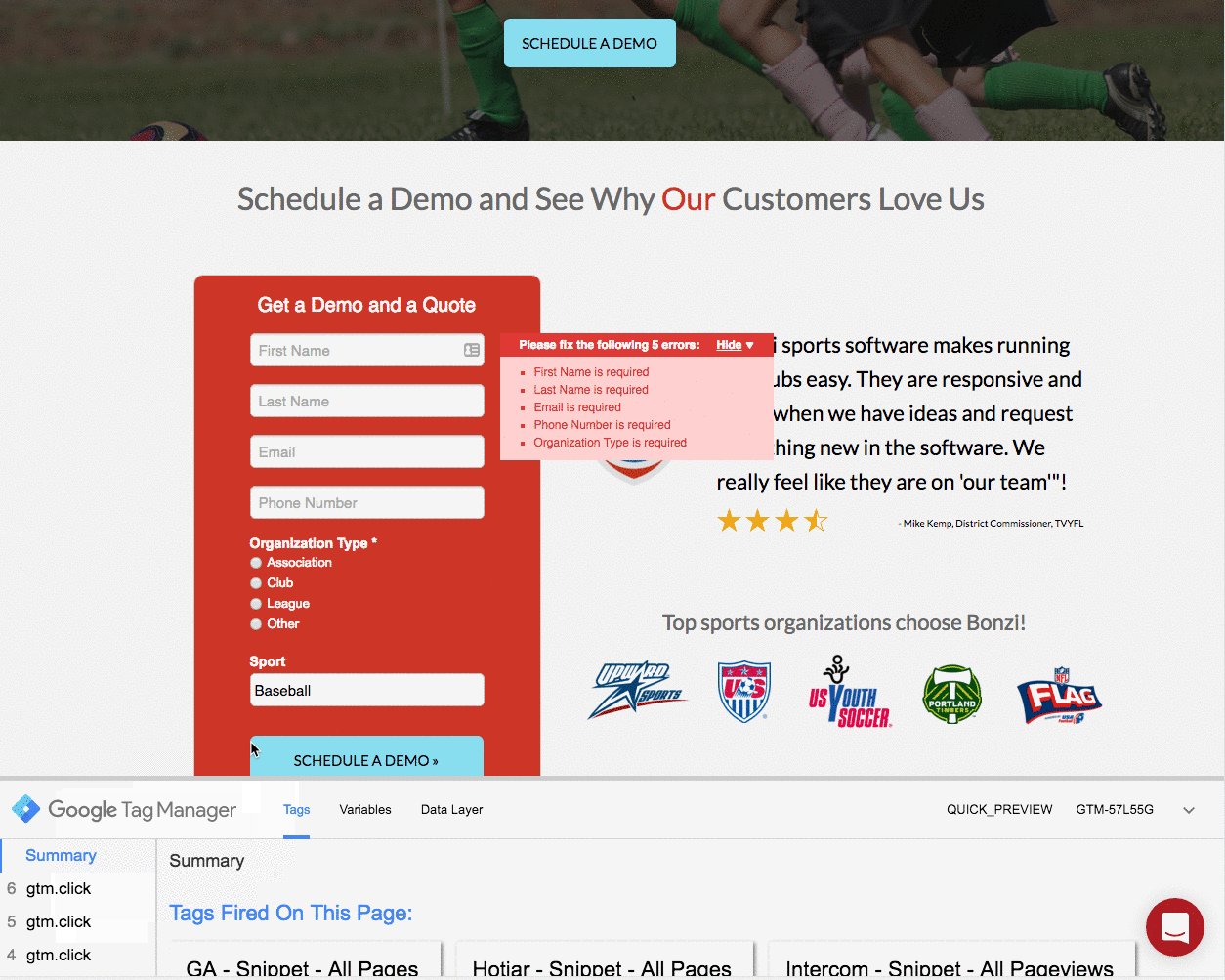
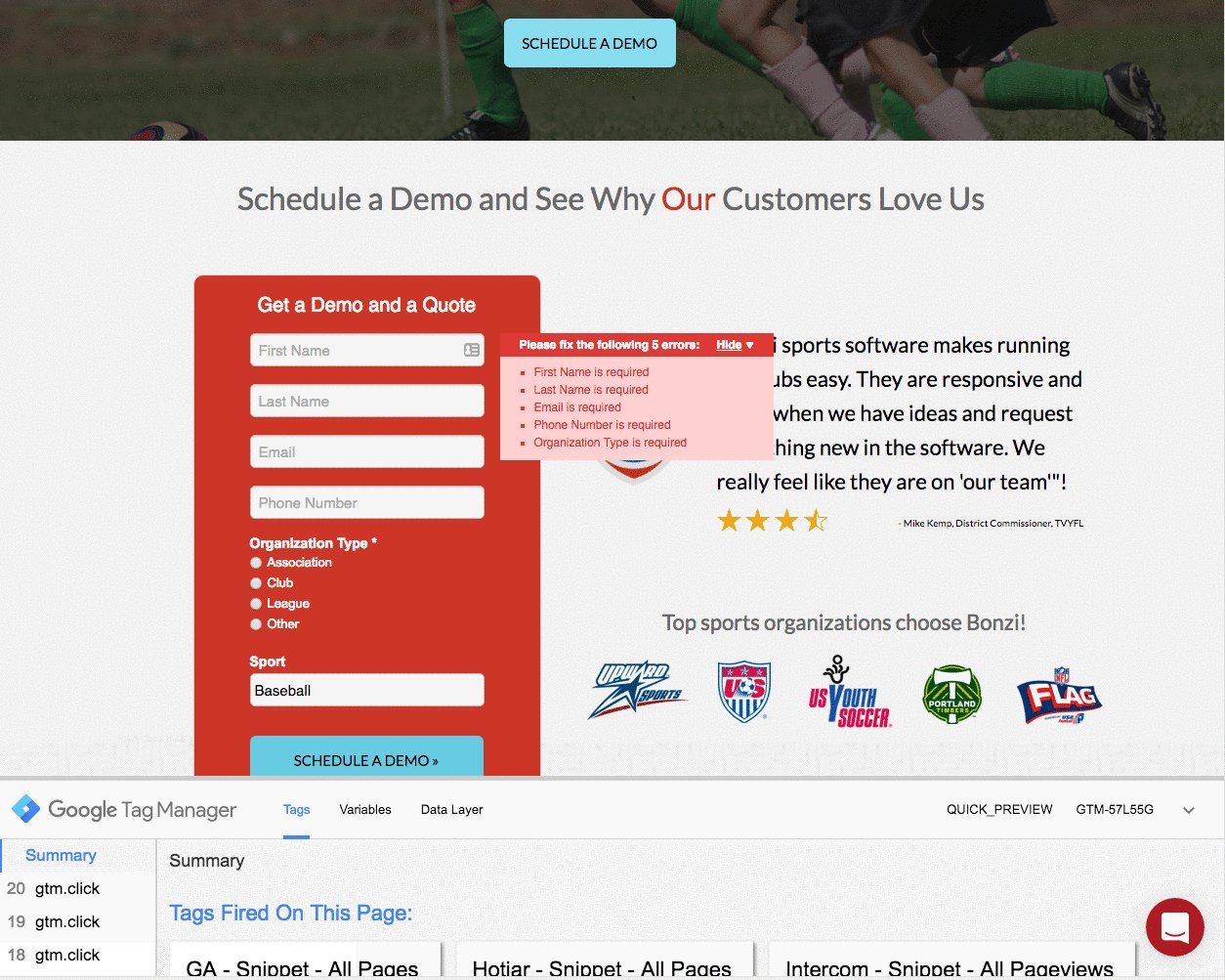
We’ve tested in preview and all clicks are registered on the page when viewing in mobile EXCEPT when you submit the form (the most important click). It’s important for us to get this tracking right as it is the only way we can capture that personal information, we can’t wait to track it on the thank you page because there is no information on that page to capture. Weirdly enough, the clicks track IF you click 1-3 pixels outside of the button, like a halo, you can get it to trigger, but not when you click directly on the button.
We’re trying to track when visitors on mobile devices submit forms. I’ve read that the typical formSubmit event listener does not work - however neither does the typical click listener work when viewing for mobile.
I believe it has something to do with the fact that it’s treated as a “touch” event OR that Unbounce uses some type of code that stops all JS from working as it normally does.
Any advice on how I track clicks on the form submit button when mobile users submit forms?