Hi all,
I wonder if someone could help with sticky navigation bars please?
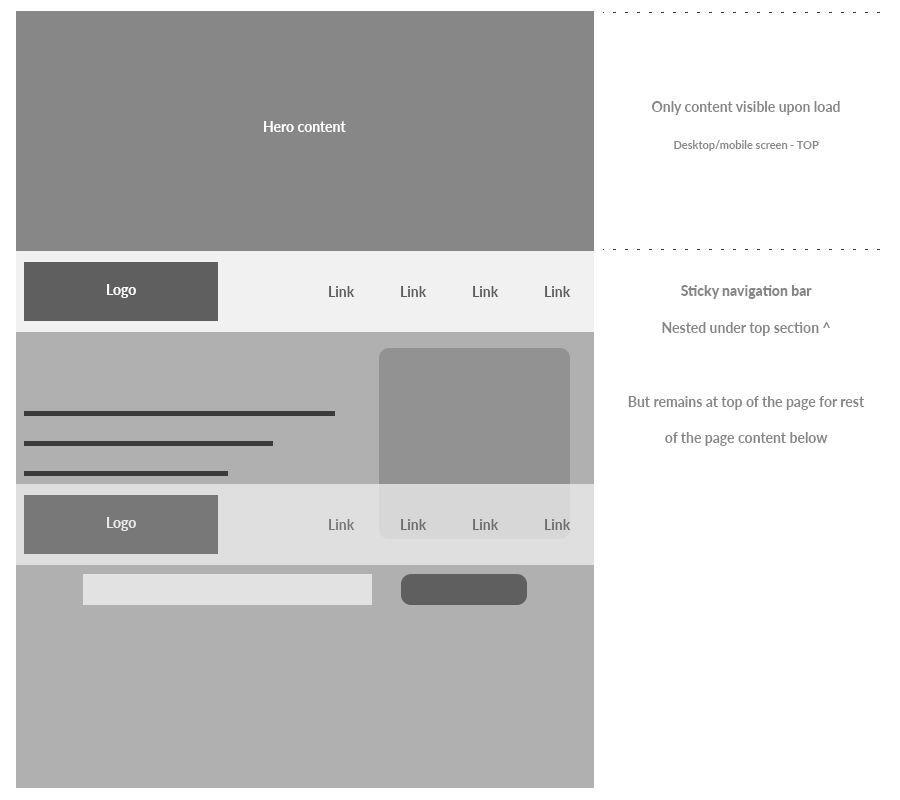
I would like to create a navigation bar, that is nested under a top hero section, but then sticks to the top for the remainder of the page.
- So when the user first lands on the page, the hero content is visible.
- When the user scrolls, the navigation bar is underneath
- When the navigation bar hits the top of the page, the remaining page content falls behind the bar (sticky)
I would like the navigation bar to only be stuck to the top below the hero section. If the user scrolls up and enters the hero section, the bar will scroll like normal.
Here is the link to the page I am working on: http://promotions.futurefit.co.uk/the-future-of-fitness/
I’m terrible at explaining things, so I have the mockup helps!
Thanks in advance all!
Jack