Recently found that even the SVG workaround offered here on another post failed and was not able to load full SVG files when we added several fairly large SVG’s to a single page.
Reached out to support who tried to help me out a bit and suggested that the issue was likely to be the number of SVG files on the page, but declined to help any further than that as afterall it was a fair bit of custom coding. Despite it being a ‘feature request’ suggested some 6 years ago I was told it’s not really on the road map.
Anyway, background of the issue aside, this did lead me on a bit of a mission trying to find a workaround and even started signing up with alternative landing page vendors as our pages and brand absolutely require and depend on a very high resolution as we use detailed graphics to communicate what would otherwise take hundreds of words on a technical subject - and who wants to read reams of text on a landing page?!
I stumbled on a blog post about Adobe’s relatively new ‘Export to Screen’ functionality. I run Adobe Creative Cloud on my mac with all the latest versions (as of August 2017 time of writing) and found I had the feature. So I opened my SVG in Adobe Illustrator.
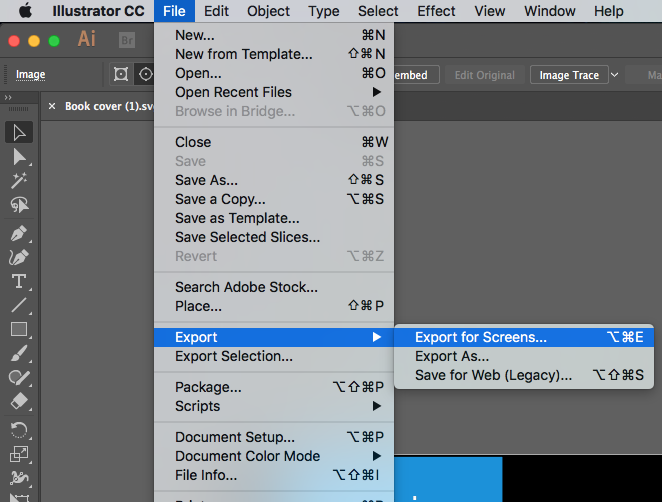
Once opened, simply go to File>Export>Export for screens…
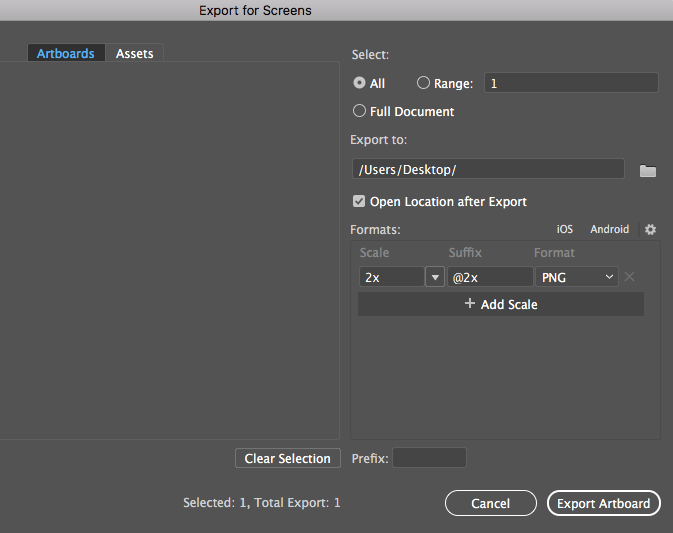
I usually scale up to 2x or 3x and used the default settings that were there. The PNG output is fantastic and highly detailed - far far superior to photoshop or anything else I have tried. It seems to optimise the file to a decent file size too.
And that’s it, there you go!
And by the way, set the images as background to a box instead of adding as an image - get much better results this way too.