Is there a way to create a sliding text module, similar to an image carousel where images swap out left to right or you can click between them, but with text? i want to create something where i have a block of text in the center of my page for example, then three bubbles at the bottom of the text box and as you click each, it scrolls horizontally to another block of text
Hi there!
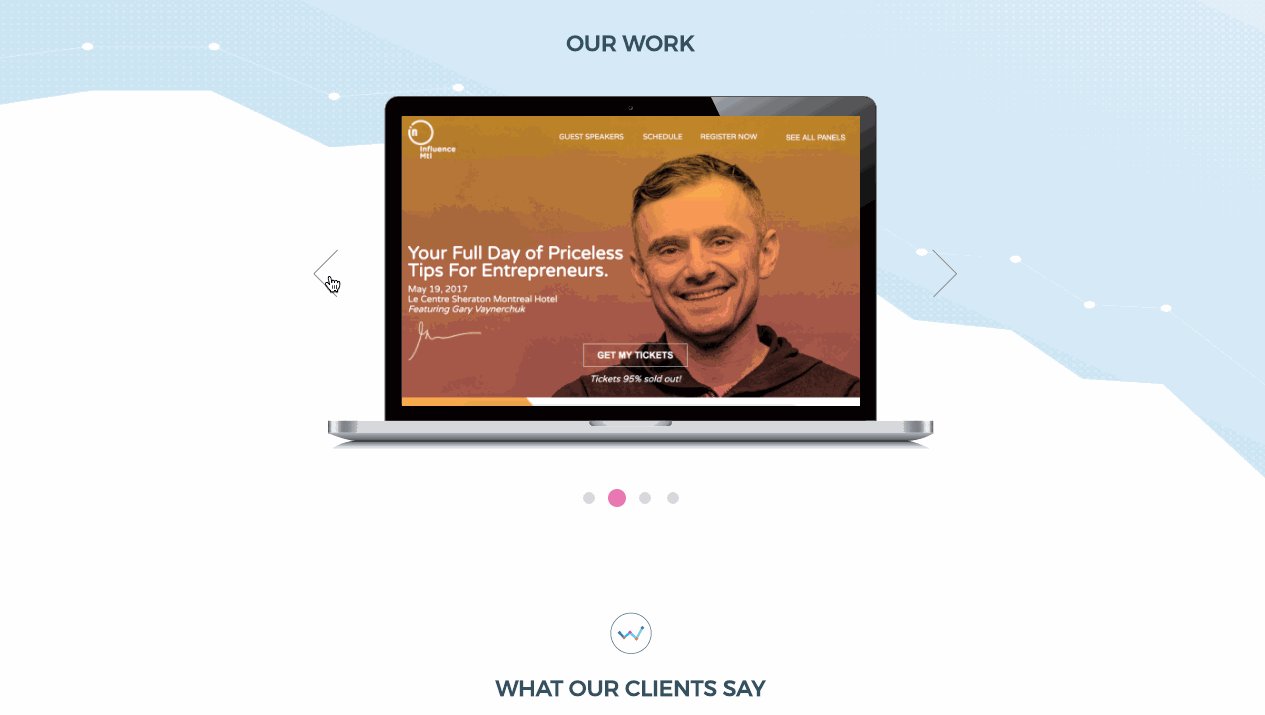
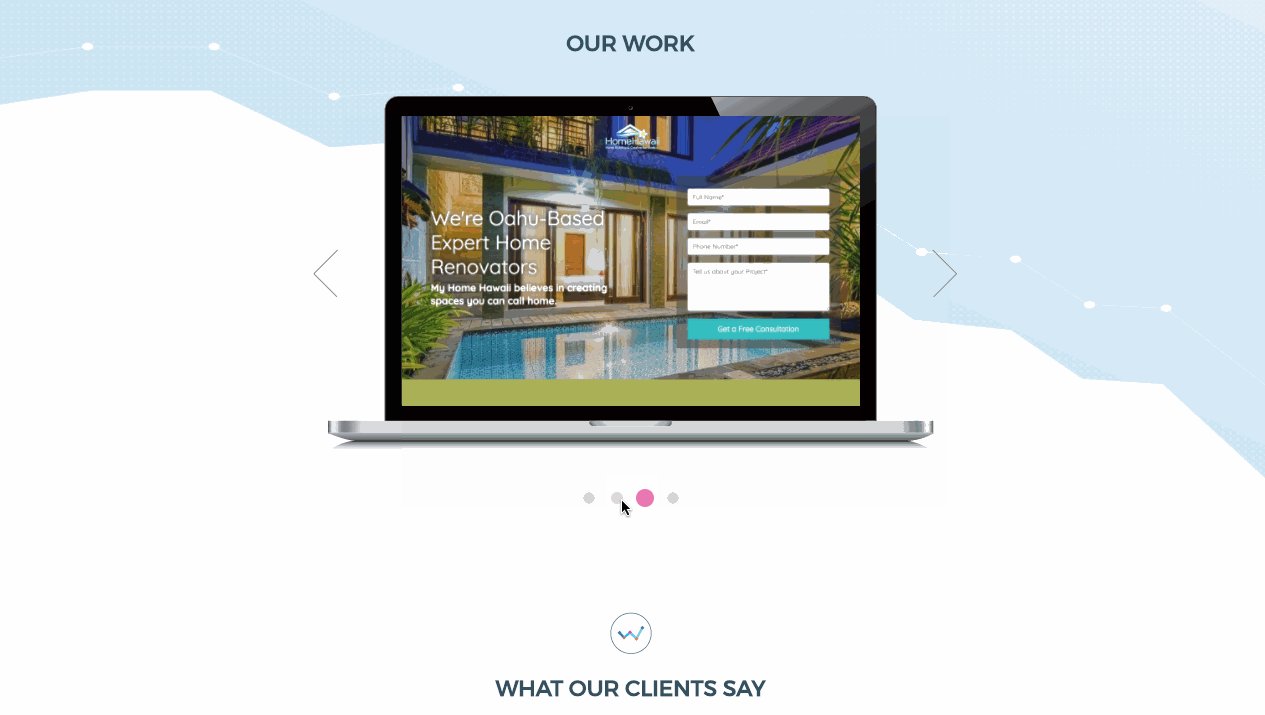
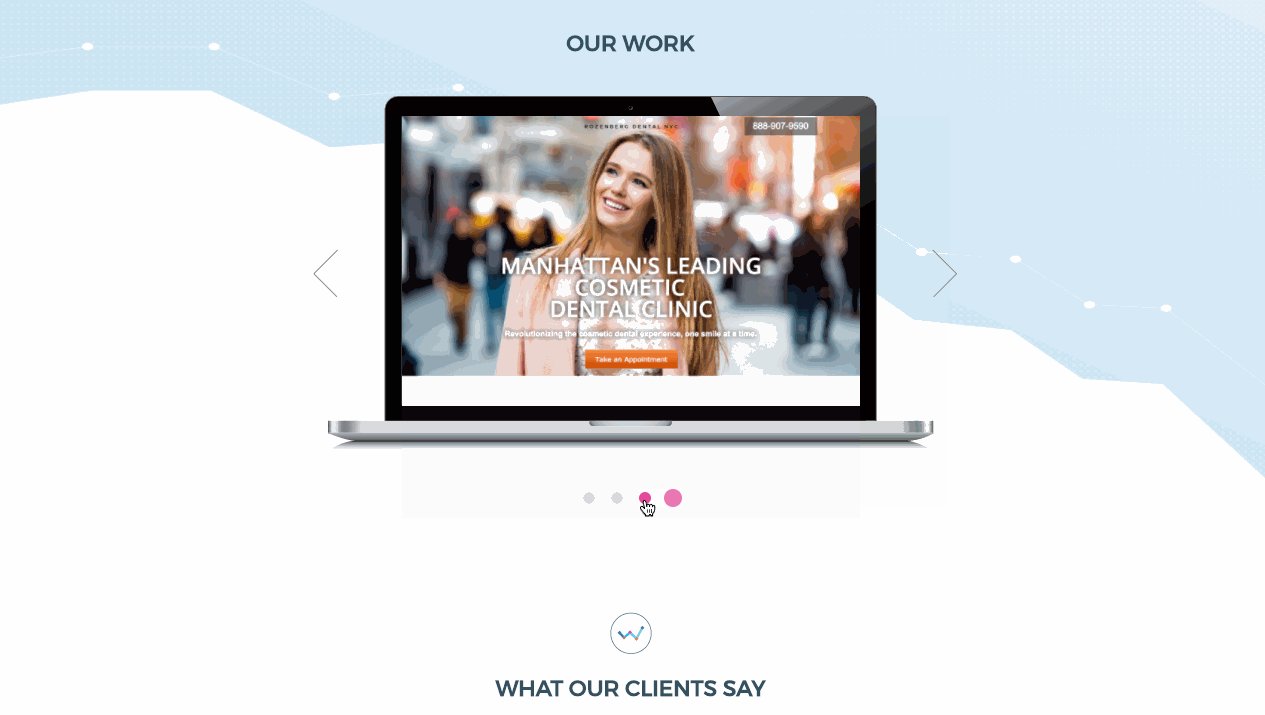
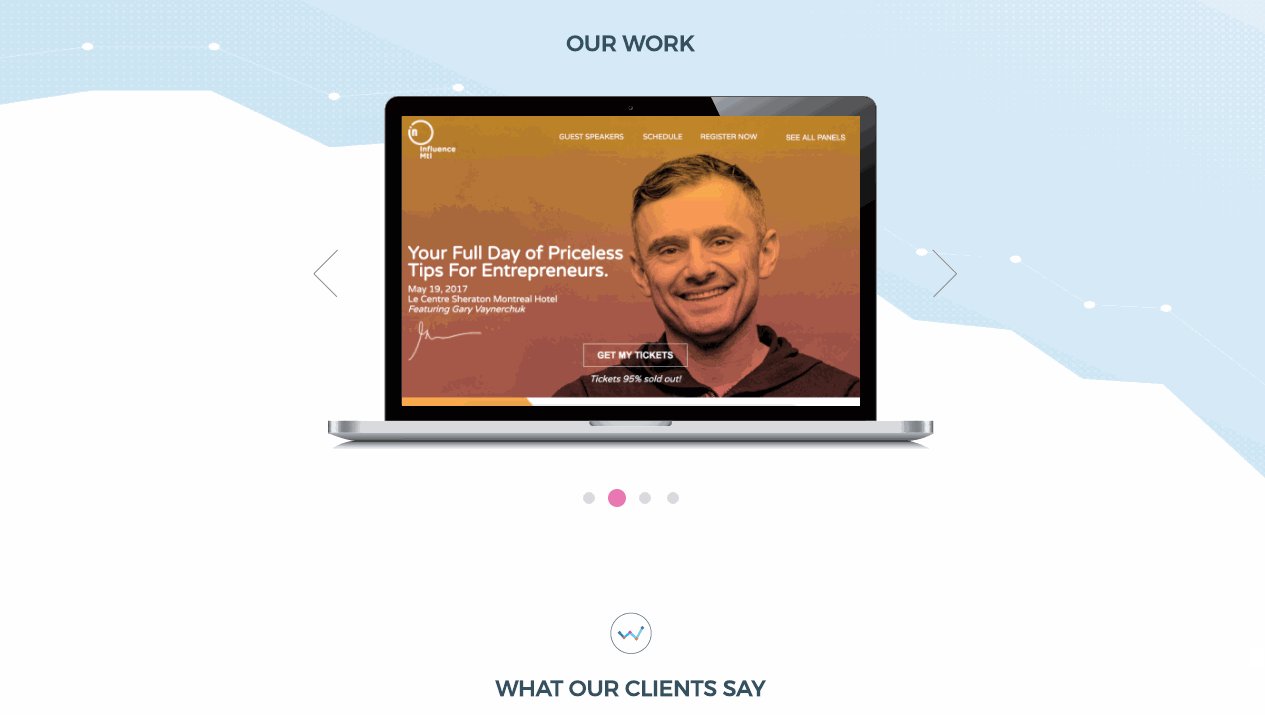
Are you looking for something like this?
We’re still working on one last kink and i’ll be happy to share it with you afterwards.
It works by swapping box elements so you can have text, images, images & texts etc. swapping.
🤩
This is exactly what I was trying to do on one of our LP. Please could you share?!
Thanks Stefano!
Hey guys!
How comfortable are you dissecting an Unbounce page?
You can see it in action here and download the page here.
🚨
The slider breaks when resizing from desktop to mobile, or from mobile to desktop (but initial load is fine). Hopefully once we resolve the bug, we can make this an official community release!
Steps for Slider
- Create individual box elements to nest your text/images
- Copy HTML boxes for your left and right arrows
- Copy “slider” javascript
- Set your slide & arrow IDs in the slider javascript
- Copy “do not edit” javascript
- Copy “general” stylesheet
- Copy “do not edit” stylesheet
- Copy “slider dots” stylesheet
** I am currently hosting external scripts, so I would suggest (if possible) that you host these on your own end as we may not host them forever 🙂
Would love to see how you guys use them!
🙏 Looking forward to this official community release. This is huge.
This is great! I look forward to the official community release. Is is possible to have it set as an autoscroll and clickable buttons (the dots at the bottom) at the same time so the slides can change automatically after a set amount of time, and have the page visitor able to interact and click through slides?
Hey Jennifer!
We’re still working out the kinks and will try to get the auto feature working for you. Although, I would suspect that autoscroll may not be the best for conversions…
I’d suspect that as well, but it’s always worth a test! In fact, I’m not sure if the auto scroll has been tested on the page… there may be something down that rabbit hole
Hi, I was wondering if you guys found a way to fix the bug with this (or if anybody else was able to do this).
Specifically, I was looking for the request from the original poster on this thread - a text box that has a predetermined, timed scroll.
Hi there!
Unfortunately I haven’t had the time to dig into this just yet. I will keep you looped in!
Hi guys!
I just recently tried to put this on my page and I followed the instructions closely. In Preview the slider looks pretty good and works like’s it supposed to but here’s what’s happening on my live page:
What do I do to fix that?
Hi @mhickman,
You should look at your browser’s console and that should point you in the right direction.
It’s pretty hard to troubleshoot a script by a screenshot 🙂
Feel free to post your URL and I’m sure the community will try to help.
Best,
Hristian
@Stefano , how can active auto slide, without using an arrow to control it?
Hi there! We haven’t had the need/opportunity to make this auto slide just yet. Once we do, I’ll surely post it here.
Ok, thanks! hope you can make it, I really need that. I don’t know about the Javascript. i just copy and paste. 🙂
Hi, how did you do this? I’m trying to make something similar on a page and can’t figure it out…
Thanks in advance!
Is it possible to have this where on mobile you can simply swipe to the left or right, rather than having to click a button? That would be really useful. Looking forward to the full release.
Hi @Stefano, how are you?
Your slider is wonderful…
Did you make the auto slide?
It will help me a lot.
Hey @Stefano ! Can’t seem to find the code for this.
Works beautifully, thank you! 🙂
Pleasure 🙂
I would love to know if you resolved this. I have the same problem. It’s not the browsers, this issue is only present in Unbounce. Here is the script I am trying to use:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
* {box-sizing: border-box}
body {font-family: Helvetica, sans-serif; margin:500}
/* Slideshow container */
.slideshow-container {
position: center;
background: #f5f5f5;
}
/* Slides */
.mySlides {
display: none;
padding: 40px;
text-align: left;
font-size: 25px;
}
@keyframes fade {
from {opacity: .4}
to {opacity: 1}
}
/* Add an italic font style to all quotes */
q {font-style: italic;}
/* Add a blue color to the author */
.author {color: cornflowerblue;}
</style>
</head>
<body>
<div class="slideshow-container">
<div class="mySlides"> <q>EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE </q>
<p class="author"><br>~ EXAMPLE</p>
</div>
<div class="mySlides"> <q>EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE </q>
<p class="author"><br>~ EXAMPLE</p>
</div>
<div class="mySlides"> <q>EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE </q>
<p class="author"><br>~ EXAMPLE</p>
</div>
<a class="prev" onclick="plusSlides(-1)"></a>
<a class="next" onclick="plusSlides(1)"></a>
</div>
<div class="dot-container">
<span class="dot" onclick="currentSlide(1)"></span>
<span class="dot" onclick="currentSlide(2)"></span>
<span class="dot" onclick="currentSlide(3)"></span>
</div>
<script>
let slideIndex = 0;
showSlides();
var slideIndex = 1;
showSlides(slideIndex);
function plusSlides(n) {
showSlides(slideIndex += n);
}
function currentSlide(n) {
showSlides(slideIndex = n);
}
function showSlides(n) {
var i;
var slides = document.getElementsByClassName("mySlides");
var dots = document.getElementsByClassName("dot");
if (n > slides.length) {slideIndex = 1}
if (n < 1) {slideIndex = slides.length}
for (i = 0; i < slides.length; i++) {
slidesli].style.display = "none";
}
for (i = 0; i < dots.length; i++) {
dotsii].className = dotsei].className.replace(" active", "");
}
slidessslideIndex-1].style.display = "block";
dotssslideIndex-1].className += " active";
setTimeout(showSlides, 8000); // Change image every 4 seconds
}
</script>
<script>
let slideIndex = 0;
showSlides();
function showSlides() {
let i;
let slides = document.getElementsByClassName("mySlides");
let dots = document.getElementsByClassName("dot");
for (i = 0; i < slides.length; i++) {
slides/i].style.display = "none";
}
slideIndex++;
if (slideIndex > slides.length) {slideIndex = 1}
for (i = 0; i < dots.length; i++) {
dots i].className = dotsri].className.replace(" active", "");
}
slidessslideIndex-1].style.display = "block";
dots/slideIndex-1].className += " active";
setTimeout(showSlides,8000); // Change image every 4 seconds
}
</script>
</body>
</html>
Hi @mhickman,
You should look at your browser’s console and that should point you in the right direction.
It’s pretty hard to troubleshoot a script by a screenshot 
Feel free to post your URL and I’m sure the community will try to help.
Best,
Hristian
Here is an example of a script with this issue:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
* {box-sizing: border-box}
body {font-family: Helvetica, sans-serif; margin:500}
/* Slideshow container */
.slideshow-container {
position: center;
background: #f5f5f5;
}
/* Slides */
.mySlides {
display: none;
padding: 40px;
text-align: left;
font-size: 25px;
}
@keyframes fade {
from {opacity: .4}
to {opacity: 1}
}
/* Add an italic font style to all quotes */
q {font-style: italic;}
/* Add a blue color to the author */
.author {color: cornflowerblue;}
</style>
</head>
<body>
<div class="slideshow-container">
<div class="mySlides"> <q>EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE </q>
<p class="author"><br>~ EXAMPLE</p>
</div>
<div class="mySlides"> <q>EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE </q>
<p class="author"><br>~ EXAMPLE</p>
</div>
<div class="mySlides"> <q>EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE EXAMPLE </q>
<p class="author"><br>~ EXAMPLE</p>
</div>
<a class="prev" onclick="plusSlides(-1)"></a>
<a class="next" onclick="plusSlides(1)"></a>
</div>
<div class="dot-container">
<span class="dot" onclick="currentSlide(1)"></span>
<span class="dot" onclick="currentSlide(2)"></span>
<span class="dot" onclick="currentSlide(3)"></span>
</div>
<script>
let slideIndex = 0;
showSlides();
var slideIndex = 1;
showSlides(slideIndex);
function plusSlides(n) {
showSlides(slideIndex += n);
}
function currentSlide(n) {
showSlides(slideIndex = n);
}
function showSlides(n) {
var i;
var slides = document.getElementsByClassName("mySlides");
var dots = document.getElementsByClassName("dot");
if (n > slides.length) {slideIndex = 1}
if (n < 1) {slideIndex = slides.length}
for (i = 0; i < slides.length; i++) {
slidesti].style.display = "none";
}
for (i = 0; i < dots.length; i++) {
dots i].className = dotsni].className.replace(" active", "");
}
slidesNslideIndex-1].style.display = "block";
dots[slideIndex-1].className += " active";
setTimeout(showSlides, 8000); // Change image every 4 seconds
}
</script>
<script>
let slideIndex = 0;
showSlides();
function showSlides() {
let i;
let slides = document.getElementsByClassName("mySlides");
let dots = document.getElementsByClassName("dot");
for (i = 0; i < slides.length; i++) {
slides>i].style.display = "none";
}
slideIndex++;
if (slideIndex > slides.length) {slideIndex = 1}
for (i = 0; i < dots.length; i++) {
dots1i].className = dots i].className.replace(" active", "");
}
slidesNslideIndex-1].style.display = "block";
dots>slideIndex-1].className += " active";
setTimeout(showSlides,8000); // Change image every 4 seconds
}
</script>
</body>
</html>
Reply
Log in to the Unbounce Community
No account yet? Create an account
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.