Hello, for specific tracking reasons I need to remove all the CLKN Wrappers in all the landing page buttons.
I followed a guide testing this Js script:
<–script–>
lp.jQuery(function() { (‘a href]’).each(function(){
(this).attr(‘href’, (this).attr(‘href’)
.replace(/clk(n|g)/https//, ‘https://’)
.replace(/clk(n|g)/http//, ‘http://’)
.replace(/clk(n|g)/tel//, ‘tel:’));
});
});
<–/script–>
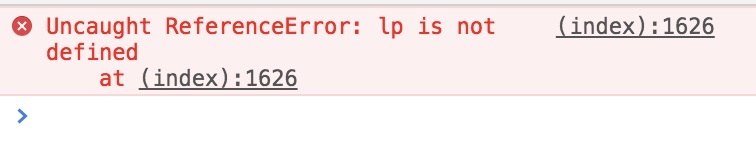
But it’s not working on the landing page, in console what I see is this “lp. not defined”:
Can someone please help to fix this issue?
Thank you