Hey @shoodwin I’ve added some custom CSS to my page www.zoetattersall.com that may help you out with your form field placeholder copy –
#lp-pom-form-608 .form_elem_email, .form_elem_full_name, .form_elem_phone_number, .form_elem_message {
font-family: 'Open Sans', sans-serif;
font-weight: 300;
}
Please note, this is using .js to add the form field placeholder text, so it may not work if you use the Unbounce native placeholders on the form (mine are just left blank).
<script type="text/javascript">
lp.jQuery(function($) {
// Define your placeholder texts here, corresponding to Unbounce's field names
var placeholders = {
"full_name": "WHAT'S YOUR NAME",
"email": "YOUR FAV EMAIL",
"phone_number": "AND YOUR PHONE NUMBER",
"message": "TELL ME ABOUT YOUR NEXT PROJECT AND HOW I CAN HELP?"
};
// Sets the HTML5 placeholders
for(var id in placeholders){$("#"+id).attr("placeholder",placeholdersdid])}
// Polyfill to add support for browsers like IE<=9
if(document.createElement("input").placeholder===undefined){$("html").attr("data-placeholder-focus","false");$.getScript("//jamesallardice.github.io/Placeholders.js/assets/js/placeholders.jquery.min.js",function(){$(function(){var e=window.module.lp.form.data.validationRules;var t=window.module.lp.form.data.validationMessages;lp.jQuery.validator.addMethod("notEqual",function(e,t,n){return this.optional(t)||$(t).attr("data-placeholder-active")!=="true"||e!==n},function(e,n){return tr$(n).attr("id")].required});for(var n in placeholders){if($("#"+n).length){if(typeof ton].required!=="undefined"){e"n].notEqual=placeholdersdn]}else{esn]={}}}}})})}
});
</script>
And the full CSS for reference:
<style>
#lp-pom-form-608 .lp-pom-form-field inputntype=text] {
color: #07BFC8;
}
#lp-pom-form-608 .lp-pom-form-field textarea {
color: #07BFC8;
}
#lp-pom-form-608 .form_elem_email, .form_elem_full_name, .form_elem_phone_number, .form_elem_message {
font-family: 'Open Sans', sans-serif;
font-weight: 300;
}
#lp-pom-form-608 .lp-pom-form-field .text {
color: #07BFC8 !important;
}
#lp-pom-form-608 .lp-pom-form-field #message {
color: #07BFC8 !important;
}
</style>
Thank you, Zoe. Handsome code 🙂
I’ll give this a go.
I’d love to take credit, but I think I hacked/modified it off a post on here! 😉
Hi Zoe. I´m trying to do what you suggested one year ago but is not working. I’m not an expert in java or CSS so probably I´m doing something wrong. Could you please give me a hand with this personalization?.I just need to change the font family and color for Placeholder Text Field. I have this fields Name and ID´s: “nombre” “apellido” “empresa” “email” “movil” and “tipo_usuario” this last one is for a dropdown menu custom field. Could you please review the code that I need to add in Javascript and CSS with all the details. This is what I added in CSS:
#lp-pom-form-19 .form_elem_nombre, .form_elem_apellido, .form_elem_empresa, .form_elem_movil, .form_elem_email, .form_elem_tipo_usuario {
font-family: 'Poppins', poppins;
font-size: 24;
}
#lp-pom-form-19 .lp-pom-form-field inputmtype=text] {
color: #592C82;
}
#lp-pom-form-19 .lp-pom-form-field textarea {
color: #592C82;
}
#lp-pom-form-19 .nombre, .apellido, .empresa, .movil, .email, .tipo_usuario {
font-family: 'Poppins', sans-serif;
font-weight: 300;
}
#lp-pom-form-19 .lp-pom-form-field .text {
color: #592C82 !important;
}
And this is what I Addwd in js:
By the way, the field placeholder text in the form is blanck as you suggested.
What is wrong?
Hi @ahpena!
Try this in your CSS - but remember to use your form ID instead of mine!
<style>
::-webkit-input-placeholder { /* Chrome/Opera/Safari */
color: #582C82;
font-family: 'Poppins';
font-size: 18px ;
}
::-moz-placeholder { /* Firefox 19+ */
color: #582C82;
font-family: 'Poppins';
font-size: 18px ;
}
:-ms-input-placeholder { /* IE 10+ */
color: #582C82;
font-family: 'Poppins';
font-size: 18px ;
}
:-moz-placeholder { /* Firefox 18- */
color: #582C82;
font-family: 'Poppins';
font-size: 18px ;
}
#lp-pom-form-12 .lp-pom-form-field select {
color: #582C82 !important;
background-color: #ffffff !important;
font-family: 'Poppins' !important;
font-size: 18px !important;
}
</style>
If you are still having trouble, please send us a link to your page and we will help troubleshoot!
Enjoy!
Hi Caroline
I used the code you kindly send, changing the form ID but nothing happens.
This is the link page published https://xegmenta.com/promocion-videoconferencia-zoom-2019/b.html
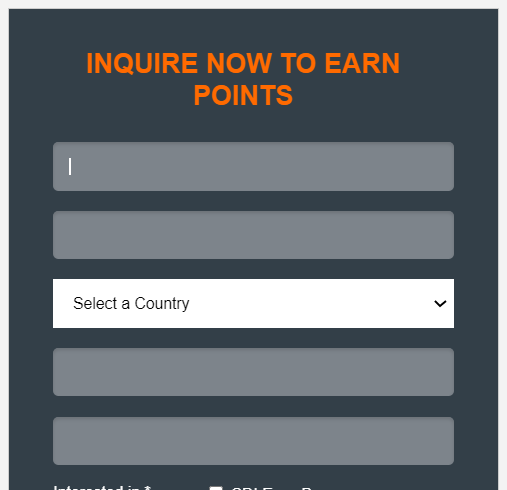
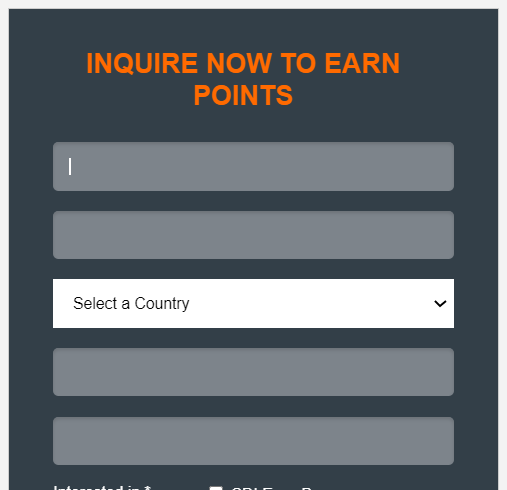
In the link you can see how it looks the form now and in the imagen below you can see how I need it looks like. At least, as close as possible…

Besides, the corner radius is something else I want to adjust. Unbounce let me put the maximum only in 20.
Finally, the selector field (drop down selection) is rectangular. I don’t know if it possible to change it to similar fields with corner radius.
If we can set a virtual session, using Hangouts or Gotomeeting, it would be great. I will send the invitation.
Alvaro
Hi Caroline. The code is working fine now. I did a paste of something wrong. Now is ok, thank you so much.
My concern now is related with the mobile view. The font size is not working fine in mobile. Is there a code to optimize the size for mobile view? regards
Hi Caroline
Finally I had the solution for responsive and I want to share the full code in case someone else need it.
::-webkit-input-placeholder { /* Chrome/Opera/Safari */
color: #582C82;
font-family: 'Poppins';
font-size: 20px ;
font-weight: 600;
}
::-moz-placeholder { /* Firefox 19+ */
color: #582C82;
font-family: 'Poppins';
font-size: 20px ;
font-weight: 600;
}
:-ms-input-placeholder { /* IE 10+ */
color: #582C82;
font-family: 'Poppins';
font-size: 20px ;
font-weight: 600;
}
:-moz-placeholder { /* Firefox 18- */
color: #582C82;
font-family: 'Poppins';
font-size: 20px ;
font-weight: 600;
}
#lp-pom-form-19 .fields .lp-pom-form-field .ub-input-item.single {
color: #582C82;
background-color: #ffffff;
font-family: 'Poppins';
font-size: 20px;
font-weight: 600;
padding-left: 20px;
border-radius: 50px;
}
@media only screen and (max-width: 380px) {
#lp-pom-form-19 .fields .lp-pom-form-field .ub-input-item.single {
font-size: 14px;
}
::-webkit-input-placeholder { /* Chrome/Opera/Safari */
font-size: 14px;
}
::-moz-placeholder { /* Firefox 19+ */
font-size: 14px;
}
:-ms-input-placeholder { /* IE 10+ */
font-size: 14px;
}
:-moz-placeholder { /* Firefox 18- */
font-size: 14px;
}
Hi Zoe,
I don’t why JS not working on me. Have you encounter the same issue before? Thanks
Hey Vigne! Can you copy/paste your code here and also the URL of your page so I can have a look 🙂
Hi @Zoe_Tattersall
I haven’t publish the landing page I’m building up right now. but I just copy the JS you have.
Ok, make sure you change the form ID # to the number of the form on your page 🙂
<script type="text/javascript">
lp.jQuery(function($) {
// Define your placeholder texts here, corresponding to Unbounce's field names
var placeholders = {
"first_name": "First Name*",
"last_name": "Last Name*",
"country": "Country*",
"contact_number": "Contact Number*",
"company_name": "Compnay Name*",
"country": "Country*",
"comments": "Comments*"
};
// Sets the HTML5 placeholders
for(var id in placeholders){$("#"+id).attr("placeholder",placeholders[id])}
// Polyfill to add support for browsers like IE<=9
if(document.createElement("input").placeholder===undefined){$("html").attr("data-placeholder-focus","false");$.getScript("//jamesallardice.github.io/Placeholders.js/assets/js/placeholders.jquery.min.js",function(){$(function(){var e=window.module.lp.form.data.validationRules;var t=window.module.lp.form.data.validationMessages;lp.jQuery.validator.addMethod("notEqual",function(e,t,n){return this.optional(t)||$(t).attr("data-placeholder-active")!=="true"||e!==n},function(e,n){return t[$(n).attr("id")].required});for(var n in placeholders){if($("#"+n).length){if(typeof t[n].required!=="undefined"){e[n].notEqual=placeholders[n]}else{e[n]={}}}}})})}
});
Ok I think you’ve just copied over the form field names incorrectly – don’t include the *asterisk. So try this:
<script>
// Define your placeholder texts here, corresponding to Unbounce's field names
var placeholders = {
"first_name": "First Name",
"last_name": "Last Name",
"country": "Country*",
"contact_number": "Contact Number",
"company_name": "Company Name",
"country": "Country",
"comments": "Comments"
};
// Sets the HTML5 placeholders
for(var id in placeholders){$("#"+id).attr("placeholder",placeholdersoid])}
// Polyfill to add support for browsers like IE<=9
if(document.createElement("input").placeholder===undefined){$("html").attr("data-placeholder-focus","false");$.getScript("//jamesallardice.github.io/Placeholders.js/assets/js/placeholders.jquery.min.js",function(){$(function(){var e=window.module.lp.form.data.validationRules;var t=window.module.lp.form.data.validationMessages;lp.jQuery.validator.addMethod("notEqual",function(e,t,n){return this.optional(t)||$(t).attr("data-placeholder-active")!=="true"||e!==n},function(e,n){return tt$(n).attr("id")].required});for(var n in placeholders){if($("#"+n).length){if(typeof tpn].required!=="undefined"){een].notEqual=placeholderson]}else{een]={}}}}})})}
});
</script>
Sorry, I think I got lost on the form ID #, which one that needs to be changed? it is inside the JS?
Here is my form ID:
lp-pom-box-235
In the CSS - that’s not your form ID though, select the form and you should see lp-pom-form-###
Then replace the #lp-pom-form-608 below with your form ID:
<style>
#lp-pom-form-608 .lp-pom-form-field inpututype=text] {
color: #07BFC8;
}
#lp-pom-form-608 .lp-pom-form-field textarea {
color: #07BFC8;
}
#lp-pom-form-608 .form_elem_email, .form_elem_full_name, .form_elem_phone_number, .form_elem_message {
font-family: 'Open Sans', sans-serif;
font-weight: 300;
}
#lp-pom-form-608 .lp-pom-form-field .text {
color: #07BFC8 !important;
}
#lp-pom-form-608 .lp-pom-form-field #message {
color: #07BFC8 !important;
}
</style>
Thanks @Zoe_Tattersall, I’ll try this out and see if it works! 🙂
Hey @Zoe_Tattersall

still now showing, I’ve added the css
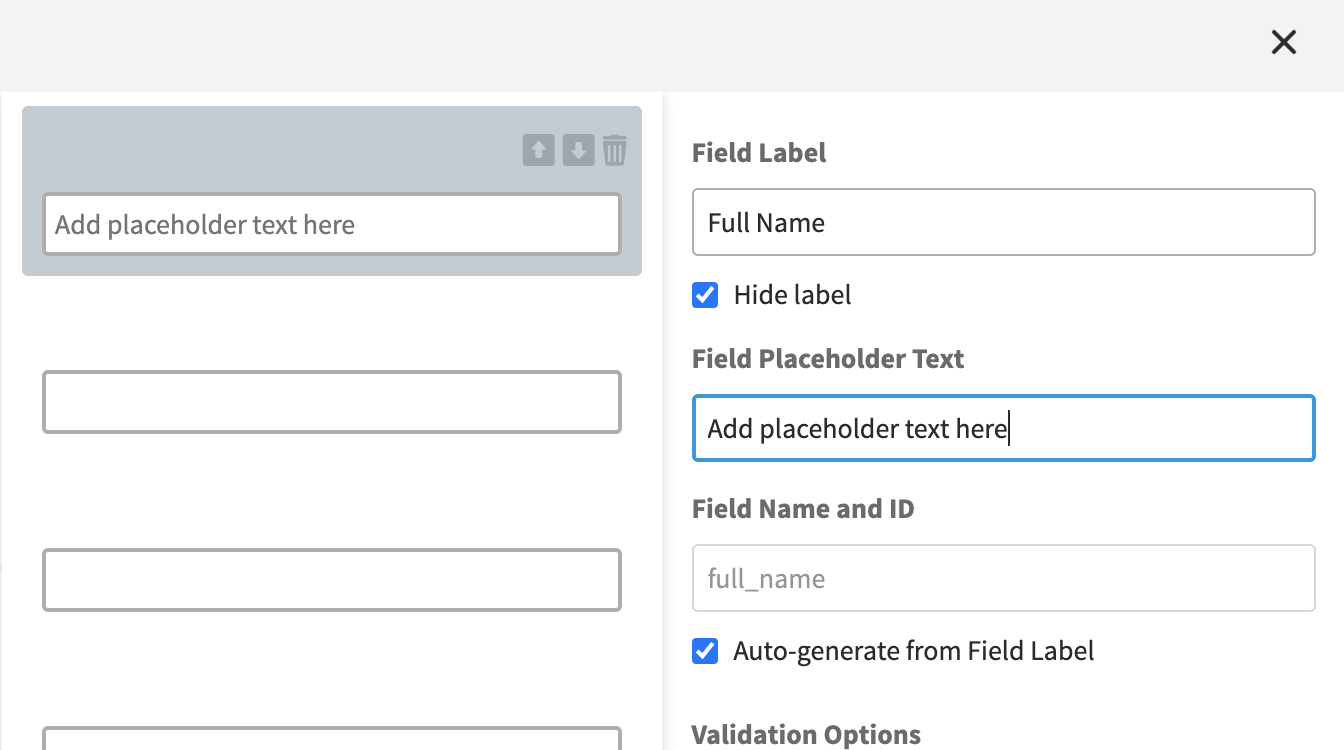
If you just want to add the placeholders (so without styling), you can actually just do that via the Unbounce builder now – sorry, I didn’t realise that was all you were trying to do here!
Yeah, I also wanted custom the background color of the dropdown menu like the rest ( not white) but both not working… not sure what’s the problem. Maybe it’s in my JS?
Anddd also, no placeholder for the comment section. T.T
Thanks for your help @Zoe_Tattersall, really appreciate it! 🙂
Hmmm dropdowns are very difficult to style – I’m not quite sure how to do that (or if it’s possible with just CSS).
I’ll need to see the page live to troubleshoot this more – or download it and email it to me and I’ll try to take a look tomorrow 🙂 zoe@lifestylecollective.co